CDN与CORS,如何协同工作以提升跨域资源访问效率?
- 行业动态
- 2024-11-15
- 14
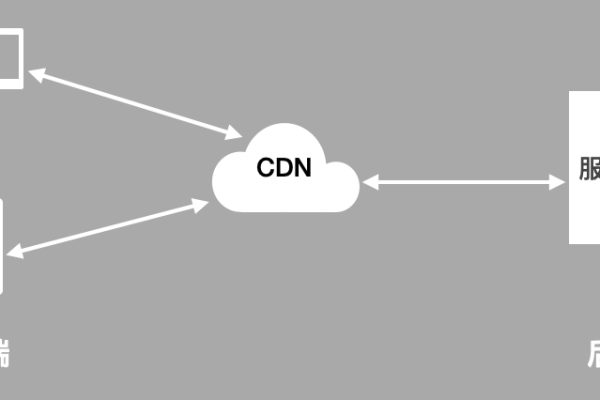
CDN(Content Delivery Network,内容分发网络)与CORS(Cross-Origin Resource Sharing,跨域资源共享)是两个在Web开发中非常重要的技术,下面将详细解释这两个概念以及它们之间的关系。
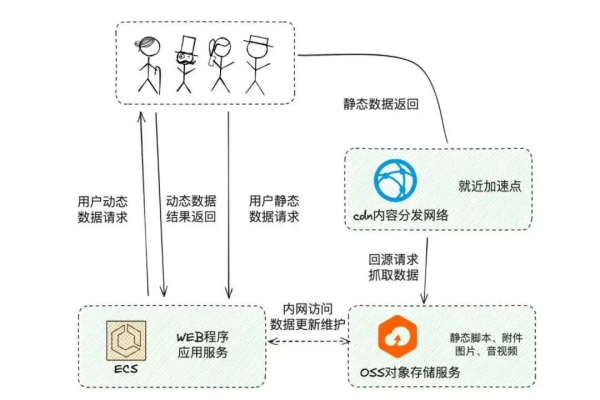
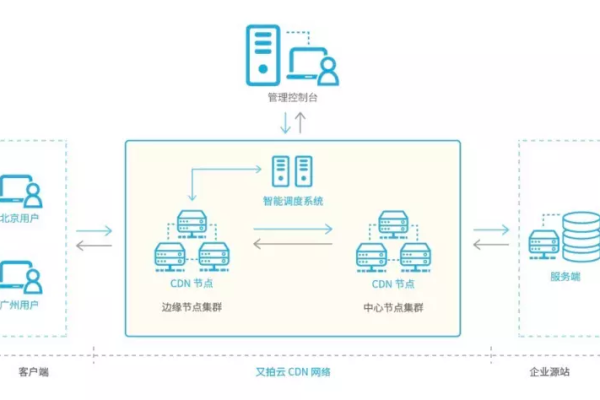
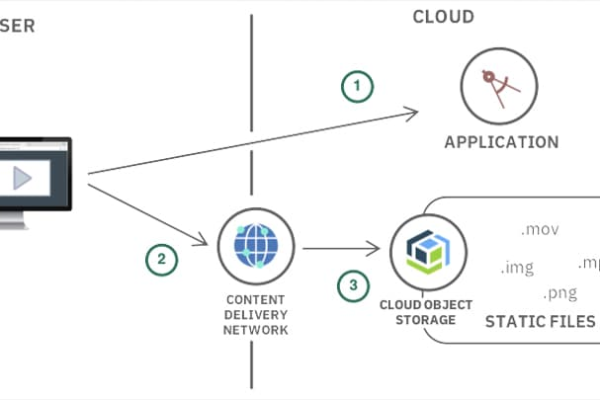
CDN是一种通过在全球多个地点部署服务器来加速Web内容交付的技术,当用户请求网站内容时,CDN会根据用户的地理位置,选择最近的服务器节点来提供内容,从而减少延迟,提高网站的加载速度和用户体验。
CORS(跨域资源共享)
CORS是一种HTTP功能,用于支持在一个域下运行的Web应用程序访问另一个域中的资源,由于浏览器实现了同源策略,限制了不同源之间的交互,CORS提供了一种安全方式,允许特定源跨域访问资源。
CDN与CORS的关系及配置
当使用CDN加速网站时,如果源站没有正确配置CORS头部信息,可能会导致跨域访问失败,这是因为CDN可能会缓存没有CORS头部的文件内容,而在过期之前发生的跨域访问会因为没有CORS头部信息而导致访问报错。

为了避免这种情况,可以在CDN控制台中自定义HTTP响应头,设置CORS的头部信息,如Access-Control-Allow-Origin、Access-Control-Allow-Methods和Access-Control-Max-Age等,这些设置会覆盖源站的头部信息,确保跨域访问能够正常进行。
具体配置步骤如下:
1、登录CDN控制台。
2、选择域名管理,找到需要配置CORS的域名。

3、进入缓存配置,选择自定义HTTP响应头。
4、设置CORS头部信息,如Access-Control-Allow-Origin、Access-Control-Allow-Methods等。
需要注意的是,CDN上的CORS配置会覆盖源站的设置,如果源站也配置了CORS,那么CDN的配置将生效,对于某些CDN服务(如Azure CDN),可能需要额外的配置或规则来处理特定的CORS场景。

CDN与CORS在Web开发中扮演着重要角色,通过合理配置CDN和CORS,可以提高网站的加载速度和用户体验,同时确保跨域访问的安全性和可靠性。
到此,以上就是小编对于“cdn cors”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。