如何统计MySQL数据库的大小?
- 行业动态
- 2024-11-15
- 6
sql,SELECT table_schema AS "Database", SUM(data_length + index_length) / 1024 / 1024 AS "Size (MB)" FROM information_schema.tables GROUP BY table_schema;,“
MySQL统计数据库大小
在MySQL数据库管理中,了解数据库的大小是一个非常重要的任务,它可以帮助管理员监控数据增长趋势、规划存储空间以及优化数据库性能,本文将详细介绍如何使用SQL查询、通过MySQL Workbench以及命令行工具来统计MySQL数据库的大小。
一、使用SQL查询统计MySQL数据库大小
通过SQL查询可以快速获取数据库和其中各个表的大小信息,以下是一些常用的SQL查询语句:
1、统计整个数据库的大小:要统计整个数据库的大小,可以使用以下SQL查询语句:
SELECT table_schema AS 'Database',
SUM(data_length + index_length) / 1024 / 1024 AS 'Size (MB)'
FROM information_schema.tables
GROUP BY table_schema; 这条查询语句会返回所有数据库的名称和大小,通过查询information_schema.tables 表中data_length 和index_length 字段,可以准确获取每个数据库的大小。
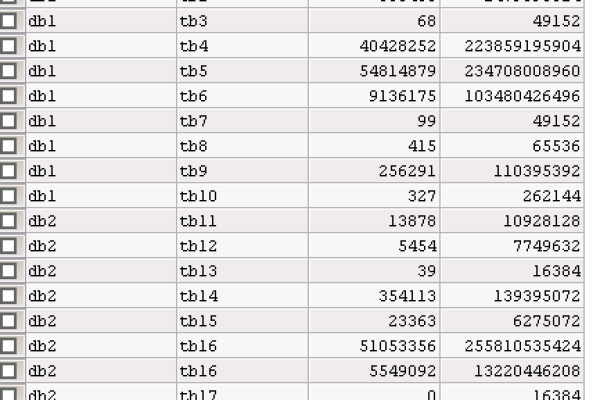
2、统计单个数据库大小:如果只想统计某个特定数据库的大小,可以添加WHERE 子句来指定数据库名称:
SELECT table_schema AS 'Database',
SUM(data_length + index_length) / 1024 / 1024 AS 'Size (MB)'
FROM information_schema.tables
WHERE table_schema = 'your_database_name'; 3、统计某个表的大小:如果需要统计某个具体表的大小,可以使用以下查询语句:
SELECT table_name AS 'Table',
ROUND(((data_length + index_length) / 1024 / 1024), 2) AS 'Size (MB)'
FROM information_schema.tables
WHERE table_schema = 'your_database_name'
AND table_name = 'your_table_name'; 4、高级查询:统计并排序数据库及表的大小:为了更全面地了解数据占用情况,可以增加排序功能,查看哪些数据库或表占用的空间最大:

SELECT
table_schema ASDatabase,
ROUND(SUM(data_length + index_length) / 1024 / 1024, 2) ASSize in MB FROM information_schema.TABLES
GROUP BY table_schema
ORDER BY SUM(data_length + index_length) DESC; 这个查询将显示所有数据库的大小,并按大小降序排列,从而快速识别空间占用最大的数据库。
二、通过MySQL Workbench统计数据库大小
MySQL Workbench是一个强大的MySQL GUI工具,提供了许多便捷的功能,包括统计数据库大小,以下是通过MySQL Workbench统计数据库大小的方法:
1、打开MySQL Workbench:打开MySQL Workbench并连接到您的MySQL数据库服务器。
2、查看数据库信息:在左侧的导航栏中,选择您要查看的数据库,然后右键点击该数据库,选择“Schema Inspector”。
3、查看数据库大小:在弹出的窗口中,您可以看到该数据库的详细信息,包括表的数量、行数、数据大小和索引大小等,MySQL Workbench会自动计算并显示数据库的总大小。
三、使用命令行工具统计数据库大小

在Linux或Windows命令行中使用du 命令可以直接统计MySQL数据库文件的大小,以下是具体步骤:
1、找到数据库文件目录:找到MySQL数据库文件所在的目录,这个目录通常在MySQL配置文件my.cnf 中的datadir 参数中指定。
grep datadir /etc/mysql/my.cnf
2、统计数据库大小:使用du 命令统计数据库目录的大小:
du -sh /var/lib/mysql/your_database_name
这将显示指定数据库的总大小。
四、优化和管理数据库大小
在统计数据库大小后,通常需要对数据库进行优化和管理,以确保数据库的性能和稳定性,以下是一些常用的优化方法:

1、清理无用数据:定期清理数据库中的无用数据,例如过期的日志、缓存数据等,可以有效减少数据库的大小。
2、优化表结构:通过优化表结构,例如使用合适的数据类型、添加索引等,可以提高数据库的性能并减少存储空间。
3、使用分区表:对于大数据量的表,可以考虑使用分区表,将数据按一定规则分区存储,可以提高查询性能并减少存储空间。
4、压缩表:MySQL支持表压缩功能,可以将表的数据和索引进行压缩,减少存储空间的占用。
ALTER TABLE your_table_name ROW_FORMAT=COMPRESSED;
通过以上方法,可以有效管理和优化MySQL数据库大小,提升数据库的性能和稳定性,在数据库管理工作中,建议使用专业的项目管理系统,如研发项目管理系统PingCode和通用项目协作软件Worktile,以提高工作效率和质量。
到此,以上就是小编对于“mysql 统计数据库大小_Mysql数据库”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。