如何在百家号找到并查看我的签名ID?
- 行业动态
- 2024-08-31
- 6
在百家号查看签名ID,您需要登录到 百家号的后台管理系统。 签名ID可以在账号设置或个人资料页面中找到。具体路径可能因平台更新而有所不同,建议查找账户信息、安全设置或认证信息等相关选项进行查看。如果有疑问,可以联系百家号客服获取帮助。
在操作百家号时,查看自己的签名ID是一个基础而重要的步骤,签名ID不仅用于标识账号的唯一性,还常常用于各种安全验证和账号管理的场景中,下面将详细介绍如何在百家号中查看自己的签名ID。
1、启动百家号APP:确保您已经在手机上安装了百家号的APP,并且已经登录了您的账号,如果还未登录,输入您的账号信息进行登录。
2、访问个人中心:在APP的主界面,通常会有一个“我的”或类似的选项位于页面的底部或顶部导航栏,点击进入“我的”页面。

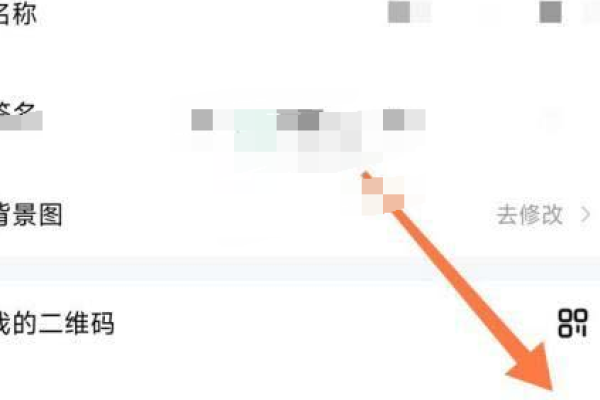
3、查看我的信息:在“我的”页面中,找到并点击“我的信息”一栏,这一选项允许您查看和管理与您的账号相关的各种信息。
4、定位签名ID:在“我的信息”页面中,浏览各个条目,直到找到“签名ID”,签名ID通常是一串独特的字符组合,用于识别您的账号。
5、复制签名ID:一旦找到签名ID,您可以选择将其复制下来,在一些设备上,长按签名ID的文本通常会弹出复制选项,选择复制即可将ID复制到剪贴板。

6、使用签名ID:现在您已经获得了自己的签名ID,可以将其用于需要的地方,如账号验证、资料编辑等。
每个人的操作可能会稍有不同,取决于您使用的设备和APP的具体版本,以上步骤基于通用的操作逻辑,应适用于大多数情况。
查看百家号的签名ID是一个简单直接的过程,通过上述介绍的步骤,您可以轻松地访问并复制您的签名ID,以便在需要时使用,确保在使用公共设备或共享设备时,不要泄露您的签名ID,以保护您的账号安全。