如何在织梦CMS网站上巧妙嵌入实现飘浮广告功能?
- 行业动态
- 2024-10-04
- 2363
织梦CMS网站添加飘浮广告的详细步骤

步骤一:准备飘浮广告代码
1、获取广告代码:你需要从广告提供商那里获取飘浮广告的HTML代码。
2、保存广告代码:将获取到的广告代码保存为HTML文件,例如float_ad.html。
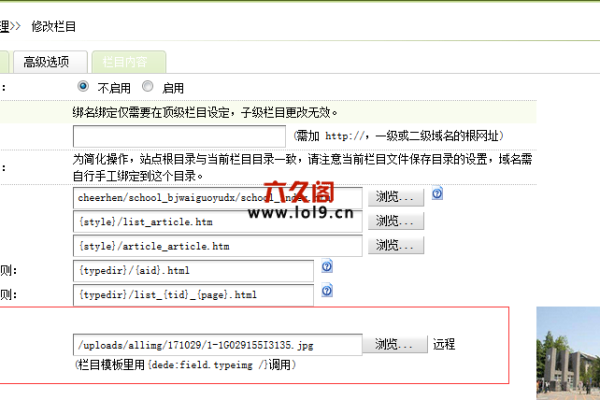
步骤二:编辑织梦CMS模板
1、登录织梦CMS后台:访问织梦CMS的后台管理界面。
2、选择模板编辑:进入“系统”菜单,选择“模板管理”,然后点击“模板编辑”。
3、找到合适的位置:在模板文件中找到你想要添加飘浮广告的位置,可以在header.html 或footer.html 文件中添加。
步骤三:插入广告代码
1、打开模板文件:在模板编辑页面,打开相应的模板文件。
2、插入广告代码:在找到的位置,将保存的广告代码<div id="float_ad">[你的广告代码]</div> 插入到模板中。
3、保存模板文件:完成插入后,点击“保存”按钮保存修改。
步骤四:调整广告样式
1、定位广告:如果你需要调整飘浮广告的位置,可以在广告代码中添加CSS样式。
“`html
<style>
#float_ad {
position: fixed;
bottom: 10px;
right: 10px;
width: 300px;
height: 250px;
}
</style>
“`
2、自定义样式:根据需要调整广告的宽度、高度、边距等属性。
步骤五:测试广告效果
1、刷新网站:在浏览器中刷新你的织梦CMS网站,查看飘浮广告是否正确显示。
2、检查兼容性:确保广告在不同浏览器和设备上都能正常显示。
步骤六:保存并发布
1、保存修改:在模板编辑页面,保存对模板的所有修改。
2、发布网站:如果修改了网站的整体模板,可能需要发布整个网站或者相应的频道。
通过以上步骤,你可以在织梦CMS网站上成功添加飘浮广告,频繁更改模板可能会影响网站的稳定性和SEO效果,建议在修改前备份模板。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/121718.html