如何在Mac OS上使用匿名FTP或SFTP连接到服务器?
- 行业动态
- 2024-09-29
- 2077
在macOS系统中,连接FTP服务器是一项常见但非常重要的任务,无论是为了上传文件、下载资料还是进行数据备份,掌握连接FTP服务器的方法都显得尤为重要,下面将详细介绍如何在Mac OS中通过匿名FTP和SFTP方式连接FTP服务器:
使用Finder连接FTP服务器
1、打开Finder:找到并启动Mac上的Finder应用程序,这是Mac OS自带的文件管理器,功能非常强大。
2、选择“前往”菜单:在菜单栏中找到“前往”选项,点击后选择“连接到服务器”(或使用快捷键Command + K)。
3、输入FTP地址:在弹出的窗口中,输入FTP服务器的地址,地址格式通常为“ftp://hostname”,hostname”可以是服务器的域名或IP地址,如果服务器地址是“ftp.example.com”,则输入“ftp://ftp.example.com”。
4、提供认证信息:如果服务器需要用户名和密码,系统会弹出一个身份验证对话框,要求输入这些信息,输入正确的用户名和密码后,点击“连接”。
5、浏览和管理文件:连接成功后,Finder会显示FTP服务器上的文件列表,用户可以像操作本地文件一样进行上传和下载,需要注意的是,默认情况下,使用Finder只能从FTP服务器下载文件,不能上传。
使用终端连接FTP服务器
1、打开终端:在“应用程序”文件夹中找到并启动“终端”应用程序。

2、输入FTP命令:在终端中输入“ftp 服务器地址”来连接到FTP服务器,如果服务器地址是“ftp.example.com”,则输入“ftp ftp.example.com”并按下回车键。
3、提供认证信息:连接成功后,终端会提示输入用户名和密码,输入正确的信息后,按回车键确认。
4、操作文件:连接成功后,可以使用FTP命令来管理文件,使用“ls”命令列出目录内容,使用“get”命令下载文件,使用“put”命令上传文件。
使用第三方FTP客户端
除了使用Finder和终端,还可以借助第三方FTP客户端软件来实现更强大的功能和更好的用户体验,以下是几款推荐的FTP客户端:
1、Transmit:Transmit是一款功能强大且易用的FTP客户端,支持FTP、SFTP等多种协议,它提供了直观的用户界面和丰富的功能,适合个人用户和专业用户。
2、Cyberduck:Cyberduck是一款免费的FTP客户端,支持FTP、SFTP等多种协议,它提供了简洁的界面和便捷的操作方式,适合偶尔需要进行远程文件传输的用户。

3、FileZilla:FileZilla是一款开源的FTP客户端,支持FTP、SFTP等多种协议,它提供了丰富的功能和灵活的配置选项,适合需要高级功能的用户。
相关问答FAQs
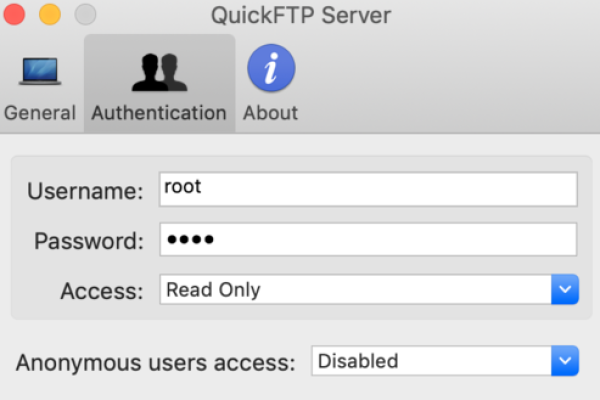
1、Q1: Mac上如何通过匿名方式连接FTP服务器?
A1:在Mac上通过匿名方式连接FTP服务器,可以在连接时不输入用户名和密码,具体步骤如下:
打开Finder,选择“前往” > “连接到服务器”。
输入FTP服务器地址,格式为“ftp://hostname”。
如果服务器允许匿名访问,直接点击“连接”即可,否则,可能需要联系服务器管理员获取权限。

2、Q2: 如何在Mac上使用SFTP连接服务器?
A2:在Mac上使用SFTP连接服务器,可以通过终端或第三方客户端实现,具体步骤如下:
通过终端:打开终端,输入“sftp username@hostname”,然后按回车键,输入密码后即可连接。
通过第三方客户端:如Transmit、Cyberduck等,打开客户端,输入服务器地址、用户名和密码,选择SFTP协议,然后点击“连接”。
通过以上介绍,相信您已经掌握了在Mac OS中通过匿名FTP和SFTP方式连接FTP服务器的方法,无论是使用Finder、终端还是第三方客户端,都可以根据具体需求选择合适的工具和方法,希望这些信息对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/11840.html