如何利用Prestashop应用镜像成功搭建南京电商网站?
- 行业动态
- 2024-08-17
- 4
使用Prestashop应用镜像搭建电商网站
在数字化时代,电商平台成为商家展示和销售产品的重要渠道,对于位于南京的企业来说,搭建一个功能全面、操作简便且外观专业的电商网站是吸引顾客、提升销量的关键,Prestashop是一个免费开源的电子商务解决方案,它提供了丰富的功能和灵活的定制选项,非常适合中小型企业使用,小编将指导您如何使用Prestashop应用镜像来搭建一个电商网站。
准备工作
在开始之前,请确保您有以下几项准备:
一个域名和对应的网站托管服务。
SSL证书以保障网站安全。
Prestashop镜像文件或安装包。
FTP客户端用于上传文件(如FileZilla)。
步骤一:购买域名和托管服务
1、选择一个可靠的域名注册商,并购买适合您业务的域名。
2、同时选择网站托管服务,确保它支持Prestashop的运行环境需求。
步骤二:安装SSL证书
为了保护用户数据安全,安装SSL证书是必不可少的,您可以从托管服务提供商处获得SSL证书,并按照他们的指南进行安装。
步骤三:下载Prestashop应用镜像
访问Prestashop官网下载最新的应用镜像文件。
步骤四:上传Prestashop到托管服务器
1、使用FTP客户端登录到您的网站服务器。

2、上传Prestashop压缩包到网站的根目录。
3、通过服务器的文件管理器或者命令行工具解压缩该文件包。
步骤五:创建数据库
1、在托管控制面板中创建一个新的数据库。
2、创建数据库用户,并赋予适当的权限。
3、记下数据库名称、用户名和密码,安装过程中需要用到。
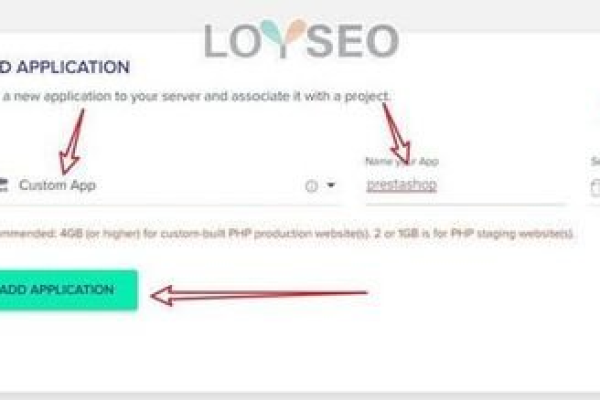
步骤六:安装Prestashop
1、在浏览器中输入您的域名,进入Prestashop的安装向导。
2、按照指示填写数据库信息、店铺名称、联系方式等。
3、设置管理员账号和密码。
4、完成安装后,登录到后台开始自定义您的商店。
步骤七:自定义和配置您的商店

1、选择适合您业务需求的Prestashop主题和模板。
2、添加商品,设置价格、描述、图片等信息。
3、配置支付方式和物流选项。
4、安装必要的插件和模块来扩展商店功能。
步骤八:测试和发布
1、在不同的设备和浏览器上测试您的网站,确保所有功能正常运行。
2、解决发现的任何问题后,正式发布您的电商网站。
相关问题与解答
Q1: 如何优化Prestashop网站的性能?
A1: 优化Prestashop性能的方法包括:
使用缓存机制,如Prestashop内置的缓存或第三方模块。
优化图片大小和格式以加快加载速度。

定期清理数据库中的冗余数据。
选择快速可靠的托管服务。
使用内容分发网络(CDN)来提高全球用户的访问速度。
Q2: 如何在Prestashop中添加多语言支持?
A2: 要在Prestashop中添加多语言支持,可以按照以下步骤操作:
在后台进入“国际” > “本地化”菜单。
点击“添加新语言”,然后选择您想要添加的语言。
下载对应的语言包并安装。
根据需要翻译所有的内容,或使用Prestashop市场中的自动翻译解决方案。