探究CS游戏连接服务器失败的原因有哪些?
- 行业动态
- 2024-08-05
- 8
连接不上CS服务器可能由多种原因造成,这些原因涉及网络连接、服务器状态、防火墙设置、游戏版本兼容性以及其他网络问题,以下是详细分析:
1、网络连接问题
检查网络稳定性:需要确保个人网络连接是稳定的,可以通过重启路由器或者更换网络连接方式,如有线连接代替无线连接,来保障网络的稳定性。
更换服务器:尝试连接到不同的服务器,如从亚服换到外服,以排除单个服务器的问题。
2、服务器问题
检查服务器状态:查看游戏官方网站或社交媒体页面,确认服务器是否正在维护或有故障,如果是这种情况,则需要等待服务器恢复正常。
官方公告:关注官方的通知公告,了解服务器的运行情况和可能的维护时间。
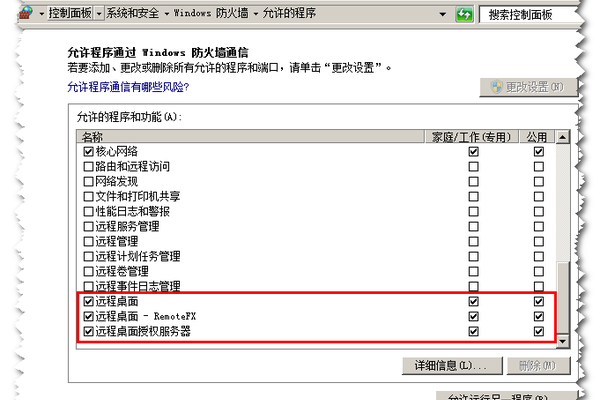
3、防火墙设置
检查防火墙:电脑上的防火墙可能会阻止CS与服务器的连接,需要检查防火墙设置,确保CS的网络访问权限未被屏蔽。
配置例外规则:在防火墙设置中添加CS的例外规则,允许其通过防火墙进行网络通信。

4、游戏版本兼容性
更新游戏客户端:确保游戏客户端是最新版本,如果游戏版本与服务器不匹配,可能会导致无法连接,可以尝试重新安装游戏或更新游戏补丁。
检查游戏完整性:游戏文件损坏也会导致无法连接到服务器,可以通过游戏平台的验证工具检查游戏文件的完整性。
5、其他网络问题
解决IP地址冲突:如果本地网络内存在IP地址冲突,可能会导致连接失败,可以尝试重启路由器分配新的IP地址。
DNS解析问题:DNS解析问题可能导致无法正确连接到服务器,可以尝试更改DNS服务器地址,例如使用公共DNS服务器。
6、客户端软件问题

清理缓存数据:客户端的缓存数据可能导致连接问题,可以尝试清除客户端的缓存数据。
重新安装客户端:如果上述方法都无法解决问题,可以考虑重新安装游戏客户端,排除客户端软件本身的问题。
7、操作系统设置
系统兼容性:确保操作系统的设置和更新不会干扰游戏连接,有时,系统更新可能需要重新启动或配置特定的设置。
禁用省电模式:在某些情况下,电脑的省电模式可能会限制应用程序的后台活动,影响游戏的连接,可以尝试禁用省电模式。
8、外部软件冲突
关闭后台程序:某些后台运行的软件,如下载管理器或杀毒软件,可能会影响游戏的网络连接,可以尝试关闭这些程序后再连接游戏。

检查软件兼容性:有些软件可能与游戏客户端不兼容,导致连接问题,可以查看游戏社区或论坛,了解是否有已知的软件冲突问题。
为了进一步帮助用户解决问题,以下是一些建议和注意事项:
在使用网络传输层时,选择稳定且可靠的网络传输层服务,并确保网络传输层节点的选择不会影响到游戏的连接质量。
在社区论坛中寻求帮助,很多时候,其他玩家可能已经遇到并解决了相同的问题。
保持耐心,因为一些问题可能需要一段时间才能得到解决,尤其是那些需要等待服务器维护完成的情况。
连接不上CS服务器是一个多方面的问题,需要从网络环境、服务器状态、个人设备设置等多个角度进行综合排查和解决,通过上述的分析,用户可以有针对性地检查和解决连接问题,以便尽快恢复游戏体验,保持与游戏社区的互动,及时获取官方信息和解决方案,也是解决问题的重要途径。