如何利用图解方法绘制MySQL数据库的ER图以了解云数据库GaussDB(for MySQL)?
- 行业动态
- 2024-08-22
- 13
MySQL数据库是当前流行的开源关系型数据库之一,它因其高性能、易用性和可扩展性而被广泛应用于各种业务系统中,在设计MySQL数据库时,ER图(实体关系图)的制作是一项基本而重要的工作,因为它不仅帮助开发者理解系统的数据结构,还促进了数据库的规范化设计,下面将详细介绍如何使用MySQL Workbench绘制ER图以及云数据库GaussDB(for MySQL)的基本特点和应用场景:
1、使用 MySQL Workbench 绘制 ER 图
启动与配置 Workbench:打开 MySQL Workbench,选择“数据库”菜单下的“模型”选项,进入新建模型的界面,您需要配置数据库连接参数,指定要设计的数据库类型及名称。
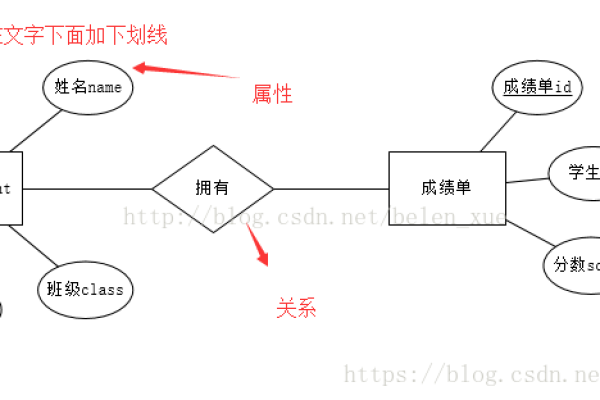
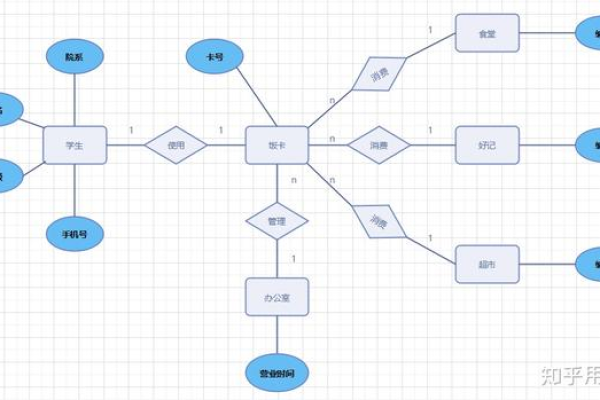
创建实体与属性:在 ER 图中,实体通常用长方形表示,每个实体代表一种数据对象或数据表,在一个学校管理系统中,可以有“学生”、“课程”、“教师”等实体,属性则以椭圆形展示,并连接到对应的实体上,如“学生”实体可以包含学号、姓名、出生日期等属性。
定义关系:实体之间的关系用菱形表示,描述了不同实体间的联系。“学生”与“课程”之间可以有一个“选修”关系,表示学生可以选择多门课程,而一门课程也可以被多名学生选修。

导出 SQL:完成 ER 图设计后,您可以利用 Workbench 的导出功能,将图形界面直接转化为 SQL 脚本,这可以通过执行“文件”→“导出”→“Forward Engineer SQL CREATE Script”命令来完成,从而自动生成创建数据库所需的 SQL 语句。
正向与逆向工程:除了从 ER 图生成数据库外,MySQL Workbench 还支持逆向工程,即可以直接从现有数据库生成 ER 图,这有助于分析现有数据库的结构,或用于文档编制。
2、云数据库 GaussDB for MySQL 的特点
高性能分布式架构:GaussDB (for MySQL) 是基于华为最新一代DFV存储设计的高性能分布式数据库,它采用计算存储分离架构,能够实现高达128TB的海量数据存储,同时保障了超百万级QPS的吞吐性能。

兼容 MySQL:GaussDB (for MySQL) 完全兼容MySQL,这意味着现有的MySQL应用可以无缝迁移到 GaussDB,无需修改代码即可获得更高的性能和扩展性。
高可用性:GaussDB 支持跨AZ部署,故障秒级切换,确保了数据的高可用性和业务的连续性,它还提供分钟级的只读节点扩展能力,最大支持15个只读副本。
备份与恢复:GaussDB 提供秒级快照备份和长达732天的备份保存能力,支持任意时间点的数据恢复,极大地提高了数据安全性。
成本效益:通过部署在云上,GaussDB (for MySQL) 降低了企业的数据库使用成本,并能快速应对业务峰值问题,保证业务的灵活性和效率。

MySQL Workbench 是一个强大的工具,能够帮助用户直观地设计和优化数据库结构,云数据库 GaussDB (for MySQL) 以其高性能、高可用性和灵活的部署选项为企业提供了强有力的数据支持,无论是在本地开发环境还是在云环境中,这些工具和解决方案都能确保数据库设计的高效和高质量实现。