如何在夸克浏览器中成功上传图片?
- 行业动态
- 2024-08-31
- 8
夸克浏览器是一款以极速、安全和隐私保护为特点的移动浏览器,上传图片通常是在网页表单中进行,例如社交媒体平台、云存储服务或论坛等,以下是使用夸克浏览器上传图片的详细步骤:
上传图片的方法
1、打开夸克浏览器
在你的智能手机或平板电脑上打开夸克浏览器应用。
2、访问目标网站
在浏览器地址栏输入你想要上传图片的网站网址,或者在搜索引擎中搜索相关网站,然后点击进入。
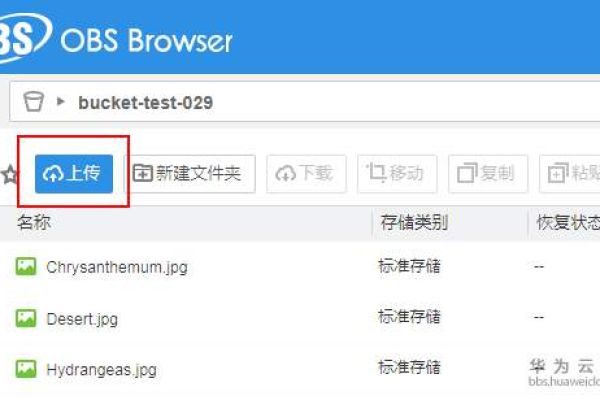
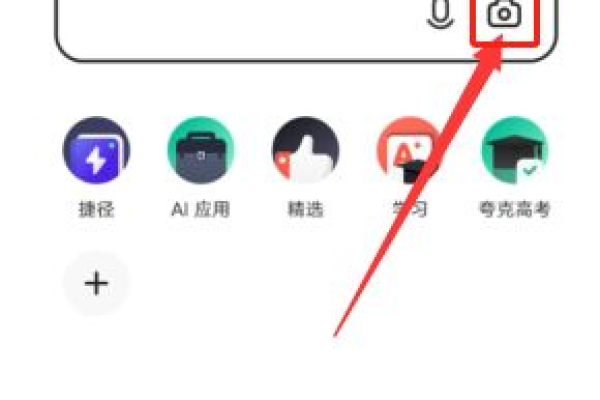
3、找到上传入口
一旦进入目标网站,找到上传图片的表单,这会有一个“上传”、“浏览”、“选择文件”或直接显示为相机图标的按钮。
4、选择图片

点击上传按钮后,会弹出一个文件选择器,浏览你的设备存储,找到你想上传的图片,夸克浏览器可能会请求访问你的照片权限,确保允许它这样做。
5、确认上传
选择好图片后,点击“确定”、“打开”或“上传”按钮(取决于你的设备和操作系统),图片就会开始上传到网站上。
6、等待上传完成
上传时间取决于图片的大小和你的网络速度,上传完成后,根据网站的提示进行后续操作,比如填写图片描述、发布或提交表单等。
7、查看上传结果

上传并处理完毕后,你可以在网站上查看你上传的图片,确认其显示正确无误。
相关问答FAQs
Q1: 为什么有时候我无法在夸克浏览器中上传图片?
A1: 无法上传图片可能有几个原因:
你没有给予夸克浏览器访问照片的权限,请检查设备的权限设置,确保夸克浏览器有权访问你的照片。
网络连接不稳定或速度慢,导致上传过程中断,尝试切换到更稳定的网络环境。

图片格式或大小不符合网站要求,检查网站对上传图片的具体要求,如支持的格式和最大文件大小限制。
浏览器缓存或数据问题,尝试清除浏览器缓存或重启浏览器再试一次。
Q2: 夸克浏览器支持批量上传图片吗?
A2: 夸克浏览器本身支持基本的网页交互功能,包括文件上传,是否支持批量上传图片取决于你正在访问的网站,如果网站提供了批量选择和上传图片的功能,那么通过夸克浏览器也可以实现这一点,你可以选择多张图片进行上传,具体操作方式是,在选择文件时,用手势长按或勾选多张图片,然后按照正常流程上传。