如何在织梦系统中实现友情链接的横向排列?
- 行业动态
- 2024-08-04
- 5
在织梦(DedeCMS)系统中,友情链接是网站的重要组成部分,它不仅有助于提升网站的搜索引擎优化(SEO),还能加强与其他网站的联系,本文旨在详细解释如何将默认竖直排列的友情链接设置为横向排列,并从互联网搜集了最新的相关信息,以便为用户提供一种清晰、简单的解决方案,具体分析如下:
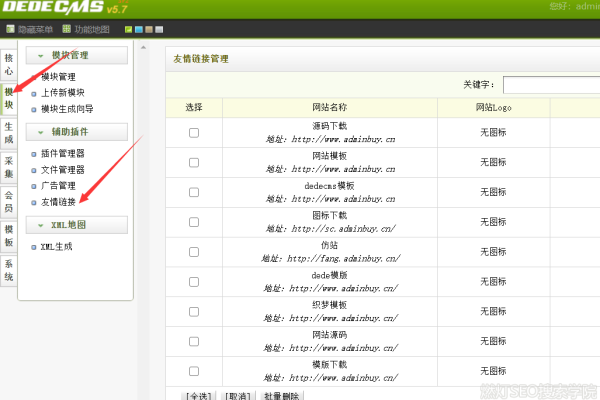
1、利用织梦自身的友情链接插件实现横向排列
修改核心文件: 要改变友情链接的排列方式,需要修改织梦系统的核心文件之一,flink.lib.php,这个文件位于include/taglib目录下,通过调整此文件中的代码,可以去除控制竖直排列的<li>标签,从而实现横向排列。
操作步骤: 找到flink.lib.php文件后,搜索并修改if(trim($ctag>GetInnerText())==’’)行,将其中的<li>和</li>标签删除,完成修改后,再在首页模板中调用友情链接代码{dede:flink row=’24’ linktype=’2′ /}即可实现横向显示。
2、在首页模板中直接写入代码
简易方法: 另一个更简单的方法是直接在Dedecms首页模板中插入特定代码,无需修改任何核心文件,具体做法是在模板中直接写入{dede:flink linktype=’2′ row=’24’} [field:link/] {/dede:flink},这样就可以在不更改<li>标签的情况下实现横向排列。
优势: 此方法避免了对系统文件的直接修改,降低了因修改文件而可能产生的风险,尤其适合不想深入系统文件结构的站长使用。
3、效果对比与选择建议
对比两种方法: 直接修改核心文件的方法提供了更多的自定义空间,但需要用户有一定的技术基础;而在模板中直接写入代码虽简单易行,但灵活性较差。
建议: 对于新手或希望快速实现效果的用户,推荐使用第二种方法,对于追求更高自定义程度的用户,可以选择修改核心文件的方法。
在对织梦友情链接进行修改时,还需要注意以下几点:
数据备份: 在进行任何文件修改前,一定要备份相关文件和数据库,以防不测导致数据丢失。
文件路径: 确保你的文件路径正确,这是成功修改的前提。
FTP工具: 使用FTP工具上传修改后的文件,确保文件成功替换。
测试: 修改后应在不同的浏览器和设备上进行测试,确保各环境下均显示正常。
安全考虑: 修改系统文件可能会影响网站安全性,确认修改的必要性和安全性。
您可以根据个人喜好和技术能力选择最适合的方法来修改织梦系统中的友情链接显示方式,无论是通过修改核心文件还是直接在模板中添加代码,都可以有效地实现从竖直排列到横向排列的转变,从而改善网站的用户体验和美观度。