如何安全地下载Windows 11系统?
- 行业动态
- 2024-08-28
- 3
在现今的数字化时代,操作系统不仅是计算机硬件和软件之间的桥梁,也是提升用户工作效率和娱乐体验的关键,Windows 11,作为微软推出的最新操作系统,带来了更直观的用户界面、更强大的安全性和更丰富的功能,下面将深入探讨如何下载和安装Windows 11系统,并在此过程中了解各种可用的资源和步骤:
1、版本信息
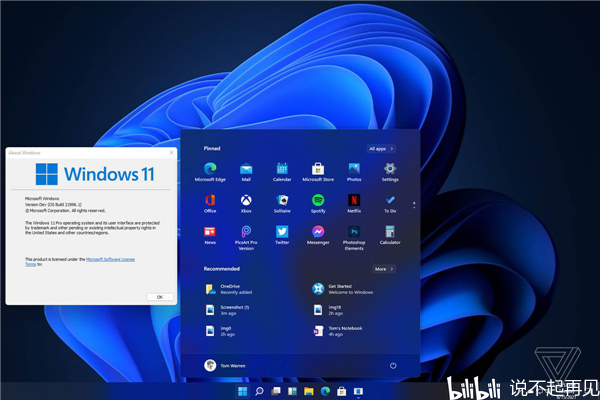
当前版本:Windows 11 2023 更新,版本号为 23H2。
系统要求:Windows 11 只能在 64 位 CPU 上运行,且需满足特定的硬件条件。
2、下载渠道
官方途径:用户应优先选择通过Microsoft官方网站进行下载以确保软件的安全性和正版授权。
3、安装方法
安装小帮手:适用于当前正在使用Windows 10的设备升级至Windows 11,通过“立即下载”按钮开始下载安装文件。
创建安装媒体:允许用户制作一个安装USB驱动器或者下载ISO文件,以备不时之需。
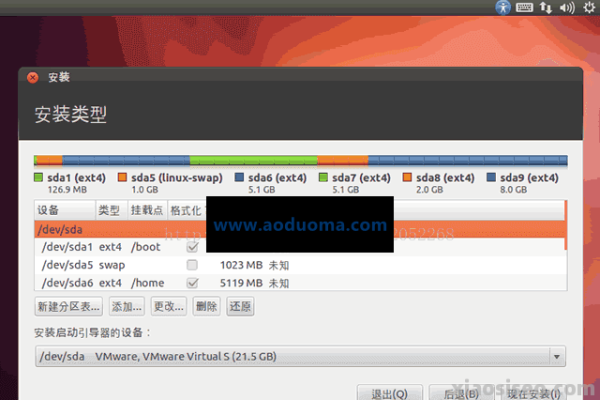
使用ISO文件:对于需要全新安装系统的用户,下载ISO文件是一个好选择,可以进行系统烧录或通过虚拟机安装。

4、系统特点
稳定性优化:精简版Windows 11去除了不必要组件,提高了系统的稳定性和流畅度。
核心功能保持:即使是精简版,也保证了Windows 11的核心功能不受损害。
5、升级资格
设备兼容性:升级前建议使用“电脑健康状况检查”应用来确定设备是否符合最低系统要求。
6、驱动须知
更新驱动程序:确保您的设备驱动程序是最新的,以便与Windows 11兼容。
在对Windows 11系统的下载与安装有了基本的了解和认识后,还需要注意以下事项以确保下载和安装流程的顺利进行:

确保下载来源的官方性和安全性,避免因非官方渠道导致的安全风险。
检查网络连接的稳定性,以免在下载或安装过程中出现中断。
备份重要数据和文件,尽管在升级过程中通常不会丢失数据,但做好备份是一种预防措施。
确认电源供应充足或接通电源,确保在整个安装过程中设备不会因电力不足而关闭。
熟悉基本的故障排除方法,如安装失败时能够根据错误代码进行针对性处理。
下载并安装Windows 11系统虽然不是复杂的技术挑战,但仍需用户谨慎行事,确保每一步都符合要求并且遵循正确的操作流程,理解各个版本的功能和优势,以及选择合适的安装方法,都是成功升级到Windows 11的关键因素。
FAQs
Q1: Windows 11是否免费?

A1: Windows 10用户通常可以免费升级到Windows 11;具体情况可能因促销活动期和许可条款的不同而有所差异。
Q2: 如果下载过程中断如何处理?
A2: 如果下载中断,您可以重新从官方渠道开始下载过程,若频繁中断,请检查网络连接或尝试更换网络环境。
涵盖了Windows 11系统的下载与安装要点,并解答了相关的常见问题,希望能帮助您顺利完成操作系统的升级。