如何在织梦DedeCms中实现经典的Page翻页分页样式?
- 行业动态
- 2024-10-12
- 1
“ css,.page {, textalign: center;, margintop: 20px;,},.page a, .page span {, display: inlineblock;, padding: 5px 10px;, border: 1px solid #ccc;, marginright: 5px;, textdecoration: none;, color: #333;,},.page a:hover, .page span.current {, backgroundcolor: #f90;, color: #fff;,},“
且arcpagelist标签必须声明缓存参数tagid且与arclist中tagid保持一致。

方法二:交叉栏目ID实现dedecms首页分页(比较简单,不是很推荐)
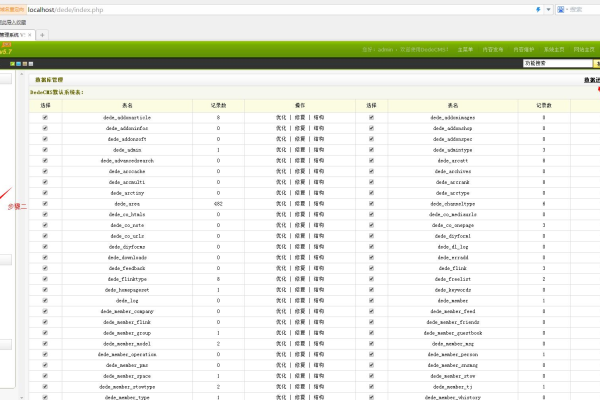
1. 在后台新建一个“首页”的栏目
2. 设置首页栏目
3. 模板直接用列表模板即可
4. 主要注意几点:(1)交叉的id只能写最后一级的栏目id,就是你文章的隶属栏目id;(3)地址还是不变。
方法三:自由列表实现dedeccms首页分页(推荐)
1. 进入后台核心》频道模型》自由列表管理》添加列表
2. 就是定义自由列表:(注:我们是为了首页分页所以列表HTML必须存放目录否则无法显示,所以只 {dede:pagelist listsize=’5′ listitem=’info,index,end,梦DEDECMS网站首页实现分翻页的方法。
以下是织梦DedeCms适用的经典Page翻页css代码:
样式一
.paginationwrapper {
clear: both;
padding: 1em 0 2em 0;
textalign: center;
}
.pagination {
display: inlineblock;
*display: inline;
*zoom: 1;
fontsize: 12px;
borderradius: 3px;
boxshadow: 0 1px 2px rgba(0, 0, 0, 0.05);
}
.pagination li {
liststyle: none;
display: inline;
float: left;
lineheight: 1em;
textdecoration: none;
border: 1px solid #ddd;
borderleftwidth: 0;
}
.pagination li a {
display: inlineblock;
padding: .5em .8em;
backgroundcolor: #f9f9f9;
color: #999;
}
.pagination li a:link {
background: #fff;
color: #4C78A5;
}
.pagination li a:hover {
textdecoration: none;
}
.pagination li a:link:hover {
color: #000;
}
.pagination li.thisclass {
backgroundcolor: #f9f9f9;
color: #999;
}
.pagination li:firstchild {
borderleftwidth: 1px;
borderradius: 3px 0 0 3px;
}
.pagination li:lastchild {
borderradius: 0 3px 3px 0;
}
.pagination .pageinfo {
color: #444;
}样式二
.paginationwrapper {
margin: 20px 0;
}
.pagination {
height: 34px;
textalign: center;
}
.pagination li {
display: inlineblock;
height: 34px;
marginright: 5px;
}
.pagination li a {
float: left;
display: block;
height: 32px;
lineheight: 32px;
padding: 0 12px;
fontsize: 16px;
border: 1px solid #dddddd;
color: #555555;
textdecoration: none;
}
.pagination li a:hover {
background: #f5f5f5;
color: #0099ff;
}
.pagination li.thisclass {
background: #09f;
color: #fff;
color: #fff;
}
.pagination li.thisclass a, .pagination li.thisclass a:hover {
background: transparent;
bordercolor: #09f;
color: #fff;
cursor: default;
}FAQs(常见问题解答)
问题1:如何将CSS应用到DedeCMS模板中?
答:您可以通过修改模板文件来引入这些CSS样式,可以在模板的<head>部分添加<link rel="stylesheet" href="path/to/your/css/file.css">,或者将这些CSS代码直接嵌入到模板文件中。
问题2:如何在后台配置分页参数?
答:在DedeCMS后台,您可以使用自由列表功能来实现复杂的分页需求,具体步骤包括进入后台的核心设置,选择频道模型中的自由列表管理,然后添加和配置列表,确保列表的HTML存放路径正确,以便在模板中调用。
| 选择器 | CSS样式 |
| .pagination { | /* 分页容器样式 */ |
| display: inlineblock; /* 块级显示,使其可以水平排列 */ | |
| margin: 10px 0; /* 上下外边距 */ | |
| } | |
| .pagination li { | /* 分页列表项样式 */ |
| display: inline; /* 行内显示,使其可以水平排列 */ | |
| marginright: 5px; /* 右边距 */ | |
| } | |
| .pagination li a { | /* 分页链接样式 */ |
| display: inlineblock; /* 块级显示,使其可以水平排列 */ | |
| padding: 5px 10px; /* 内边距 */ | |
| border: 1px solid #ddd; /* 边框样式 */ | |
| color: #333; /* 链接文字颜色 */ | |
| textdecoration: none; /* 去除下划线 */ | |
| backgroundcolor: #f8f8f8; /* 背景颜色 */ | |
| transition: backgroundcolor 0.3s; /* 背景颜色过渡效果 */ | |
| } | |
| .pagination li a:hover { | /* 链接悬停样式 */ |
| backgroundcolor: #ddd; /* 背景颜色 */ | |
| } | |
| .pagination li.active a { | /* 当前页链接样式 */ |
| backgroundcolor: #f40; /* 背景颜色 */ | |
| color: #fff; /* 链接文字颜色 */ | |
| } |
CSS代码适用于织梦DedeCms的经典Page翻页分页,你可以根据自己的需求调整样式,以达到更好的视觉效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/121619.html