如何通过CDN获取源站内容?
- 行业动态
- 2025-01-12
- 6
CDN(内容分发网络)获取源站资源的方法多种多样,每种方法都有其独特的优势和应用场景,以下是几种常见的CDN获取源站资源的方式:
1、节点缓存:
工作原理:当用户首次请求某个资源时,CDN会从源站拉取该资源并将其缓存到离用户最近的节点服务器上,后续用户访问相同资源时,CDN会直接从节点服务器上返回缓存的资源,而无需再次从源站获取。
优势:显著降低延迟,提高响应速度;减轻源站负载;提高可靠性,即使源站故障,缓存节点上的资源仍可正常访问。
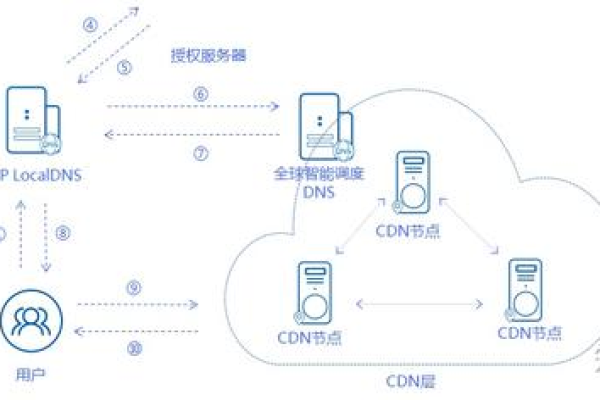
2、智能路由:
工作原理:CDN的智能路由系统实时监测全球网络状况,包括网络延迟、带宽、节点负载等,并根据这些数据选择最优的节点服务器来响应用户的请求。
优势:优化路径选择,避免网络拥堵,提高访问速度;均衡分配请求,避免单个节点过载,提高系统稳定性。
3、预取机制:
工作原理:基于用户的访问行为和历史数据,预测用户可能访问的资源,并提前将这些资源缓存到节点服务器上,当用户实际访问这些资源时,可以直接从缓存中获取。
优势:提升用户体验,减少资源获取等待时间;分散请求压力,避免源站和节点服务器过载;提高缓存命中率,进一步提升资源获取效率。
4、源站同步:
工作原理:CDN定期与源站同步资源,确保缓存节点上的资源与源站保持一致,避免因缓存过期导致的访问问题。
优势:确保资源一致性,避免访问错误;提升用户体验,确保用户获取到最新资源;减少手动操作,提高运维效率。
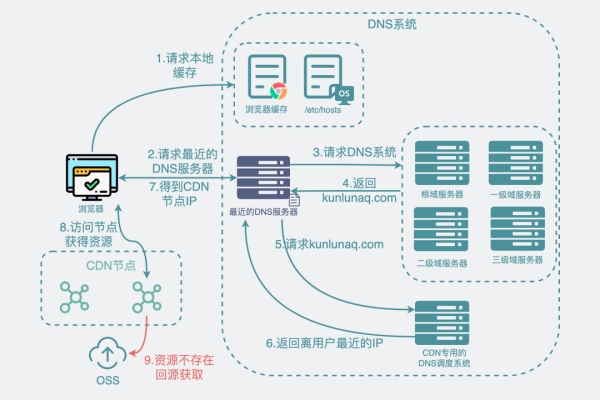
5、DNS解析:
通过DNS查询域名的IP地址列表,其中可能包含CDN的源站IP,但需要注意的是,由于CDN的存在,直接查询得到的IP地址可能是CDN节点的IP地址,而非真正的源站IP。
6、检查HTTP头信息:
HTTP头信息中可能包含源站的信息,如X-Forwarded-For头记录了客户端的原始IP地址和代理服务器的IP地址。
7、利用在线工具和服务:
使用专业的在线工具和服务,如Censys、Shodan、SecurityTrails等,可以查找互联网设备和云服务的信息,包括CDN的源站IP。
8、联系CDN服务提供商:
如果以上方法无法满足需求,直接联系CDN服务提供商也是一种有效的方法,CDN服务提供商通常会提供详细的技术支持,帮助获取所需的信息。
9、社会工程学和社交技术:
通过社会工程学方法,如联系网站管理人员或通过社交媒体获取信息,也能找到源站IP。
CDN获取源站资源的方法多种多样,具体选择哪种方法取决于实际需求和场景,在实际应用中,建议结合多种方法和技术手段来提高资源获取的效率和准确性,需要注意遵守相关法律法规和道德规范,避免侵犯他人权益或进行非规活动。