CDN校验究竟如何确保网络内容的安全与快速传输?
- 行业动态
- 2024-10-15
- 4688
CDN校验通常涉及验证内容分发网络(CDN)上的内容是否与源服务器上的内容一致,以确保数据传输的准确性和完整性。
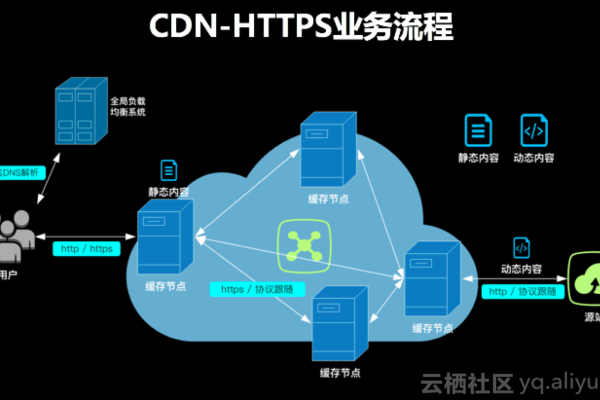
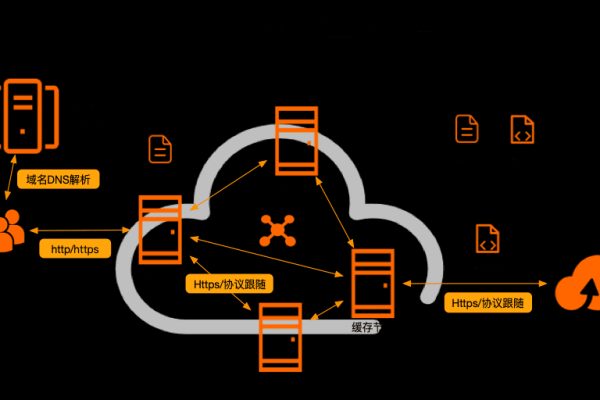
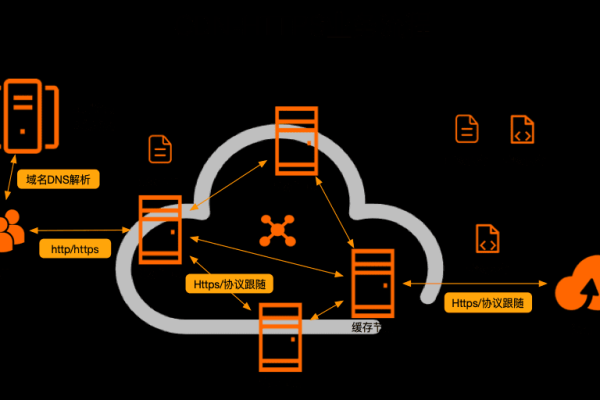
CDN校验是一种确保内容分发网络(CDN)正确配置和有效工作的验证过程,它涉及对域名归属权的确认以及URL鉴权的配置和验证,以下是关于CDN校验的详细解释:
CDN校验的重要性
1、保护资源安全:通过URL鉴权功能,可以防止用户站点资源被反面下载或盗用。
2、确保正确配置:校验过程确保CDN服务按照预期工作,避免因配置错误导致服务中断或性能下降。
3、提升用户体验:正确的CDN配置可以加速内容的全球分发,减少延迟,提升最终用户的访问速度和体验。
CDN校验的方法

1、DNS解析验证:在域名服务商处添加特定格式的TXT记录,然后在CDN提供商处进行验证。
2、文件验证:将特定的HTML文件上传到服务器的根目录,并通过CDN提供商提供的界面进行验证。
3、API接口操作:使用API生成TXT解析记录,并在域名解析服务商处配置该记录,随后通过API验证其有效性。
CDN校验的步骤

1、登录控制台:首先需要登录到CDN服务提供商的控制台,如华为云、腾讯云等。
2、选择域名管理:在控制台中选择“域名管理”或相关选项。
3、配置URL鉴权:如果需要,配置URL鉴权参数,包括时间戳、随机数、用户ID、加密串等。
4、执行校验:根据所选的校验方法,执行相应的操作,如添加TXT记录、上传文件等。

5、验证结果:完成配置后,通过CDN提供商的界面验证校验是否成功。
6、监控和维护:定期检查CDN服务的状态,确保所有配置仍然有效,并对任何问题进行及时处理。
CDN校验是确保内容分发网络安全、可靠运行的关键环节,通过正确的校验方法和步骤,可以有效地保护网站资源,优化用户体验,并维护网站的良好运行状态。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/12160.html