如何解决帝国CMS中的您来自的链接不存在错误提示?
- 行业动态
- 2024-08-05
- 3
在处理帝国CMS提示“您来自的链接不存在”的问题时,可以采用多种方法来解决,这个问题通常发生在使用帝国CMS进行内容管理时,尤其是在通过接口发布新闻或者进行其他相关操作时,以下是针对这一问题的解决方案,供遇到此类问题的用户参考和尝试。
1、修改结合项相关代码:
打开帝国的程序文件e/class/userfun.php,在该文件中进行必要的代码修改,具体操作包括引入变量$navclassid以及添加判断条件来获取和传递classid的值。
确保在进行GET请求时,如果存在classid参数,则将其值通过函数RepPostVar过滤后传递给$classid变量,并拼接到URL中。
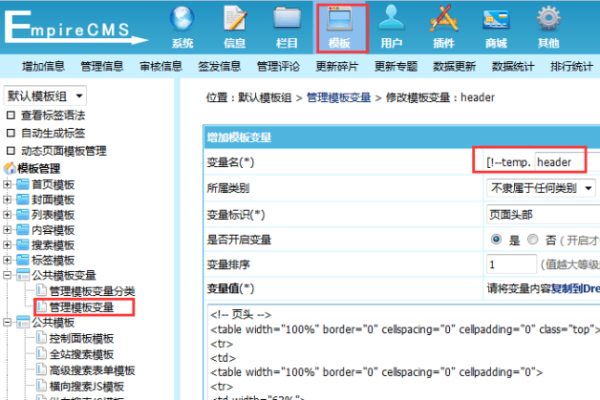
2、设置默认模板:
检查出现问题的栏目下是否设置了默认模板,包括列表模板和内容模板,如果没有设置,需要手动设定这些模板。
在模板设定完成后,进行“更新数据库缓存”的操作,以确保更改能够生效。
3、更新数据缓存:
在后台进行数据缓存的更新操作,这有助于解决因缓存导致的链接识别问题。

清除浏览器缓存或使用无痕浏览模式访问,排除浏览器缓存干扰。
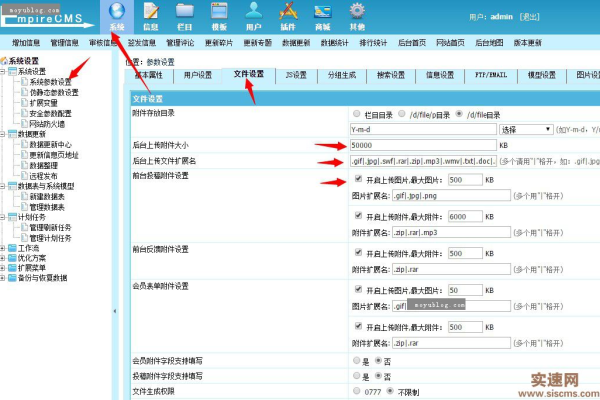
4、检查系统设置:
确认系统设置中没有错误的配置,例如错误的URL规则、错误的内容路径等。
查看系统是否有最新的更新补丁,及时更新系统来修复已知的错误。
5、调整.htaccess文件:
检查网站的根目录下的.htaccess文件,确保其中的重写规则没有错误。
如果不熟悉正则表达式和重写规则,避免盲目修改,可以寻求专业人士的帮助。

6、检查模板文件:
检查使用的模板文件是否完整,没有损坏或者丢失。
如果是从模板作者处购买的模板,可以联系作者寻求技术支持。
7、检查数据库字段:
检查数据库中与URL相关的字段,如别名等,是否填写正确且没有特殊字符。
使用帝国CMS的数据库管理工具或PHPMYADMIN进行数据库的检查和修正。
8、确认ID与分类对应:

确保内容对应的分类ID正确无误,并且分类确实存在。
检查内容发布时的分类设置,确保没有选择错误的分类或者分类没有被误删除。
在操作之前,建议先备份网站及数据库,以防操作失误导致数据丢失,保持耐心,一步一步地尝试,直至找到问题所在并解决。
帝国CMS提示“您来自的链接不存在”的问题可能由多重因素导致,解决方法也多种多样,根据上述步骤逐一排查,并在必要时咨询专业人员,可以有效地解决问题。