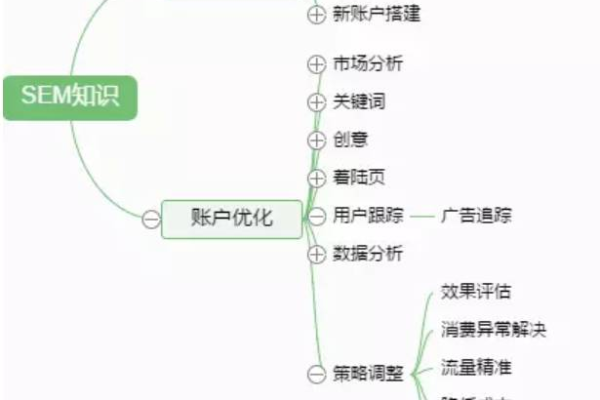
SEM竞价账户诊断,如何迅速识别并解决问题?
- 行业动态
- 2024-09-07
- 9
在SEM竞价搜索领域,快速而有效地诊断账户问题对于提升广告效果和降低成本至关重要,以下是详细的步骤介绍,旨在帮助竞价人员迅速识别和解决账户中存在的问题:
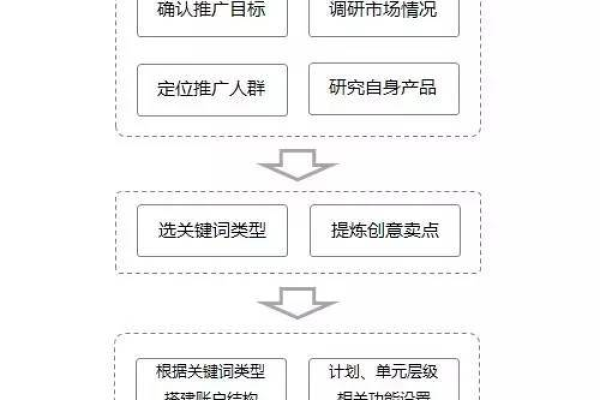
1、检查账户设置
确定目标:明确账户的最终目标是增加曝光、点击量、咨询还是转化,根据目标反向工程每个环节的性能。
智能设置:检查账户中是否启用了智能投放功能,如自动出价或目标CPA(每次获取客户成本)等,确保这些设置符合广告目标。
2、分析关键指标
展现量和点击量:观察账户的展现量和点击量,如果展现量低,可能是关键词设置过于狭窄或出价太低;如果点击率低,可能是广告文案不够吸引人。
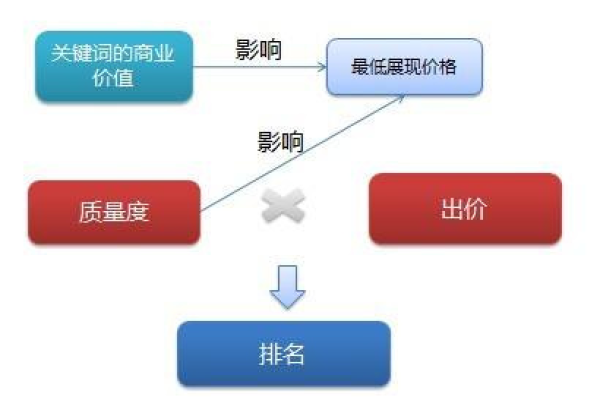
消费量和平均点击价格:分析消费模式和平均点击价格,这可以帮助你了解资金的去向以及是否需要调整关键词的出价策略。
3、关键词优化

避免极端:避免选择过于冷门或过于热门的关键词,冷门关键词可能带来很少的展现,而过于宽泛的热门关键词则可能导致高花费但低效果的情况。
关键词匹配类型:检查关键词的匹配类型(精确、短语、广泛),确保它们可以最大化覆盖目标受众,同时避免不必要的浪费。
4、利用数据和工具进行深入分析
数据监测报告:充分利用客户端页面提供的数据监测报告,这些报告可以帮助你详细了解账户表现,并指出需要关注的特定区域。
A/B 测试:运用A/B测试不同的广告文案和关键词组合,找出最有效的元素组合。
5、结构和组织优化

合理组织账户结构:保持账户结构清晰有序,确保计划和单元的逻辑性,便于监控和调整。
优化落地页:确保落地页与广告承诺一致,并优化用户体验,提高转化率。
6、持续监控和调整
动态调整策略:基于性能数据持续调整关键词和广告策略,以应对市场变化。
利用自动化工具:考虑使用自动化工具简化账户管理过程,提高效率和效果。
为了深入理解这一过程,以下列举了一些相关的常见问题及建议:
如何确定哪些关键词更有效?

关键词的有效性可以通过其带来的转化率来评估,查看每个关键词的性能数据,包括点击量、消费和转化情况,利用这些数据计算每次转化的成本,并对比不同关键词的性价比,从而决定是否需要继续投入或调整策略。
如果广告预算有限,应该如何分配?
有限的预算下,应聚焦于那些带来高质量流量和高转化率的关键词,减少或停止对低效关键词的投资,将资源重新分配到表现更好的区域,考虑使用更精准的匹配类型和优化广告文案,以提高每个点击的价值。
SEM竞价搜索账户的快速诊断涉及对账户设置、关键词选择、广告文案、数据监测和结构组织的全面审视,通过细致的分析和不断的优化,可以显著提高SEM广告的ROI,实现更好的推广效果。