电脑店超级U盘启动盘制作工具官方版v7.5.2208.1,如何利用此工具轻松创建启动U盘?
- 行业动态
- 2024-08-28
- 9
【电脑店超级U盘启动盘制作工具 官方版v7.5.2208.1】是一款功能强大的系统维护工具,专为简化计算机操作系统的安装与修复流程而设计,该软件提供了一种简便的方法来创建启动U盘,进而支持用户轻松进入WinPE环境进行各类操作,下面将详细介绍此软件的主要功能、应用步骤和技术特点:
主要功能
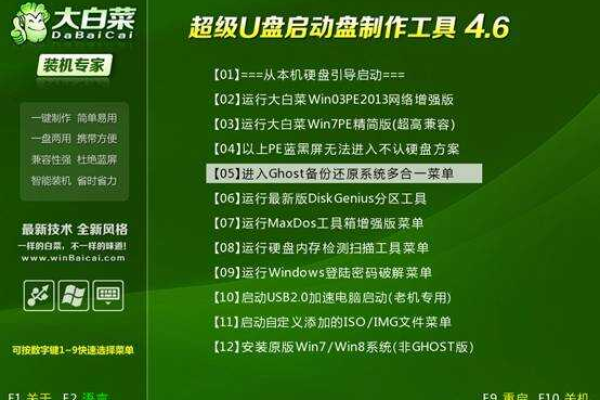
U盘启动盘制作:该工具的核心功能是允许用户将普通的U盘转换为启动盘,从而支持从U盘直接启动计算机进入预装的WinPE系统,这一特性对于系统管理员或需要频繁重装系统的用户极其有用。
全面的工具集:内置多种系统维护和优化工具,包括硬盘检测、分区工具和系统恢复等,满足常见的电脑故障维护需求。
广泛的兼容性:支持多种Windows系统文件,包括但不限于Windows 7、Windows 10、Windows XP及Windows 8,使其适用性广泛。
简易操作流程:提供直观的用户界面和简单的步骤指导,即使是非专业用户也能轻松完成U盘启动盘的制作和系统的重装。
高效稳定:确保100%成功制作U盘启动,减少失败风险,提高系统维护效率。
应用步骤

准备阶段
1、确保准备一个容量至少为8GB的U盘
2、下载并解压“电脑店超级U盘启动盘制作工具”
3、准备好所需的Windows系统镜像文件
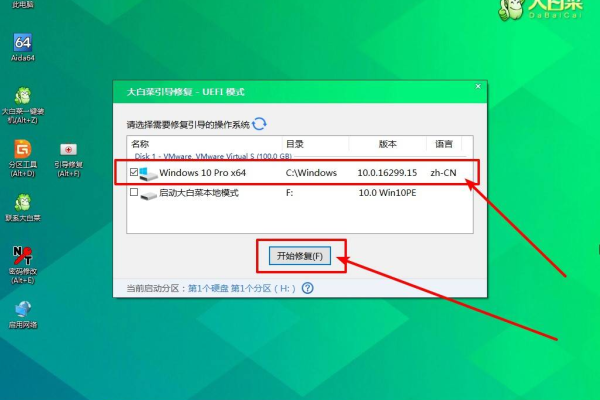
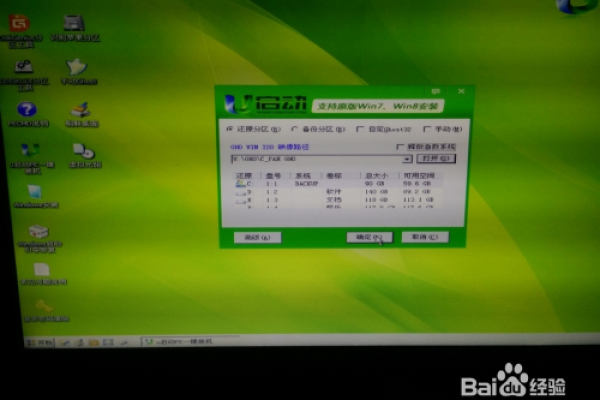
制作启动U盘
1、插入U盘到计算机

2、打开已安装的制作工具
3、选择默认模式与格式或根据需要进行设置
4、点击“全新制作”开始制作过程
技术特点
界面友好:采用简洁明了的用户界面,使操作过程不致复杂化。
安全性高:确保在制作过程中不会对用户数据造成损害。

更新快速:定期更新以适应新的系统环境和安全需求。
电脑店超级U盘启动盘制作工具官方版v7.5.2208.1为用户提供了一个完整、高效的解决方案,用于制作启动U盘和维护系统,其强大的功能和简便的操作使其成为IT专家和普通用户不可或缺的工具,通过简化系统安装和维护的流程,该工具显著提升了计算机使用的便利性和效率。