如何进行CDN换算?
- 行业动态
- 2024-11-15
- 14
CDN,全称为内容分发网络(Content Delivery Network),是一种分布式的服务器系统,用于提高网站内容的传输速度和可用性,通过在多个地理位置部署节点,CDN可以将用户请求的内容缓存到离用户最近的节点上,从而减少传输延迟和带宽消耗,本文将详细介绍CDN的概念、工作原理以及如何进行CDN换算。
CDN的概念
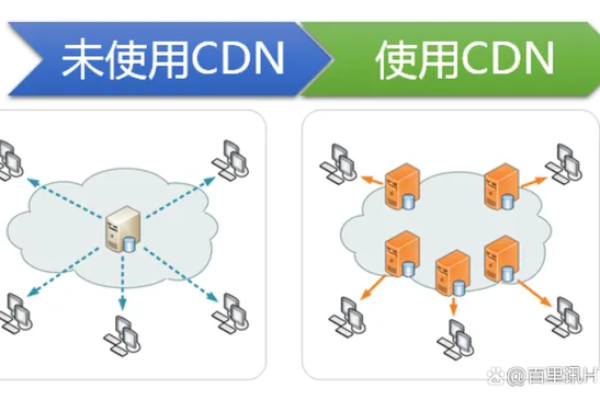
CDN是一种基于互联网的技术,通过在全球范围内部署大量的服务器节点,将网站的内容缓存到离用户最近的节点上,当用户访问网站时,CDN会根据用户的地理位置和网络环境,自动选择最佳的节点来提供内容,从而提高网站的访问速度和稳定性。
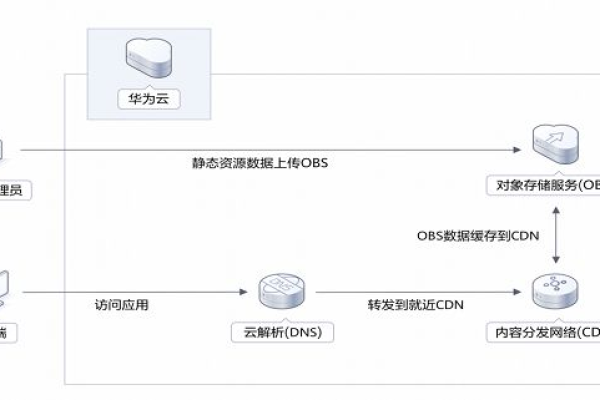
CDN的工作原理
CDN的工作原理主要包括以下几个步骤:
1、用户发起请求:当用户在浏览器中输入网址并点击回车时,浏览器会向DNS服务器查询该网址对应的IP地址。
2、DNS解析:DNS服务器根据用户的请求,返回离用户最近的CDN节点的IP地址。
3、连接建立:浏览器与CDN节点建立TCP连接,发送HTTP请求。
缓存:CDN节点检查本地缓存是否有用户请求的内容,如果有,直接返回给用户;如果没有,向源站请求内容,并将内容缓存到本地。
传输:CDN节点将内容传输给用户,完成请求。

6、断开连接:浏览器与CDN节点断开TCP连接。
CDN换算
在进行CDN换算时,我们需要考虑以下几个因素:
1、原始数据量:即网站在未使用CDN时的数据量。
2、CDN节省的数据量:即使用CDN后,由于缓存和压缩等原因,实际传输的数据量。
3、CDN加速效果:即使用CDN后,网站的访问速度提升的比例。
4、CDN成本:即使用CDN服务的费用。

为了方便计算,我们可以使用表格来表示这些数据:
| 项目 | 原始数据量 | CDN节省的数据量 | CDN加速效果 | CDN成本 |
| A | 100GB | 50GB | 30% | $100/月 |
| B | 200GB | 100GB | 40% | $200/月 |
| C | 300GB | 150GB | 50% | $300/月 |
通过对比不同方案的数据,我们可以得出以下上文归纳:
1、随着原始数据量的增加,CDN节省的数据量也相应增加,这意味着使用CDN可以有效地降低数据传输的成本。
2、CDN加速效果与原始数据量呈正相关关系,原始数据量越大,CDN加速效果越明显。
3、CDN成本与原始数据量呈正相关关系,原始数据量越大,CDN成本越高,在选择CDN服务时,需要综合考虑加速效果和成本之间的平衡。
FAQs
1、问:什么是CDN?

答:CDN(Content Delivery Network)是一种基于互联网的技术,通过在全球范围内部署大量的服务器节点,将网站的内容缓存到离用户最近的节点上,当用户访问网站时,CDN会根据用户的地理位置和网络环境,自动选择最佳的节点来提供内容,从而提高网站的访问速度和稳定性。
2、问:如何进行CDN换算?
答:进行CDN换算时,需要考虑原始数据量、CDN节省的数据量、CDN加速效果和CDN成本等因素,通过对比不同方案的数据,可以得出使用CDN可以有效地降低数据传输的成本、提高网站的访问速度和稳定性的上文归纳,在选择CDN服务时,需要综合考虑加速效果和成本之间的平衡。
以上内容就是解答有关“cdn换算”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。