如何在DedeCMS中精确更新文章的发布时间?
- 行业动态
- 2024-09-05
- 3
在织梦DEDECMS的内容管理系统中,编辑文章时更新发布时间是一个常见的需求,不同的场景下,用户可能希望保留原始的发布时间,或者批量调整文章的发布时间,下面将详细介绍如何在DEDECMS中实现编辑文章时更新发布时间的具体方法:
1、批量修改文章发布时间
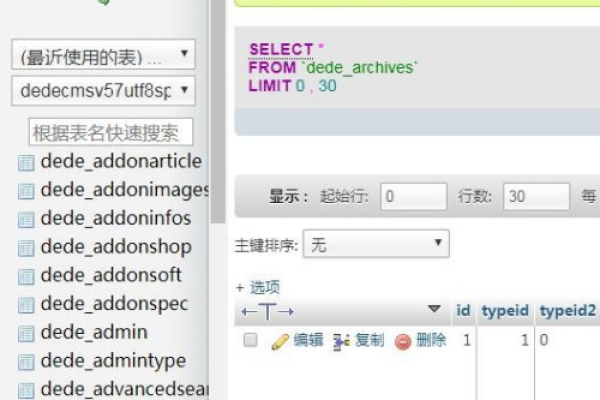
使用数据库执行SQL命令:通过直接在数据库中执行SQL命令,可以快速实现对文章发布时间的批量修改,执行语句"update dede_archives set senddate= 1335542400 where id>=1 and id<=10;" 可以将ID在1到10之间的文章发布时间更新为指定的时间戳。
注意一键更新网站的影响:在批量修改时间后使用“一键更新网站”功能时,若按照“指定时间的所有更新”选项进行操作,有可能无法正常生成文章,这可能是因为系统实际调用的是dede_arctiny表而非dede_archives表。
调整相关数据库表:为了确保“一键更新网站”功能正常工作,需要检查和调整相关数据库表,确保文章发布时间的更新与系统的实际调用匹配。
2、避免自动更新发布时间

修改后台文件:在DEDECMS5.7系统中,可以通过编辑/templets/article_edit.htm文件,修改第365行的代码为$nowtime=GetDateTimeMk ($arcRow ["pubdate"]);,这样,在编辑文章时,系统的原始发表日期不会被改变,从而保持网站内容的时间顺序不变。
设置未审核文章的发布时间:对于一些需要预先发布但处于未审核状态的文章,审核通过后前台显示的发布时间仍为第一次发布的时间,而不是审核时的时间,这种情况下,需要在文章审核时手动更改发布时间,以反映实际的审核时间。
3、实现文章的定时发布
利用数据库修改发布时间:在某些特定场合,比如节假日、重要纪念日或庆祝活动等,需要文章在特定的时间点发布,这时,可以直接在数据库中修改文章的发布时间,确保文章能够在指定的时间点准时发布。
4、编辑文章时不更新发布时间

针对DEDECMS5.7版本的解决方案:在DEDECMS5.7版本中,默认情况下编辑文章会导致发布时间的更新,这可能不适用于所有站长的需求,可通过修改后台代码文件来实现在编辑文章时不更新发布时间的功能。
在DEDECMS中编辑文章并更新发布时间涉及到对数据库的操作以及对系统文件的修改,无论是批量修改发布时间、避免自动更新时间,还是实现定时发布,都需要注意系统的相关设置和功能限制,对于不同版本的DEDECMS,可能需要采取不同的策略以满足特定的需求。
FAQs
Q1: 如何在一个特定的时间点发布一篇文章?
A1: 可以通过直接在数据库中修改对应文章的发布时间来实现,具体方法是登录数据库管理界面,找到dede_archives表,定位到想要定时发布的文章,然后手动更改其senddate字段为你希望的UNIX时间戳,这样设置后,文章就会在你设定的时间点发布。

Q2: 编辑文章时如何保持原始的发布时间不变?
A2: 要实现这一点,需要修改DEDECMS后台的文件,编辑/templets/article_edit.htm文件,将大约第365行的代码从$nowtime=GetDateMkTime($arcRow["pubdate"],1);修改为$nowtime=GetDateTimeMk($arcRow["pubdate"]);,这样修改后,即使在编辑文章时进行了保存,文章的发布时间也会保持不变。