如何解决Win11系统中鼠标移动正常但无法点击的问题?
- 行业动态
- 2024-08-26
- 3
在Windows 11操作系统中,用户可能会遇到鼠标能够移动但无法点击的问题,这种情形可能由多种原因触发,具体分析如下:
1、系统更新后的兼容性问题
更新触发的异常:当Windows 11进行系统更新后,可能会出现鼠标可以移动但无法点击的情况,这是因为系统更新可能引入了与现有硬件或驱动不兼容的新特性或bug。
解决方案:检查并安装最新的系统补丁和驱动程序,以确保系统的兼容性和稳定性。
2、资源管理问题
CPU和内存占用过高:当CPU和内存资源占用过高时,系统可能无法及时响应鼠标的点击操作。
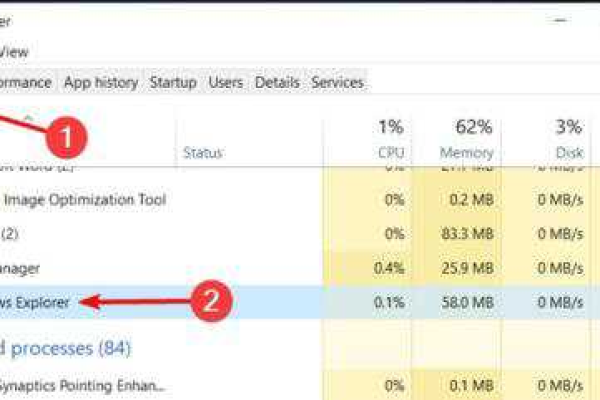
进程管理:通过任务管理器查看当前资源使用情况,关闭占用过多资源的非必要程序,以释放系统资源。
3、系统界面响应问题
界面假死现象:有时,系统可能会因为bug或是内存溢出而导致界面假死,从而使得鼠标点击无反应。
重启窗口管理器:通过任务管理器重启explorer.exe进程,恢复界面的响应性。
4、硬件故障或驱动问题
外设检查:排除鼠标硬件故障的可能性,尝试使用其他鼠标或在不同电脑上测试鼠标功能。

驱动更新:检查鼠标驱动是否是最新版本,不时过时或损坏的驱动程序可能会导致鼠标功能异常。
5、系统快捷键与任务管理器的使用
紧急快捷键操作:使用CTRL + ALT + DELETE快捷键唤醒操作界面,这是一个临时的解决方案,可以在不重启的情况下恢复鼠标的点击功能。
任务管理器结束进程:如上述快捷键无效,可通过任务管理器结束explorer.exe进程并重新启动来解决问题。
6、间歇性功能失效
间歇性问题:如果鼠标的无法点击问题间歇性发生,这可能是由于系统或驱动程序不稳定造成的。
系统还原或升级:若问题频繁出现,考虑将操作系统回滚到上一个稳定状态,或者升级到最新版Windows 11以期待问题的解决。
7、外部软件冲突

第三方软件影响:某些第三方软件可能会与系统功能产生冲突,导致鼠标无法正常点击。
卸载或禁用:暂时卸载或禁用可能冲突的软件,检查问题是否得到解决。
8、系统设置异常
设置错误:错误的系统设置有可能导致鼠标无法点击,例如被误开启的鼠标键序设置或其他辅助功能设置。
检查系统设置:进入控制面板或设置菜单检查鼠标设置是否正常,并重置为默认设置试解决问题。
在了解以上内容后,以下还有两点需要注意:
定期进行系统和驱动程序的更新,确保所有的组件都是最新且相互兼容的。
使用可信的安全软件定期扫描系统,防止反面软件导致的异常问题。

结合上述信息,建议制定一个检查流程图,以便用户按步骤诊断并尝试解决问题,首先重启explorer.exe进程,接着检查系统更新和驱动更新,然后查看系统资源使用情况,最后排查是否有第三方软件冲突等,通过这样的逻辑顺序,用户可以更高效地定位问题所在,并采取相应的解决措施。
FAQs
1. Windows 11中鼠标无法点击,键盘能否正常使用?
通常情况下,鼠标无法点击的问题并不会影响到键盘的正常功能,用户仍然可以使用键盘进行操作,比如输入文字或通过快捷键执行命令。
2. 如果问题持续存在,有哪些长期解决方案?
若问题持续存在且上述方法无法提供长期稳定解决方案,可以考虑重置或重新安装Windows 11系统,在重装系统之前,请确保备份所有重要数据,联系电脑制造商的技术支持或微软的客户服务,寻求专业的帮助也是一个可行的选择。