讯云CDN是什么?它如何优化网络性能和用户体验?
- 行业动态
- 2025-01-07
- 4
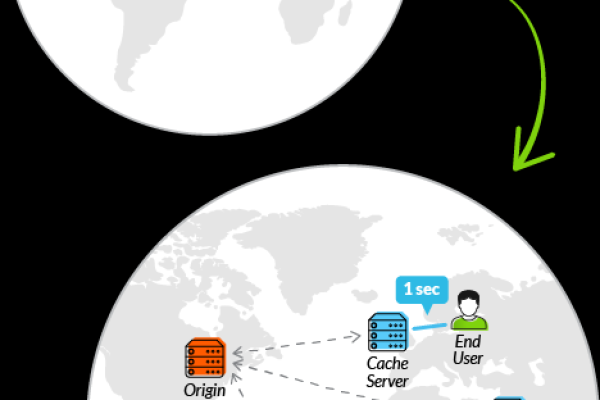
讯云CDN,即腾讯云内容分发网络(Content Delivery Network),是一种通过在现有互联网中增加一层新的网络架构,将网站的内容发布到最接近用户的网络“边缘”,使用户可以就近获取所需内容,从而有效解决Internet网络拥塞状况,提高用户访问网站的响应速度的智能虚拟网络。
一、讯云CDN
腾讯云CDN是基于腾讯自建CDN打造的开放云产品,为互联网业务提供全面稳定的CDN服务,它通过全球范围内的高性能节点,结合云端智能调度和优化技术,为用户提供高效、可靠的内容加速服务。
二、讯云CDN的核心优势
1、稳定可信赖:腾讯云CDN拥有超过400个节点,遍布全国及海外多个地区,带宽总量超过10TB,确保服务的高可用性和稳定性,它还与QQ、微信等腾讯系产品共享同样的加速服务,进一步证明了其技术的可靠性。
2、极致加速效果:讯云CDN通过实时收集海量用户的访问数据,动态调整调度策略,确保用户能够获得最佳的访问路径,它还掌握了全网链路质量,有助于进一步提升加速效果。
3、丰富的行业解决方案:针对移动、游戏、电商、视频等多个行业,腾讯云CDN提供了定制化的解决方案,满足不同行业的特定需求,对于游戏行业,它提供了静态内容加速、文件下载加速以及动态加速等多种加速能力;对于视频行业,则提供了流媒体点播和直播的加速服务。
4、强大的安全防护能力:讯云CDN拥有强大的DDos、CC安全防护能力,能够有效抵御各种网络攻击,保障用户业务的安全运行。
5、灵活的配置与管理:用户可以根据实际需求灵活配置缓存策略、防盗链、过滤参数等设置项,实现对CDN的精细控制,讯云CDN还提供了实时监控告警功能,帮助用户及时了解服务的运行状况和性能表现。
三、讯云CDN的应用场景
1、网站站点/应用加速:通过将网站的静态资源(如图片、视频、CSS、JS等)缓存到CDN节点上,减少源站的压力,提高网站的访问速度和用户体验。
2、视音频点播/大文件下载分发加速:对于视音频点播和大文件下载等场景,讯云CDN可以提供低缓冲时间、高流畅度的播放体验,支持多种视频格式。
3、视频直播加速:虽然目前处于内测阶段,但讯云CDN已经具备了视频直播加速的能力,可以为直播平台提供稳定、高效的直播加速服务。
4、移动应用加速:针对移动应用的特点,讯云CDN提供了移动应用加速服务,通过优化网络传输和缓存策略,提高移动应用的访问速度和用户体验。
四、使用讯云CDN的步骤
1、注册并开通腾讯云CDN服务:首先需要在腾讯云官网注册账号并完成实名认证,然后开通CDN服务。
2、添加域名并配置CNAME:在CDN控制台中添加需要加速的域名,并按照提示配置CNAME记录。
3、配置源站信息:在域名详情页中填写源站地址和端口信息,确保CDN节点能够正确回源获取内容。
4、配置缓存规则和其他高级设置:根据实际需求配置缓存规则、防盗链、过滤参数等设置项,以实现对CDN的精细控制。
5、测试与优化:配置完成后进行测试,确保CDN服务正常工作,根据测试结果和网站访问情况适时调整配置以优化加速效果。
五、常见问题解答
Q1: 讯云CDN是否支持HTTPS协议?
A1: 是的,讯云CDN支持HTTPS协议,用户只需在CDN控制台中配置好HTTPS证书即可启用HTTPS加速服务。
Q2: 讯云CDN如何收费?
A2: 讯云CDN的收费方式相对灵活,主要根据用户的使用量和计费周期来计算费用,具体收费标准可以在腾讯云官网查看或咨询客服人员。
六、小编有话说
随着互联网的快速发展和用户需求的不断提升,网站和应用的性能优化成为了每个企业和个人开发者必须面对的问题,讯云CDN作为一款优秀的内容分发网络服务产品,以其稳定可信赖的服务、极致的加速效果、丰富的行业解决方案以及强大的安全防护能力赢得了广大用户的青睐,如果你正在寻找一款高效、可靠的CDN服务来提升你的网站或应用的性能和用户体验那么不妨试试讯云CDN吧!