帝国CMS如何通过PHP代码实现标签的无限嵌套效果?
- 行业动态
- 2024-08-05
- 2
在当今的Web开发中,内容管理系统(CMS)扮演着至关重要的角色,帝国CMS作为一款灵活而强大的CMS系统,提供了丰富的功能和扩展性,其中灵动标签是其核心功能之一,通过编写PHP代码,开发者可以在不支持标签功能的页面中调用信息,并且实现复杂的显示逻辑,如标签无限嵌套效果,小编将深入探讨如何通过帝国CMS的灵动标签PHP代码来实现这一高级功能:
1、理解帝国CMS中的灵动标签
基本概念:帝国CMS的灵动标签是一种动态调用数据的标签,它允许用户在模板中直接使用PHP代码,以实现更为复杂和个性化的内容展示。
应用场景:在不支持默认标签的页面中,可以通过编写PHP代码来调用数据库中的信息,非常适合于有特殊显示需求的场合。
2、技术准备
环境要求:确保帝国CMS已经正确安装,并且拥有相应的PHP版本支持。
开发前提:熟悉PHP编程基础,了解帝国CMS的模板系统和数据库结构。
3、进入帝国CMS后台
操作步骤:需要先登录到帝国CMS的管理后台,这是所有模板编辑和修改的起点。
注意事项:在进行任何修改前,建议备份当前的模板文件,防止误操作导致数据丢失。

4、打开对应模板文件
文件定位:根据需要在哪个页面实现标签嵌套,找到对应的模板文件进行编辑。
编辑工具:推荐使用专业的代码编辑器,如Notepad++或Sublime Text,这有助于提高编码效率和减少错误。
5、添加循环代码
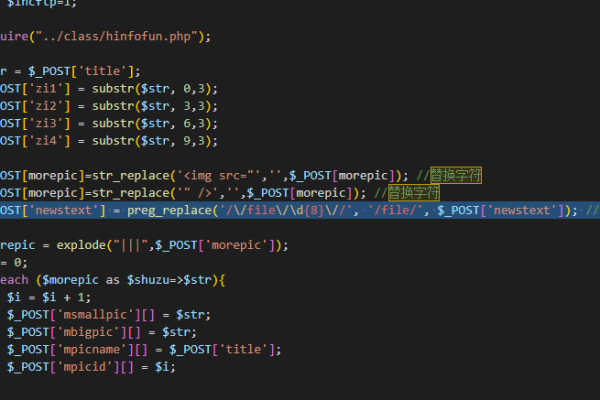
代码示例:在模板文件中,可以添加类似“while($bqr=empire”的循环代码,这是实现标签嵌套的关键。
逻辑解析:循环代码的作用在于遍历数据库中的数据,每次循环都读取一条记录,并按照定义好的格式输出。
6、实现嵌套效果

嵌套逻辑:在循环体内部,可以继续调用其他灵动标签或PHP代码,形成标签的嵌套布局。
格式控制:为了保持代码的可读性和易维护性,合理地使用缩进和注释是非常必要的。
7、调试与测试
错误检查:运行模板后,仔细检查是否有语法错误或逻辑错误,并根据具体情况进行调整。
性能优化:考虑到性能的影响,应避免不必要的嵌套和复杂的数据处理,尽量保持代码简洁高效。
8、案例分析与实操
单层嵌套示例:一个简单的嵌套可能是在新闻列表中,针对每条新闻再调用一个标签显示该新闻的评论数量。

多层嵌套示例:更复杂的场景可能涉及到在嵌套的列表内部再进行条件判断,根据不同条件显示不同的子列表或信息。
为了使上述过程更加清晰,下面是一些应该考虑的注意事项和建议:
在编写PHP代码时,遵循良好的编程规范,比如合理的变量命名、代码缩进和注释的使用,这些都有助于后期的维护和排错。
充分利用帝国CMS提供的资料和社区资源,这些通常能提供宝贵的经验和解决方案。
考虑到代码的复用性和维护性,尽可能将复杂的处理逻辑封装成函数或类,避免在模板文件中堆积大量业务代码。
通过帝国CMS的灵动标签PHP代码实现标签无限嵌套的效果,不仅能够提升网站的动态展示能力,还能让开发者更加灵活地控制内容的呈现方式,尽管这需要一定的PHP基础和对帝国CMS的理解,但通过认真学习和实践,开发者完全可以掌握这项技能,进而创造出更加丰富和互动的网站体验。