如何通过友情链接有效提升网站的搜索引擎排名?
- 行业动态
- 2024-09-07
- 3
提高网站排名优化是每个网站运营者的目标,其中友情链接是一个有效的策略,以下是详细的步骤介绍:
第一步:确定目标和策略
在开始寻找友情链接之前,首先要明确你的目标是什么,这可能包括提高搜索引擎排名、增加网站流量或提升品牌知名度,制定一个明确的策略,比如选择与你的网站主题相关的链接伙伴,或是寻找高权重的网站进行合作。
第二步:寻找潜在的友情链接合作伙伴
使用各种工具和平台来寻找潜在的链接合作伙伴,这些可以包括搜索引擎、行业目录、社交媒体群组以及专业的链接交换论坛等,确保你所选择的合作伙伴网站与你的内容丰富相关,且具有相当的访问量和良好的搜索引擎评价。
第三步:评估潜在链接的质量
在联系任何网站前,先对其质量进行评估,查看其域名权威、页面排名、网站流量以及反向链接的质量,高质量的友情链接更有可能提升你的网站排名。
第四步:联系并提议交换链接
向潜在的链接伙伴发送个性化的邮件,解释为什么你们的网站会是一个好的链接伙伴,提出具体的交换建议,保持专业和礼貌,同时准备好接受拒绝或进一步的讨论。
第五步:实施链接交换
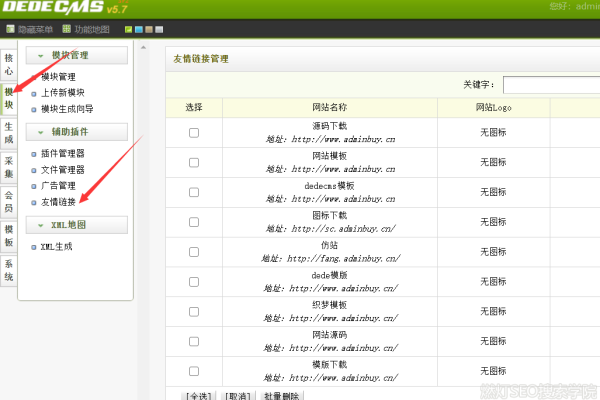
一旦对方同意交换链接,就可以在你的网站上添加对方的链接,并确保对方也添加了你的链接,最好的做法是将链接放在网站首页或高权重的页面上。
第六步:监控和维护友情链接
友情链接建立后,定期检查链接的状态,确保它们仍然有效并且没有变成坏链,持续监控链接的效果,分析是否对你的SEO有积极影响。
第七步:扩展网络并重复过程
友情链接的建立不应是一次性活动,随着网站的发展和行业的变化,不断寻找新的链接机会,并重复上述过程以保持网站的竞争力。
相关问答FAQs
Q1: 友情链接对SEO有哪些具体好处?
A1: 友情链接可以帮助提高网站的权威性和信任度,增加网站的外部链接数量,有利于提高搜索引擎排名,它也有助于增加网站的流量和曝光率,通过相互推荐引入新的访问者。
Q2: 如果发现友情链接伙伴网站质量下降,应该怎么办?
A2: 如果你发现友情链接伙伴的网站质量下降,比如由于搜索引擎的算法更新导致其排名下降,或者网站内容质量变差,你应该考虑移除该链接,长期与低质量网站的链接可能会损害你自己网站的SEO表现,在这种情况下,可以与对方沟通并提出移除链接的决定,同时寻找其他高质量的链接伙伴。