如何为您的网站安装CDN以提升性能?
- 行业动态
- 2025-01-07
- 3
网站安装CDN(内容分发网络)是一个提升网站性能和用户体验的重要步骤,以下是关于网站安装CDN的详细回答:
一、CDN
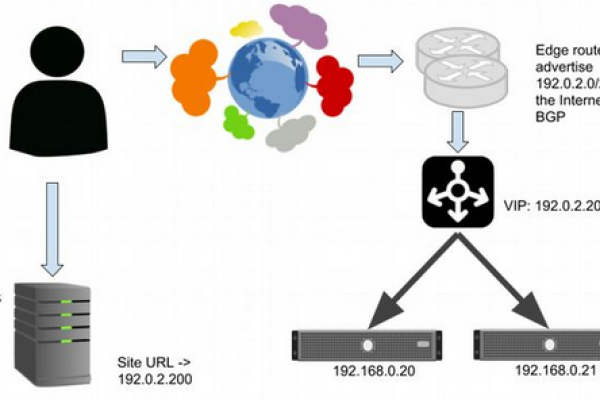
CDN,全称为内容分发网络(Content Delivery Network),是一种构建在现有网络基础之上的智能虚拟网络,它通过在全球各地部署边缘服务器,利用中心平台的负载均衡、内容分发、调度等功能模块,使用户能够就近获取所需内容,从而降低网络拥塞,提高用户访问响应速度和命中率。
二、CDN的优势
提高网站性能:通过将内容缓存在全球范围内的服务器上,CDN可以显著提高网站的加载速度和响应时间,这对于提高用户体验和搜索引擎排名至关重要。
降低延迟:CDN通过将内容分发到离用户最近的服务器,减少了数据传输的距离,从而降低了延迟。
提高可靠性:CDN网络可以在多个服务器之间分发流量,从而提高网站的可靠性和容错能力。
节省带宽成本:CDN可以通过缓存和压缩技术减少数据传输量,从而降低带宽成本。
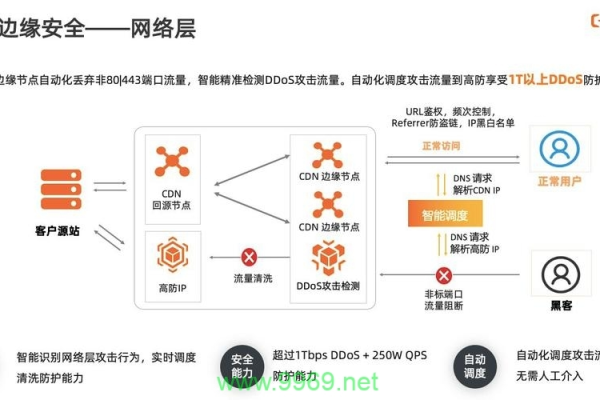
提高安全性:CDN提供商通常会提供一系列安全功能,如DDoS防护、SSL证书和Web应用防火墙等,以保护网站免受攻击。
三、CDN安装步骤
1. 选择合适的CDN服务商
市场上有许多CDN服务提供商,如Cloudflare、Akamai、Amazon CloudFront等,选择合适的服务商需要考虑其全球覆盖范围、服务质量、价格、技术支持和安全功能等因素。
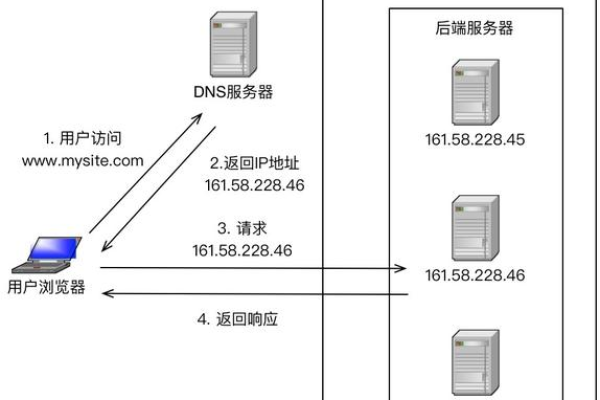
2. 配置DNS设置
配置DNS设置是将流量引导到CDN网络的关键步骤,通常需要将域名指向CDN服务商提供的CNAME记录,具体步骤包括:
登录域名注册商的控制面板。
找到DNS设置页面,添加或修改CNAME记录,将域名指向CDN服务商的特定域名。
验证DNS设置是否正确生效。
3. 配置CDN缓存规则
配置缓存规则是提高网站性能的关键步骤,合理的缓存策略可以显著减少服务器负载,提升用户访问速度,常见的缓存优化策略包括:
设置缓存控制头(如Cache-Control和Expires)。
使用版本化资源,确保用户始终获取最新内容。
根据文件类型、路径等条件设置缓存规则。
4. 监控和优化性能
持续的监控和优化是确保CDN发挥最大效果的关键,可以使用监控工具实时查看CDN的性能指标,如请求数、缓存命中率、流量、响应时间等,根据监控结果,及时调整和优化CDN的配置,以提高用户体验。
四、常见问题及解决方案
Q1: 为什么需要安装CDN?
A1: 安装CDN可以提高网站的访问速度和性能,通过将静态内容缓存到全球各地的服务器上,使用户可以从离他们最近的服务器获取内容,从而减少了加载时间,CDN还可以提高网站的可靠性和安全性。
Q2: 如何选择适合我网站的CDN服务提供商?
A2: 在选择CDN服务提供商时,需要考虑以下因素:全球覆盖范围、服务质量、价格、技术支持和安全功能,比较不同提供商的定价计划、网络性能和可用性,以及他们的服务器分布是否符合你的目标受众地区,Cloudflare提供强大的DDoS防护和易于使用的控制面板,而Akamai则以其全球分布的节点和卓越的性能著称。
五、小编有话说
随着互联网的快速发展,用户对网站的访问速度和稳定性要求越来越高,安装CDN是提升网站性能和用户体验的有效手段之一,CDN的安装和配置并非一蹴而就的过程,需要根据网站的实际情况进行选择和优化,希望本文能够帮助大家更好地了解CDN的安装过程和注意事项,为网站的优化升级提供有益的参考,在未来的发展中,CDN技术将继续不断创新和完善,为网站提供更加高效、稳定和安全的服务。