如何使用jQuery CDN加速提升网站性能?
- 行业动态
- 2025-01-05
- 4
使用CDN加速jQuery,可以显著提高网站加载速度和性能。
在现代网页开发中,jQuery 是一个广泛使用的 JavaScript 库,极大地简化了 HTML 文档遍历、事件处理、动画和 Ajax 交互等任务,直接从 jQuery 官网下载或使用其 CDN 服务可能因网络延迟而影响页面加载速度,为了优化这一点,可以选择使用国内的 CDN 服务来加速 jQuery 的加载。
### 一、选择国内CDN的原因
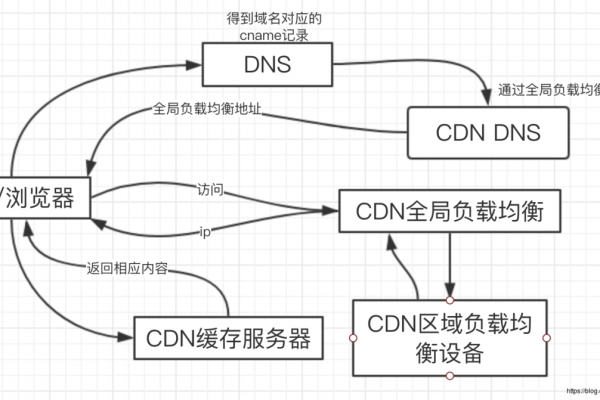
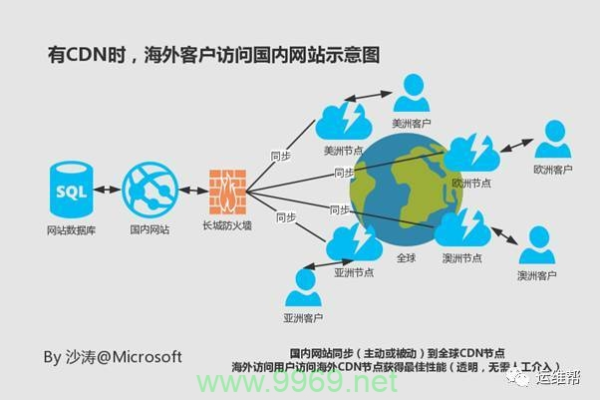
国内 CDN(内容分发网络)通过在国内多个节点缓存 jQuery 文件,使得用户请求时可以从最近的节点获取资源,从而显著降低加载时间,提升用户体验,阿里云、百度云等国内知名的 CDN 服务提供商都提供了 jQuery 的 CDN 服务。
### 二、如何引入jQuery
1. **直接通过HTML标签引入**:在你的 HTML 文件中,可以通过 `
```
2. **版本选择**:确保你选择的 jQuery 版本与你的项目兼容,新版本可能引入了新特性,但也可能包含破坏性更改。
3. **安全性**:使用 CDN 时,请确保选择可信赖的 CDN 提供商,以避免潜在的安全风险。
4. **备用CDN**:为了防止 CDN 服务不可用,你可以考虑在 HTML 中设置多个 `