如何激活小爱音箱的连续对话模式?
- 行业动态
- 2024-08-31
- 7
小爱音箱的连续对话功能可以在设置中开启。具体步骤如下:,1. 打开
小爱音箱APP,进入设备控制界面。,2. 点击“连续对话”选项。,3. 在弹出的页面中,将“连续对话”开关打开即可。
如何开启小爱音箱的连续对话功能
连续对话功能允许用户在与小爱音箱交互时无需重复唤醒,可以流畅地进行多轮对话,下面是详细的步骤介绍:
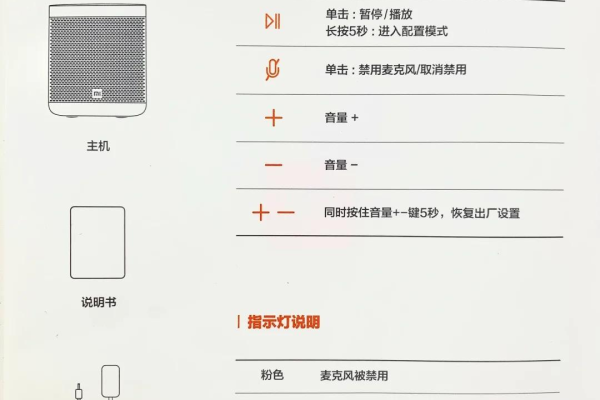
步骤一:确保小爱音箱联网状态
确保你的小爱音箱已经连接到网络,音箱会在启动后自动连接,如果未连接,请按照音箱说明书上的指引进行操作。
步骤二:打开小爱音箱App
在你的智能手机上打开“小爱音箱”App,如果你尚未安装该应用,请前往应用商店下载并安装。
步骤三:进入设备设置
在App内找到并点击你的小爱音箱设备,进入设备控制界面。
步骤四:激活连续对话功能

在设备设置中找到“连续对话”或者“免唤醒”选项,这个选项可能位于“语音设置”、“高级设置”或类似的子菜单中。
步骤五:开启连续对话
将连续对话功能的开关切换到开启状态,一旦启用,音箱将能够识别并响应一系列的指令而无需每次都说出唤醒词。
步骤六:测试连续对话功能
尝试对小爱音箱发出一系列指令,“今天天气怎么样?明天呢?”检查音箱是否能够连续回应而不需要再次唤醒。
步骤七:调整设置(可选)

如果发现连续对话功能不够理想,可以回到设置中调整灵敏度或重新训练音箱以更好地适应你的声音和说话习惯。
相关问答FAQs
Q1: 为什么我的小爱音箱无法开启连续对话功能?
A1: 请检查以下几点:
1、确保小爱音箱的固件是最新版本,如果不是,请更新到最新版。
2、确认你的小爱音箱App也是最新版本,如有需要,请更新。

3、查看是否所有必要的权限都已授予给小爱音箱App,特别是在手机的系统设置中。
4、如果问题依旧存在,尝试重启小爱音箱和手机App。
Q2: 连续对话模式下,小爱音箱会不会一直录音?
A2: 不会,小爱音箱设计有隐私保护措施,仅在检测到唤醒词或在连续对话模式中才会持续监听,音箱通常会有指示灯显示其是否在接收语音指令,当不使用时,它不会持续录音。