如何优化修织梦Flink标签底层模板的样式结构?
- 行业动态
- 2024-10-04
- 3691
## 如何修织梦Flink标签底层模板中的样式

### 一、准备工作
1. **确认版本**:确保你使用的织梦Flink版本是正确的,不同版本的底层模板可能存在差异。
2. **备份模板**:在修改之前,请备份当前的模板文件,以防修改错误导致无法恢复。
### 二、定位模板文件
1. **找到模板目录**:织梦Flink的模板通常位于网站根目录下的`templets`文件夹中。
2. **定位Flink标签模板**:在`templets`文件夹中找到与Flink标签相关的模板文件,通常文件名为`flink_tag.html`。
### 三、修改样式
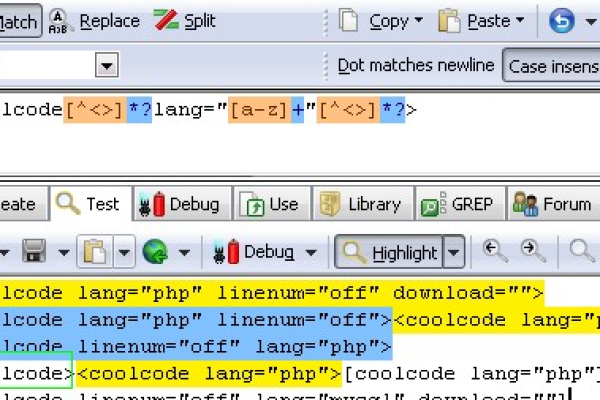
1. **打开模板文件**:使用文本编辑器(如Notepad++、Sublime Text等)打开`flink_tag.html`文件。
2. **查找样式代码**:在文件中查找与样式相关的代码,这些代码通常位于`
```
### 五、保存并预览
1. **保存文件**:完成修改后,保存文件。
2. **预览效果**:在织梦Flink后台预览页面,查看修改后的样式效果。
### 六、注意事项
**兼容性**:确保修改后的样式在不同浏览器中都能正常显示。
**调试**:如果样式没有按照预期显示,可以尝试逐步添加或移除CSS规则,找到问题所在。
通过以上步骤,你应该能够成功修改织梦Flink标签底层模板中的样式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/121643.html