CDN代币,它是如何改变内容分发网络的经济模式?
- 行业动态
- 2024-11-15
- 7
CDN代币是一种加密货币,旨在通过区块链技术改善内容分发网络(CDN)的效率和安全性。它利用去中心化的节点网络来存储和传输数据,确保快速且可靠的访问。
CDN代币
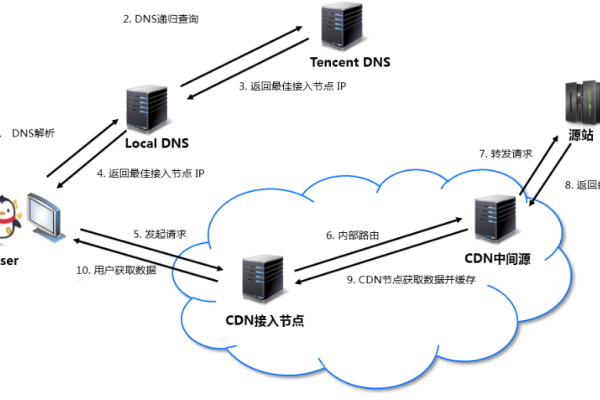
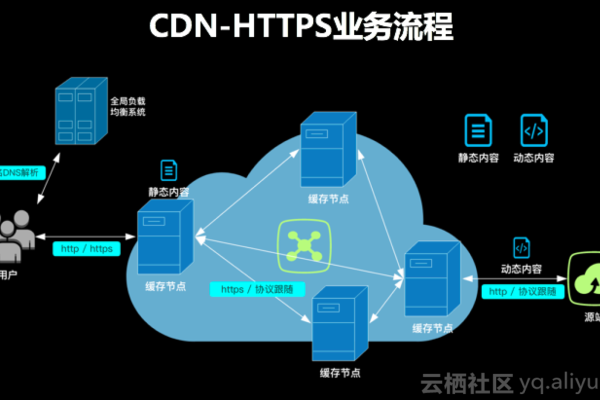
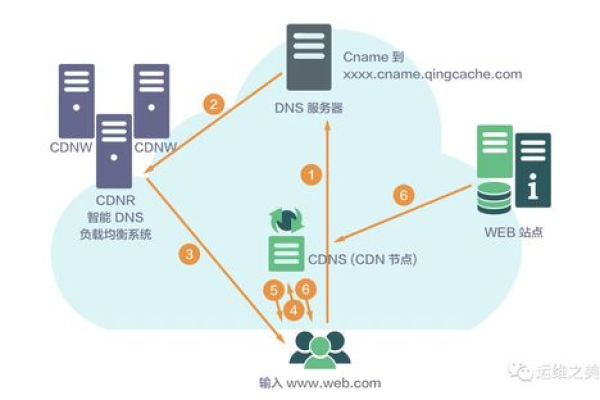
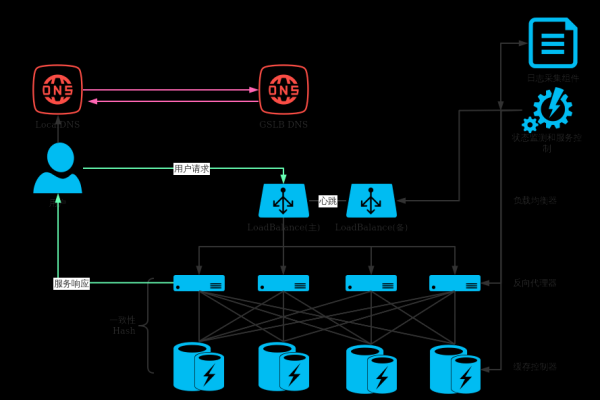
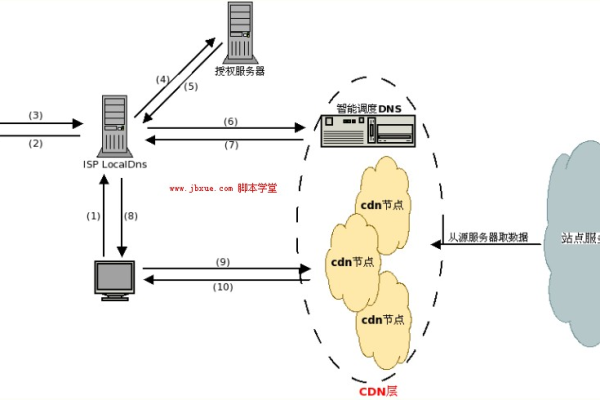
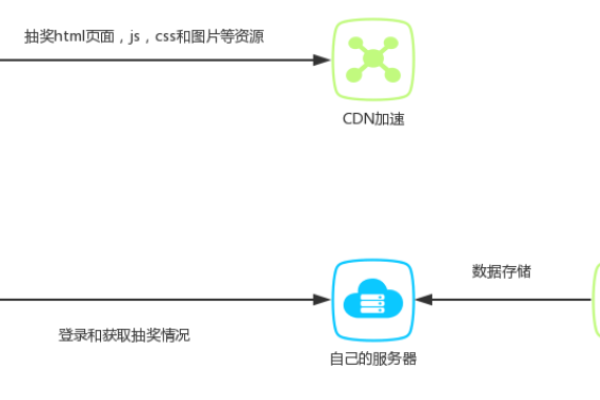
CDN(内容分发网络)是一种通过在各地分布节点服务器,就近提供用户所需内容的技术,从而加速内容传输,近年来,区块链技术与CDN的结合引起了广泛关注,形成了区块链CDN的概念,以下是关于CDN代币的详细介绍:

1、Canada eCoin (CDN):Canada eCoin是一种加密货币或数字资产,简称CDN,它以公共区块链和透明分类帐为特征,是一个开源加密项目,CDN币今天的价格为0.00353427美元,拥有99.8百万枚硬币的循环供应量,最大供应量为1亿枚硬币。
2、BlockCDN (BCDN):BlockCDN是一个基于以太坊智能合约的分布式CDN系统,集CDN挖矿、智能合约结算、CDN交易市场于一体,该系统通过链下工作和链上结算的方式,呼吁全球网络参与者将自己闲置的设备分享出来作为CDN网络中的节点。

3、CESS Token:CESS是为DePIN打造的CDN+存储Layer1网络,旨在通过在全球部署节点来促进链上数据共享、DAPP开发和高效网络,CESS团队曾在Web3基金会组织的全球web3破解松上获得冠军,其解决方案是现在正在推进的CESS测试网。
CDN代币是区块链技术与CDN技术结合的产物,它们通过不同的机制和应用场景,为用户提供了更加安全、高效和去中心化的内容分发服务,投资者在选择投资CDN代币时,需要充分了解相关项目的背景、技术实力、市场前景以及风险因素,做出明智的投资决策。

到此,以上就是小编对于“cdn代币”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。