MySQL 如何附加数据库文件?探索其附加功能
- 行业动态
- 2025-01-05
- 6
MySQL附加数据库文件的方法有多种,主要包括使用命令行工具、通过MySQL Workbench图形界面操作以及编辑MySQL配置文件,以下是这些方法的详细步骤:
一、使用命令行工具附加数据库文件
1、准备工作:
确保MySQL服务器已经启动,并且能够连接。
准备好需要附加的数据库文件,通常是一个SQL文件。
确保有足够的权限来执行附加操作。
2、备份原数据库(可选):
在附加新数据库之前,备份当前数据库非常重要,使用以下命令可以备份当前数据库:
mysqldump -u [username] -p[password] [database_name] > [backup_file].sql
3、创建新数据库(如果需要):
如果需要将数据导入到一个新的数据库,可以使用以下命令创建一个新的数据库:
CREATE DATABASE new_database_name;
4、导入数据库文件:
使用mysql命令导入数据库文件:
mysql -u [username] -p new_database_name < [backup_file].sql
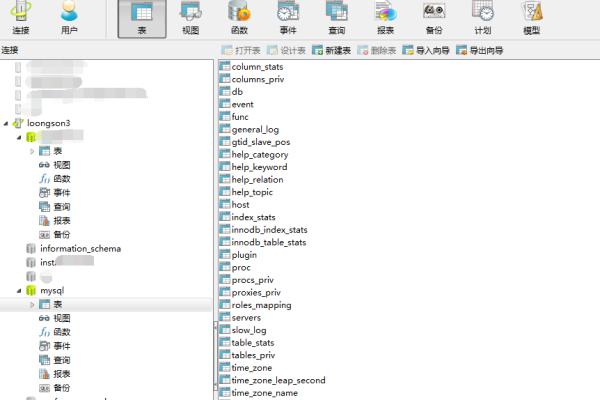
二、通过MySQL Workbench图形界面操作

1、启动MySQL Workbench:
打开MySQL Workbench,并连接到你需要操作的MySQL实例。
2、创建新数据库(如果需要):
在左侧导航栏中,右键点击“Schemas”,选择“Create Schema”,然后输入新数据库的名称。
3、导入数据库文件:
在顶部菜单栏中,选择“Server” -> “Data Import”。
选择“Import from Self-Contained File”,然后选择你需要导入的数据库文件,并选择目标数据库。
点击“Start Import”按钮,等待导入操作完成。

三、编辑MySQL配置文件(高级用户)
1、找到MySQL配置文件:
MySQL的配置文件通常位于/etc/mysql/my.cnf或/etc/my.cnf。
2、编辑配置文件:
打开配置文件,找到[mysqld]部分,添加或修改以下配置:
datadir = /path/to/new/datadir
3、重启MySQL服务:
保存配置文件并重启MySQL服务以使更改生效:
sudo service mysql restart
四、注意事项和最佳实践
数据备份:在进行任何操作之前,始终建议备份现有数据,以防出现意外情况。
权限管理:确保你有足够的权限来执行附加操作,错误的权限设置可能导致数据库无法访问或数据损坏。

日志记录:记录每次操作的步骤和结果,以便在出现问题时能够快速排查。
监控性能:在附加大型数据库文件时,监控MySQL服务器的性能,以确保操作不会影响服务器的正常运行。
使用项目管理系统:在团队合作中,使用项目管理系统(如PingCode或Worktile)可以有效管理数据库文件的附加和维护过程。
五、常见问题和解决方法
1、文件路径错误:如果数据库文件的路径错误,MySQL服务器将无法找到并附加该文件,解决方法是检查文件路径,并确保路径正确。
2、权限不足:如果没有足够的权限访问和操作数据库文件,MySQL服务器将无法附加该文件,解决方法是检查文件权限,并确保具有足够的权限。
3、文件格式不兼容:如果数据库文件的格式不兼容,MySQL服务器将无法附加该文件,解决方法是检查文件格式,并确保文件格式与MySQL服务器兼容。
4、服务器性能问题:在附加大型数据库文件时,可能会出现服务器性能问题,解决方法是监控服务器性能,并采取相应措施优化服务器性能。
六、小编有话说
附加数据库文件是MySQL数据库管理中的常见任务之一,掌握多种附加方法对于提高工作效率和应对不同场景具有重要意义,无论是使用命令行工具、图形化管理工具还是直接编辑配置文件,都需要遵循一定的步骤和注意事项,保持数据的备份和恢复能力也是保障数据库安全的重要一环,希望本文介绍的内容能够帮助大家更好地理解和应用MySQL附加数据库文件的操作。