如何轻松掌握织梦模板入门教程(十)中的高级技巧?
- 行业动态
- 2024-10-04
- 3
织梦模板入门教程(十):模板优化与性能提升

目录
1、引言
2、模板优化的重要性
3、优化模板的基本原则
4、代码优化
5、图片优化
6、CSS优化
7、JavaScript优化
8、数据库优化
9、总结
1. 引言
在织梦模板开发中,除了功能的实现,模板的性能优化也是非常重要的,一个性能良好的模板不仅可以提高网站的访问速度,还能提升用户体验,本教程将详细介绍如何对织梦模板进行优化。
2. 模板优化的重要性
提高网站访问速度
提升用户体验
降低服务器负载
增强搜索引擎优化(SEO)
3. 优化模板的基本原则
减少HTTP请求
压缩文件
使用CDN
利用缓存
避免重定向
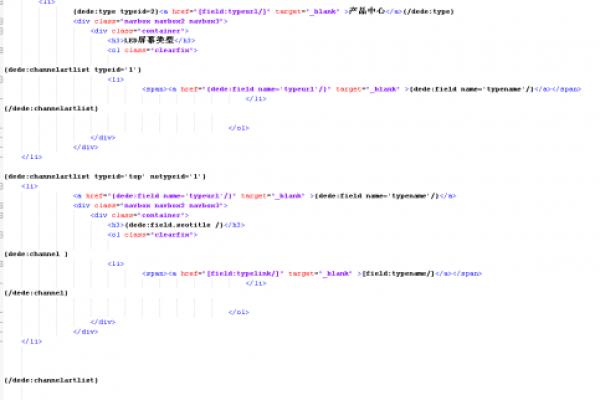
4. 代码优化
使用短标签
减少嵌套层级
避免使用过时的HTML/CSS属性
使用CSS精灵技术
优化JavaScript代码
5. 图片优化
选择合适的图片格式(如JPEG、PNG)
压缩图片
使用懒加载技术
优化图片尺寸
6. CSS优化
合并CSS选择器
使用CSS压缩工具
避免使用过度复杂的CSS
使用CSS预处理器(如Sass、Less)
7. JavaScript优化
压缩JavaScript文件
避免全局变量
使用事件委托
避免使用过多的DOM操作
使用异步加载JavaScript
8. 数据库优化
优化SQL语句
使用索引
定期清理数据库
使用缓存机制
9. 总结
通过对织梦模板进行优化,可以显著提高网站的性能,在实际开发过程中,我们需要根据具体情况选择合适的优化方法,不断优化模板,让网站更加高效、稳定。
希望这份教程能帮助你更好地理解织梦模板的优化方法,如果你有任何疑问,欢迎在评论区留言讨论。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/121898.html