CDN如何实现IP地址隐藏?
- 行业动态
- 2025-01-17
- 7
CDN(内容分发网络)通过多种技术手段有效地隐藏了源服务器的真实IP地址,提高了网站的安全性和访问速度,以下是一些主要方法的详细介绍:
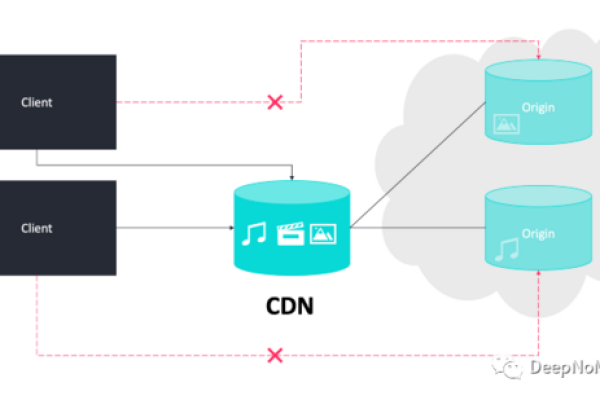
1、代理服务器:代理服务器是CDN的核心组件之一,用户请求首先被重定向到CDN的代理服务器,再由代理服务器与源服务器通信,这种方式使得用户只能看到代理服务器的IP地址,从而隐藏了源服务器的真实IP。
2、:CDN会将网站的静态资源(如图片、CSS文件、JavaScript文件等)缓存在全球各地的服务器上,当用户访问这些资源时,直接从最近的缓存服务器获取,而不是每次都访问源服务器,这不仅加快了访问速度,也进一步隐藏了源服务器的IP地址。
3、负载均衡:通过负载均衡技术,CDN可以将用户的请求分散到多个服务器上,避免单个服务器过载,这也增加了攻击者获取源服务器真实IP的难度。
4、动态IP地址分配:CDN定期更换代理服务器或缓存服务器的IP地址,使得攻击者难以长期利用某一IP地址进行攻击。
5、加密技术:通过SSL/TLS加密技术,CDN确保用户与代理服务器之间的通信是加密的,防止攻击者通过窃听网络流量获取源服务器的IP地址。
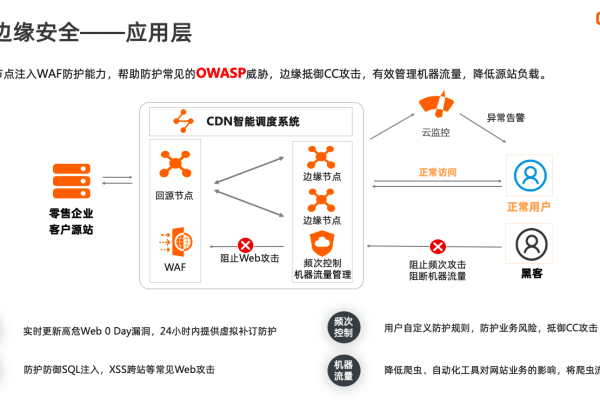
6、内容分发网络架构:CDN的网络架构设计为分层结构,包括边缘节点和核心节点,边缘节点负责处理用户请求,核心节点协调边缘节点与源服务器之间的通信,这种结构有效隐藏了源服务器的IP地址。
7、流量监控和分析:CDN通过实时监控和分析网络流量,及时发现异常行为并采取相应措施,如调整负载均衡策略或更换IP地址,以保护源服务器的IP地址。
8、使用第三方安全服务:结合WAF(Web应用防火墙)和DDoS防护服务,CDN可以进一步提升安全性,防止攻击者绕过CDN直接攻击源服务器。
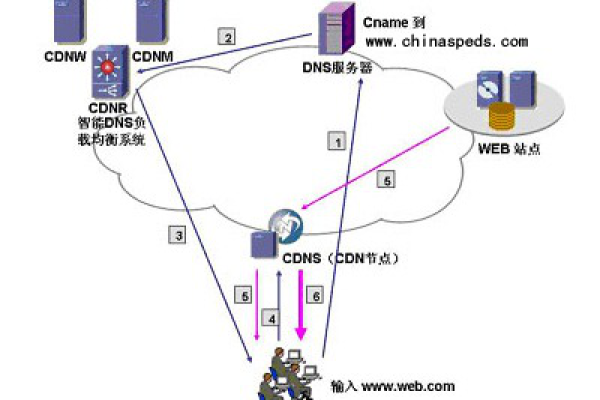
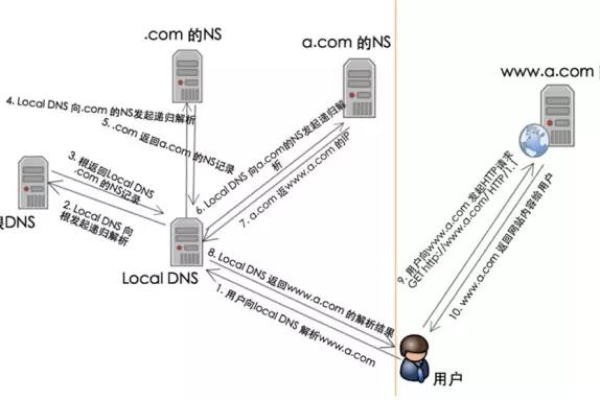
9、DNS解析配置:合理配置DNS解析,将用户请求重定向到CDN节点,而不是直接暴露源服务器的IP地址,这可以通过配置CNAME记录实现。
10、防火墙规则:在服务器端配置严格的防火墙规则,限制只有CDN的IP范围能访问源服务器,进一步提高安全性。
CDN通过多层次的技术手段,包括代理服务器、缓存内容、负载均衡、动态IP地址分配、加密技术、网络架构设计、流量监控和分析、第三方安全服务、DNS解析配置以及防火墙规则等,有效地隐藏了源服务器的真实IP地址,这些措施不仅提高了网站的安全性,还提升了访问速度和用户体验。