Cookie在父域名和子域名之间是如何共享的?
- 行业动态
- 2025-01-20
- 2214
在Web开发中,Cookie是一种用于存储用户信息的技术,广泛应用于用户会话管理、购物车等功能,Cookie的域名属性决定了其作用范围,理解父域名和子域名的关系对于正确设置Cookie至关重要。
Cookie的基本概念
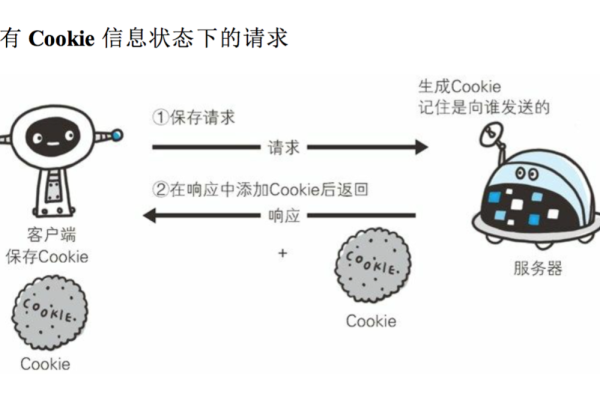
Cookie是一种由服务器生成并存储在客户端浏览器中的文本文件,用于在不同请求之间保持状态,每次客户端向服务器发送请求时,浏览器会自动将相关域名下的Cookie发送给服务器。
父域名与子域名
父域名是指一个域名中的顶级域名部分,而子域名则是父域名下的一个或多个二级域名,对于域名www.example.com,它的父域名是example.com。
Cookie的域名属性
Cookie的域名属性决定了哪些域名可以访问该Cookie,根据安全性要求,Cookie的域名属性只能设置为当前域名或其父域名,这意味着我们无法将Cookie的域名设置为其他无关的域名。
如果一个Cookie是在www.example.com这个域名下设置的,那么它默认可以被www.example.com和example.com这两个域名访问。
如果需要让多个子域名共享同一个Cookie,可以将Cookie的域名设置为父域名;如果只需要让当前域名访问该Cookie,可以将Cookie的域名设置为当前域名。
Cookie的作用域规则
以下是不同情况下Cookie的作用域规则:
| domain参数 | zydya.com | blog.zyday.com | one.blog.zyday.com |
| setcookie(‘name’,1,time()+1) | √ | √ | √ |
| setcookie(‘name’,1,time()+1,’/’,’zyday.com’) | √ | √ | √ |
| setcookie(‘name’,1,time()+1,’/’,’blog.zyday.com’) | × | × | × |
| setcookie(‘name’,1,time()+1,’/’,’one.blog.zyday.com’) | × | × | × |
从表中可以看出,当domain参数为空时,默认为当前域名及其所有子域名;当domain参数设置为父域名时,父域名及其所有子域名均可访问该Cookie。
实现同一域名下不同子域名间共享Cookie的方法
要实现在同一域名下的不同子域名之间共享Cookie,关键在于设置Cookie的域名属性为主域名,在React应用中使用js-cookie库设置和读取Cookie时,可以如下操作:
import Cookies from 'js-cookie';
import { useEffect } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
useEffect(() => {
Cookies.set('name', 'Judith Huang', { domain: 'judith.com' });
}, []);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>读取到的cookie是: {document.cookie}</p>
</header>
</div>
);
}
export default App;
通过这种方式,可以在不同子域名之间共享Cookie。
注意事项
1、安全性:使用顶级域名作为Cookie的域名可能会导致安全问题,因为Cookie可能被其他网站访问到,建议只在内部网络或安全性较低的环境中使用此方法。
2、路径属性:Cookie的路径属性应该设置为主域名,以便在所有子域名中都可见。
3、过期时间:Cookie的过期时间应该设置为合适的时间,以便在不同子域名之间共享Cookie。
4、命名和管理:不同子域名之间的Cookie也可以相互覆盖,因此需要注意Cookie的命名和作用域。
FAQs
Q1:如何在不同子域名之间共享Cookie?
A1:要在不同子域名之间共享Cookie,需要将Cookie的域名属性设置为父域名,将Cookie的域名设置为example.com,那么www.example.com、blog.example.com等所有以example.com为结尾的子域名都可以访问该Cookie。
Q2:为什么不能将Cookie的域名设置为其他无关的域名?
A2:这是出于安全考虑,浏览器限制了Cookie的跨域访问,以防止反面网站窃取用户的Cookie信息,只有当前域名或其父域名才能访问该域名下的Cookie。
小编有话说
正确理解和设置Cookie的域名属性对于保障网站的正常运行和用户数据的安全性至关重要,在实际开发中,我们需要根据具体需求来选择合适的域名设置方式,以确保网站的正常运行和用户数据的安全性,也要注意Cookie的路径、过期时间和命名管理,避免不必要的问题,希望本文能为大家提供一些帮助和参考。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/122394.html