如何利用云路由器和虚拟服务器优化网络场景?
- 行业动态
- 2024-09-09
- 6
云路由器与虚拟服务器场景说明
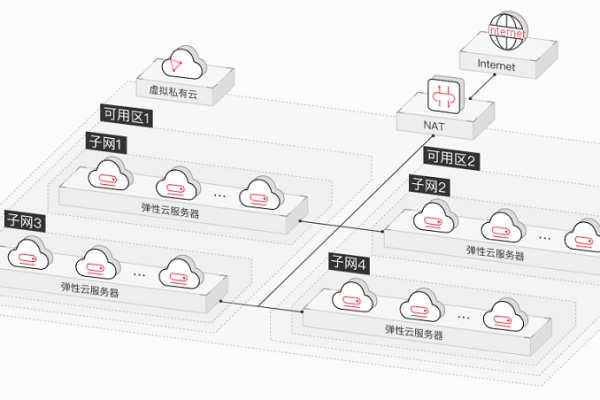
在现代网络架构中,云路由器和虚拟服务器扮演着至关重要的角色,它们不仅提高了网络的灵活性和可扩展性,同时也为远程工作、云服务等提供了强大的支持,下面将详细介绍云路由器和虚拟服务器在特定场景中的应用。
场景一:企业远程办公解决方案
云路由器配置
功能启用:通过云管理平台启用网络传输层功能,确保数据传输安全。
路由策略:设置静态路由或动态路由协议,优化数据包转发路径。
访问控制:配置防火墙规则,限制不必要的外部访问。
虚拟服务器部署
资源分配:根据企业应用需求,分配适量的CPU、内存和存储资源。
系统安装:安装操作系统及必要的应用程序,如办公软件、数据库等。
网络配置:配置内部网络,实现虚拟机之间的通信。
应用场景表格

| 组件 | 功能 | 配置项 |
| 云路由器 | 数据转发、安全访问 | 网络传输层、路由策略、访问控制 |
| 虚拟服务器 | 应用部署、数据处理 | 资源分配、系统安装、网络配置 |
场景二:云游戏服务平台
云路由器配置
带宽管理:优先保证游戏流量,避免拥堵造成的延迟。
QoS规则:设置服务质量(Quality of Service)规则,确保游戏体验。
端口转发:配置端口转发规则,允许外部访问游戏服务器。
虚拟服务器部署
高性能硬件:选择高性能CPU和GPU,提供流畅的游戏体验。
自动扩展:根据玩家数量自动增减服务器资源。

负载均衡:多台虚拟服务器之间实现负载均衡,分散用户请求。
应用场景表格
| 组件 | 功能 | 配置项 |
| 云路由器 | 流量管理、降低延迟 | 带宽管理、QoS、端口转发 |
| 虚拟服务器 | 游戏逻辑处理、图形渲染 | 高性能硬件、自动扩展、负载均衡 |
相关问题与解答
问题1: 如何确保云路由器在高峰时段依然能够保持稳定的性能?
回答: 确保云路由器在高峰时段保持稳定性能的方法包括:
实施带宽管理策略,合理分配网络资源;
利用QoS(服务质量)规则,对关键业务流量进行优先级排序;
定期进行性能测试和优化,以识别并解决潜在的瓶颈问题;

使用高可靠性的硬件设施和冗余设计,减少单点故障的风险。
问题2: 虚拟服务器部署过程中需要考虑哪些安全因素?
回答: 在虚拟服务器部署过程中,需要考虑的安全因素包括:
强化虚拟机的操作系统安全,及时打补丁和更新;
配置合适的防火墙规则和载入检测系统来监控异常行为;
对敏感数据进行加密处理,保障数据的机密性和完整性;
实施严格的访问控制策略,确保只有授权用户才能访问资源;
定期进行安全审计和破绽扫描,及时发现并修复安全破绽。