如何通过时段控制出价技巧实现转化率翻倍?
- 行业动态
- 2024-09-07
- 4
通过精准分析目标受众的活跃时段,并相应调整出价策略,可以有效提高广告的曝光率和点击率。在用户活跃度最高的时段提升出价,而在其他时段适当降低,这种时段控制出价的方法能够确保广告预算得到更高效的利用,从而实现转化率的显著提升。
分析数据和确定目标
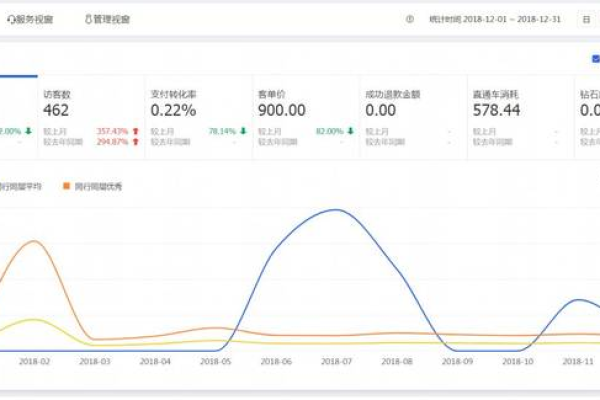
你需要收集和分析历史数据来了解你的广告在一天中不同时段的表现,查看哪个时段有最高的点击率和转化率,设定一个明确的目标,例如提高特定时段的转化率或者降低每次点击成本。
步骤二:调整时段设置
根据数据分析结果,调整广告投放的时段,如果数据显示某个特定时间段内用户更有可能转化,那么增加该时段的广告出价,减少在其他时段的出价或停止投放。
步骤三:实施动态出价策略

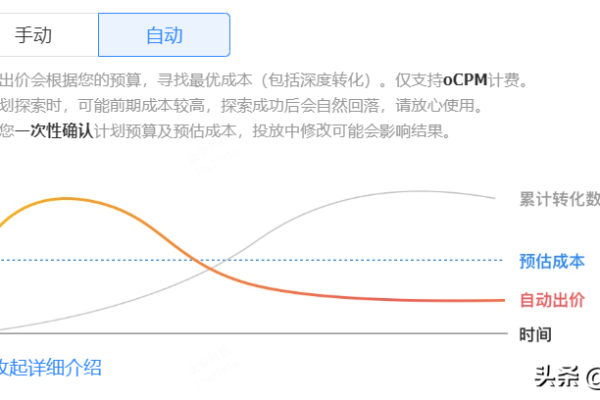
利用广告平台提供的动态出价工具,如Google Ads的“目标每次转化费用”(Target CPA)或“目标ROAS”(Return on Ad Spend)等,自动调整出价以实现最佳性能。
步骤四:监控和优化
持续监控广告表现,并定期回顾时段控制策略,使用A/B测试来比较不同时段出价策略的效果,确保广告预算被有效利用。
步骤五:报告和迭代

创建详细的报告来跟踪每个时段的转化情况,基于这些信息进行迭代,不断调整时段和出价策略以最大化投资回报率。
相关FAQs
Q1: 如果我发现所有时段的转化率都差不多,我该如何决定出价策略?
A1: 如果各时段转化率相似,你可以侧重于其他指标,比如点击率(CTR)或每次点击成本(CPC),考虑在成本较低且点击率较高的时段增加出价,同时保持对整体广告预算的控制。

Q2: 时段控制出价是否适用于所有类型的广告活动?
A2: 时段控制出价特别适用于有明确转换目标的活动,如电商销售、注册订阅等,但对于品牌宣传或意识提升类活动,可能需要更全面的策略而非仅依赖时段控制。














