如何实施MySQL主从复制数据库方案?
- 行业动态
- 2024-11-15
- 9
mysql主从复制方案包括:设置主服务器,配置从服务器,确保网络互通,创建复制用户,在主服务器上启用二进制日志,配置从服务器连接主服务器并启动同步。
MySQL 主从复制数据库方案
一、基本概念
主从复制的定义
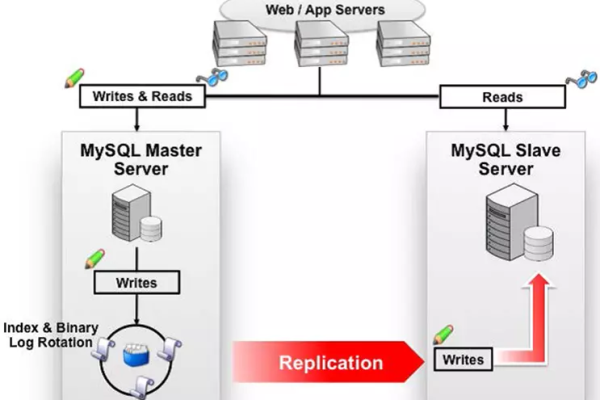
主从复制:一种数据库架构,用于将数据从一个主数据库服务器复制到一个或多个从数据库服务器。
读写分离:主数据库处理写操作,从数据库处理读操作,提高系统性能和可用性。
工作原理
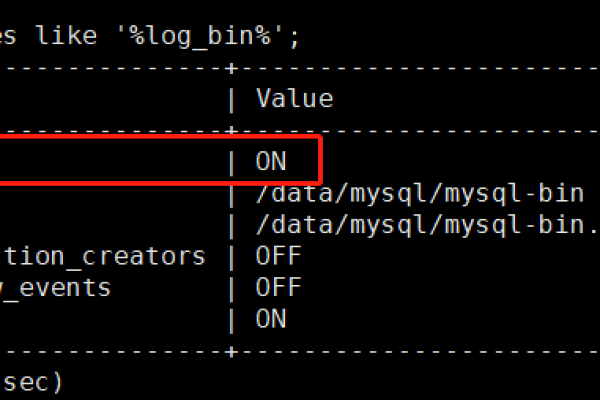
二进制日志(Binlog):主服务器记录所有变更操作的日志。
I/O 线程和 SQL 线程:从服务器通过 I/O 线程读取主服务器的 Binlog,并使用 SQL 线程在本地执行这些操作。
应用场景
读写分离:提高系统性能,减轻主服务器负载。
数据备份和恢复:从服务器作为主服务器的备份。

数据分析和报表:从服务器执行复杂查询,不影响主服务器性能。
二、配置步骤
准备工作
确保有两台 MySQL 服务器,分别作为主服务器和从服务器。
确保网络互通,允许从服务器访问主服务器的 MySQL 端口(默认是3306)。
主服务器配置
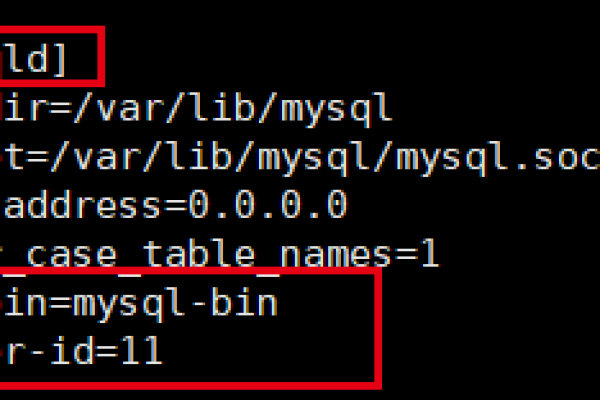
2.1 修改配置文件
[mysqld] server-id = 1 log-bin = /var/log/mysql/mysql-bin
2.2 创建复制用户
CREATE USER 'repl_user'@'%' IDENTIFIED BY 'password'; GRANT REPLICATION SLAVE ON *.* TO 'repl_user'@'%'; FLUSH PRIVILEGES;
2.3 获取状态信息

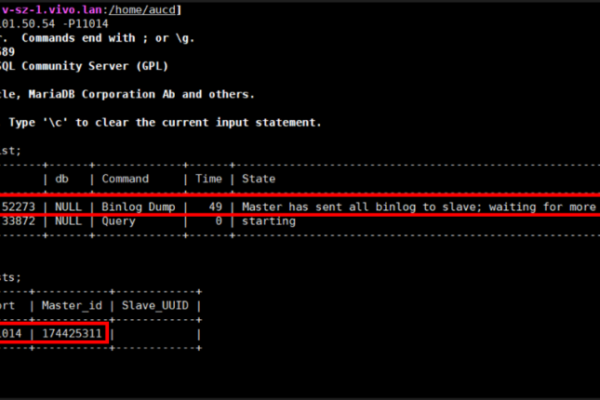
SHOW MASTER STATUS;
从服务器配置
3.1 修改配置文件
[mysqld] server-id = 2
3.2 配置连接主服务器
CHANGE MASTER TO
MASTER_HOST='主服务器IP',
MASTER_USER='repl_user',
MASTER_PASSWORD='password',
MASTER_LOG_FILE='mysql-bin.000001',
MASTER_LOG_POS=12345;
3.3 启动复制进程
START SLAVE;
3.4 检查复制状态
SHOW SLAVE STATUSG;
三、监控和维护
监控复制状态
定期检查从库的复制状态,确保没有错误。

SHOW SLAVE STATUSG;
关注Slave_IO_Running 和Slave_SQL_Running 字段是否为 Yes。
处理复制延迟
优化查询语句,使用更高效的硬件,考虑半同步复制以减少延迟。
故障恢复
主库发生故障时,可以将从库提升为主库,停止从库的复制,记录当前状态,然后在新主库上创建新的复制用户并配置其他从库连接新的主库。
四、归纳
MySQL 主从复制是一种实现数据冗余、提高系统性能和可用性的关键技术,通过合理的配置和维护,可以有效地提升数据库系统的稳定性和效率。
到此,以上就是小编对于“mysql 主从复制 数据库_方案”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。