如何在Windows 7系统中查看服务器密码?
- 行业动态
- 2024-08-24
- 6
在Windows 7系统中查看服务器密码,通常涉及到访问计算机存储的凭据信息或使用命令行工具,下面将详细探讨这一过程所涉及的步骤和工具:
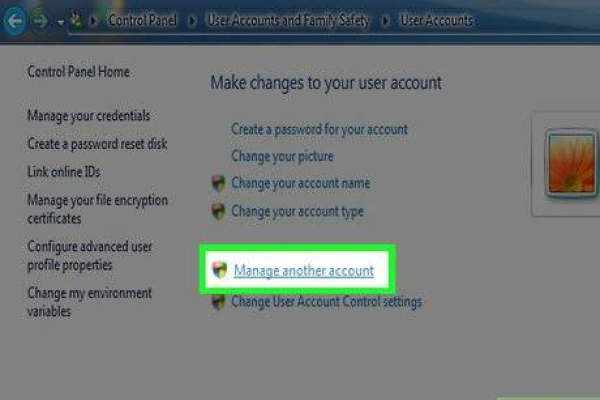
1、访问和使用凭据管理器
了解凭据管理器:凭据管理器是Windows 7中用于保存和管理用户的各种密码的工具,它允许用户查看和修改存储的登录信息,包括服务器连接的密码。
操作步骤:通过开始菜单搜索“凭据管理器”并打开它,在凭据管理器中,你可以找到针对不同网络资源的保存凭据,如各种服务器的登陆信息,这些信息可能包括用户名和域名,但需要注意的是,Windows出于安全考虑,默认是不显示实际的密码字符的。
2、使用命令提示符查看密码

打开命令提示符:可以通过按下Win键+R,输入"cmd"并回车快速启动命令提示符。
执行命令:虽然标准的命令提示符不能直接显示密码,但你可以使用一些命令来管理凭据,使用“net use”命令可以查看当前计算机与网络资源的连接状态,这间接反映了登陆服务器时使用的账户信息。
3、管理员权限下的操作
登录管理员账户:如果你有服务器的管理员权限,可以直接登录到服务器的管理员账户中。

使用管理员命令:在终端窗口中,管理员可以执行更高级别的命令,虽然sudo命令在Windows环境中并不存在,但管理员可以通过类似“net user username”这样的命令来管理用户账户,间接获取或重置密码。
4、查看已保存的服务器凭据
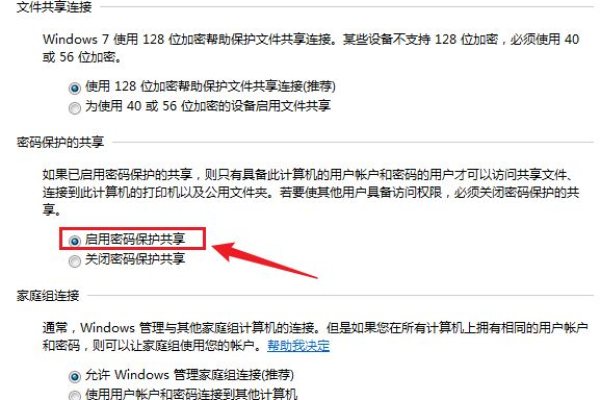
检查是否保存了凭据:当首次登录共享服务器时,系统可能会询问是否记住凭据以便日后自动登录。
自动登录的凭据管理:对于自动登录的服务器,Windows凭证管理器已经保存了这些信息,你可以在凭证管理器中查看到这些服务器的用户名,但密码依旧是不可见的。

在这些基本步骤之后,对相关信息的补充和注意事项也是必不可少的,要认识到这些方法主要适用于查看由Windows凭证管理器保存的密码,或者在拥有管理员权限时操作,出于安全原因,密码在凭证管理器中是以加密形式存储的,因此你不能直接看到明文密码,如果需要更深层次的网络安全和密码管理,可能需要使用第三方的专业工具或服务。
查看Windows 7中的服务器密码涉及到使用内置的凭证管理器工具、命令提示符或利用管理员权限执行特定命令,虽然由于系统的安全机制,你无法直接查看到密码的明文,但这些方法能够提供一定程度的凭据信息,在实际操作中,建议权衡安全性和便利性,合理使用这些工具。