VRay3.5 for 3ds Max 2016: Is the English Cracked Version Worth Using?
- 行业动态
- 2024-08-27
- 9
VRay 3.5 is a powerful rendering plugin for 3ds Max, specifically designed to work with 3ds Max 2016. This version has been cracked to provide users with the full functionality of the software without having to pay for a license. It offers enhanced features and improvements over previous versions, making it an ideal tool for professionals and enthusiasts alike in the fields of architecture, animation, and visual effects.
VRay 3.5 for 3ds Max 2016 英文破解版
全面介绍与安装破解指南
1、VRay 3.5基础
开发背景
主要功能
支持版本
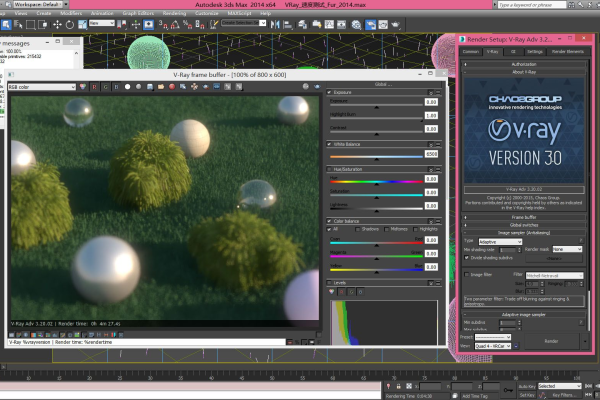
2、高级特性解析
3D运动模糊技术实现
微三角形置换效果展示
焦散与SSS效果详解
3、破解方法详解
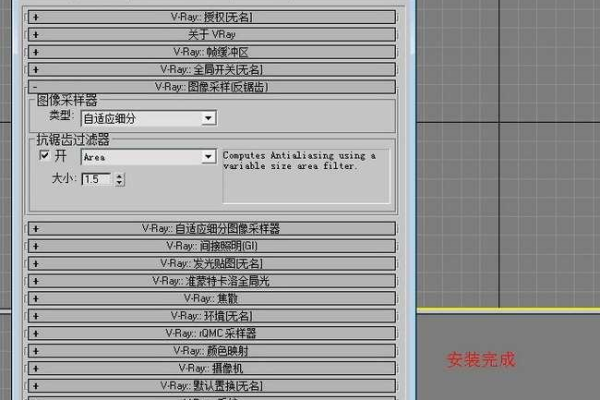
文件复制与替换步骤

汉化破解完成标志
默认渲染器设置
4、VRay各版本对比
不同版本特性差异
适用人群与应用场景
版本选择建议
5、下载与安装教程
下载地址与广告声明
安装包解压及步骤

许可协议与路径选择
6、用户反馈与社区评价
业界受欢迎度分析
使用者反馈归纳
社区资源与支持情况
7、性能与兼容性评测
软件性能测试结果
兼容性问题整理
优化建议与技巧分享

8、更新日志与未来展望
版本更新亮点
已知问题与修复情况
未来发展预测
VRay 3.5作为一款业界领先的渲染器,为3ds Max中的高质量渲染提供了强大支持,其光源追踪和全局性照明功能确保了出色的视觉效果,而如3D运动模糊、微三角形置换等高级特性则进一步增强了渲染的真实感,VRay的多版本支持和广泛的应用领域使其成为专业人士不可或缺的工具,破解方法需谨慎操作以避免法律风险,考虑到软件更新频繁,用户应关注官方渠道以获取最新信息和技术支持,在选择使用VRay 3.5时,用户需要平衡其高效的渲染能力与相应的成本和法律因素。