如何理解Header Bidding在联盟广告市场中的变革力量?
- 行业动态
- 2024-09-08
- 3
Header Bidding的实现步骤
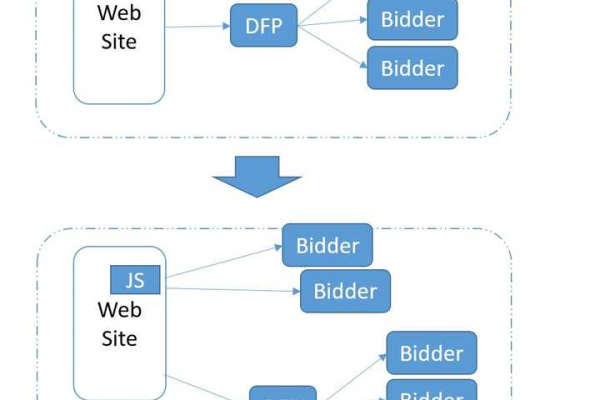
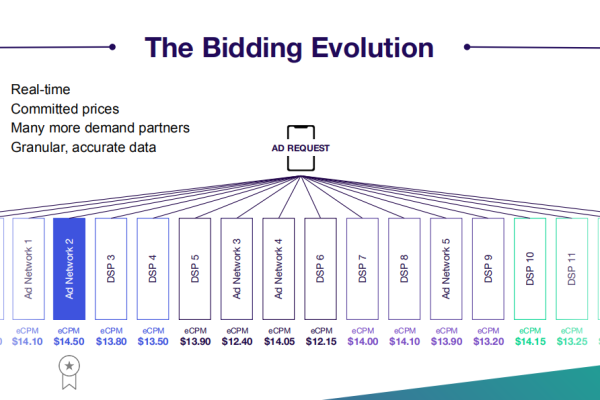
Header Bidding是近年来在广告技术行业中兴起的一种先进的广告竞价技术,它允许多个需求方平台(DSPs)或广告网络在同一时间对同一广告位进行竞价,这种技术的出现显著提高了发行商的收益,并增强了广告市场的透明度和效率,以下是实现Header Bidding的详细步骤:
步骤一:选择合适的Header Bidding解决方案
需要选择一个适合自己网站需求的Header Bidding解决方案,市场上有多种服务供应商,如Prebid.js、OpenX等,每个都有其独特的功能和优势,评估这些解决方案时,应考虑其兼容性、用户界面、支持的广告类型、以及是否易于集成等因素。
步骤二:集成Header Bidding代码

将所选的Header Bidding解决方案的代码集成到网站的头部(<head>标签内),这通常涉及添加JavaScript库文件和配置相关的参数,如广告位标识符和竞价规则,确保按照供应商提供的文档正确操作,以避免技术问题。
步骤三:设置和优化竞价规则
通过Header Bidding平台设置竞价规则,包括最低出价、定时和其他相关参数,这一步骤至关重要,因为它直接影响到广告收益和用户体验,根据不同广告位的表现调整规则,以最大化收益。
步骤四:监控和分析结果
使用Header Bidding平台提供的工具监控广告的表现,包括竞价次数、胜出率、平均CPM等关键指标,这些数据将帮助你了解哪些广告表现最好,以及是否需要进一步调整策略。

步骤五:持续优化
基于收集到的数据,不断优化广告策略,这可能包括调整广告位的大小、格式,或是改变竞价规则,持续优化是确保长期成功的关键。
相关问答FAQs
Q1: Header Bidding是否会增加网站的加载时间?
A1: 虽然Header Bidding需要在页面加载时同时向多个需求方发起请求,可能会略微增加加载时间,但由于现代浏览器的并行处理能力,这种影响通常是微乎其微的,通过提高广告收益,Header Bidding可能带来的正面效果远大于其潜在的负面影响。

Q2: 如何确保Header Bidding不影响用户体验?
A2: 为保证用户体验不受影响,重要的是要合理设置广告的加载优先级,并确保广告内容与网站主题相关,可以通过限制参与竞价的需求方数量来避免过多的广告请求,监控网站性能指标,如页面加载时间和用户停留时间,也是确保良好用户体验的关键。