内存数据库的核心优势是什么?
- 行业动态
- 2024-08-17
- 3
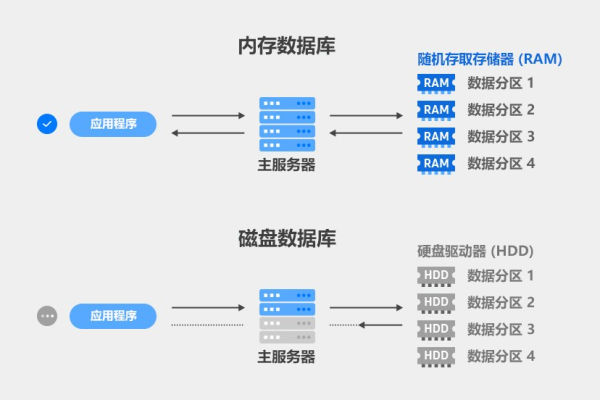
内存数据库是一种将数据存储在RAM中,而不是硬盘上的数据库,其主要特点是读写速度快,性能高效,适用于需要高速数据处理的应用场景,以下是内存数据库的一些主要特点和产品特点:
1. 高速读写性能
内存数据库的最大优点就是其高速的读写能力,由于数据直接存储在RAM中,因此读写速度远高于传统的硬盘存储数据库,这对于需要实时处理大量数据的应用来说,是非常重要的。
2. 低延迟
由于数据存储在RAM中,因此数据的访问延迟非常低,这对于需要快速响应的在线事务处理(OLTP)是非常有利的。
3. 高吞吐量
内存数据库可以支持更高的并发访问量和更高的吞吐量,这对于大规模并发访问的应用场景,如电子商务、金融交易等,是非常有用的。

4. 易于扩展
许多内存数据库都具有良好的水平扩展性,可以通过增加更多的服务器来提高系统的处理能力,这对于需要处理海量数据的应用来说,是非常重要的。
5. 数据一致性
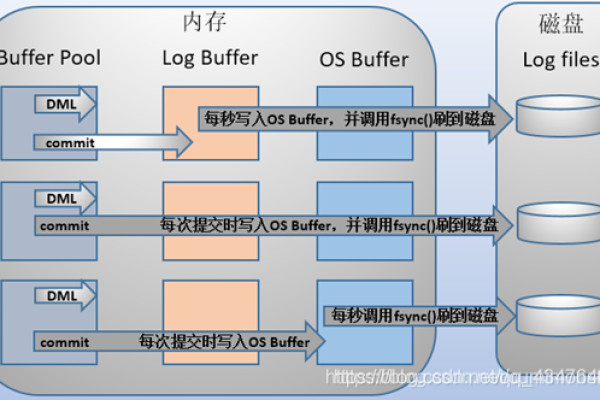
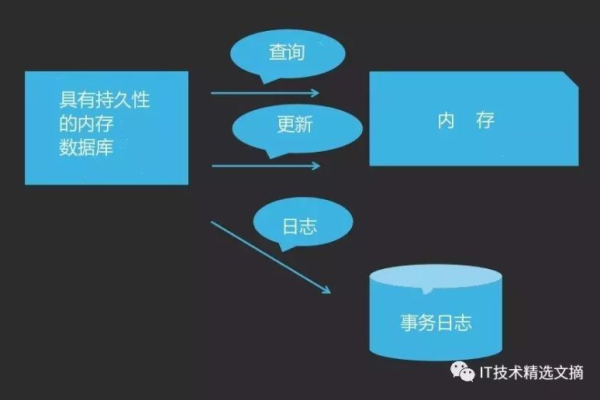
内存数据库通常采用一种叫做"日志"的技术来保证数据的一致性,即使在系统崩溃的情况下,也可以通过日志恢复数据,确保数据的一致性。
6. 成本较高
由于数据全部存储在RAM中,因此内存数据库的成本相对较高,这主要体现在硬件成本和维护成本上。

7. 数据持久性问题
由于数据存储在RAM中,一旦系统断电,数据就会丢失,内存数据库通常需要配合硬盘或其他持久化存储设备使用,以解决数据的持久性问题。
8. 适用场景有限
由于内存数据库的特性,它更适用于需要高速数据处理的应用场景,如金融交易、实时数据分析等,对于不需要高速数据处理的场景,可能并不适合使用内存数据库。
相关问题与解答
Q1: 内存数据库是否适合用于长期数据存储?

A1: 内存数据库并不适合用于长期数据存储,因为一旦系统断电,存储在RAM中的数据就会丢失,虽然可以通过日志等方式恢复数据,但这并不是长期数据存储的理想方式。
Q2: 内存数据库是否可以替代传统的硬盘存储数据库?
A2: 内存数据库并不能完全替代传统的硬盘存储数据库,因为内存数据库的成本较高,且存在数据持久性问题,在需要高速数据处理的应用场景中,内存数据库可以作为传统硬盘存储数据库的有效补充。