如何成功搭建MapReduce环境?
- 行业动态
- 2024-08-22
- 7
在大数据时代,MapReduce作为一种数据处理模型,对于处理大规模数据集至关重要,它通过将计算任务分为映射(Map)和归并(Reduce)两个阶段,实现高效的数据处理,本文旨在详细解析如何在Ubuntu操作系统上搭建Hadoop平台,进而配置和使用MapReduce环境,确保读者能够顺利步入大数据处理的门槛,具体如下:
1、预备知识和环境要求
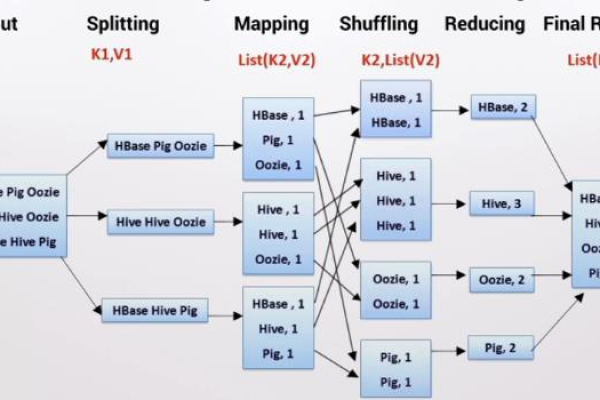
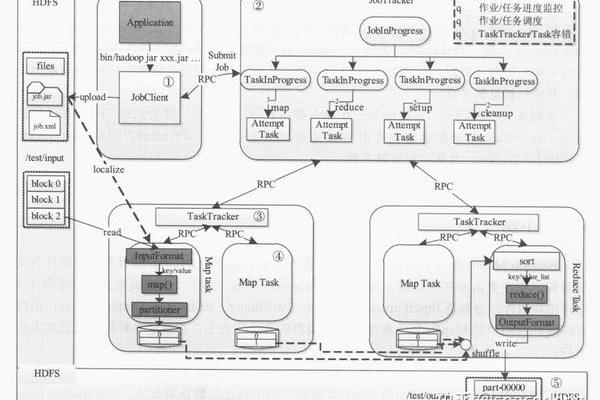
理解MapReduce概念:了解MapReduce的基本定义及其工作原理是搭建环境的前提。
准备操作系统环境:选择适合的操作系统,如Ubuntu,为后续软件的安装创建稳固的基础。
系统配置要求:确保系统满足软件安装的最低配置要求,比如内存、硬盘空间及处理器性能。
2、Java安装与配置
下载安装Java:Hadoop基于Java环境运行,因此需要事先安装Java SE Development Kit (JDK)。
配置Java环境变量:正确设置JAVA_HOME环境变量,使系统能识别Java命令。
3、Hadoop安装步骤
下载Hadoop:从官方网站下载合适版本的Hadoop压缩包。
解压缩与配置:解压下载的文件,并进行基础配置,如修改配置文件coresite.xml, hdfssite.xml等。
SSH免密登录:为了便于后续操作,设置SSH免密登录是必要的步骤。

4、Hadoop本地模式与分布式模式
本地模式:安装后先在本地模式下运行Hadoop,用于初步测试与学习。
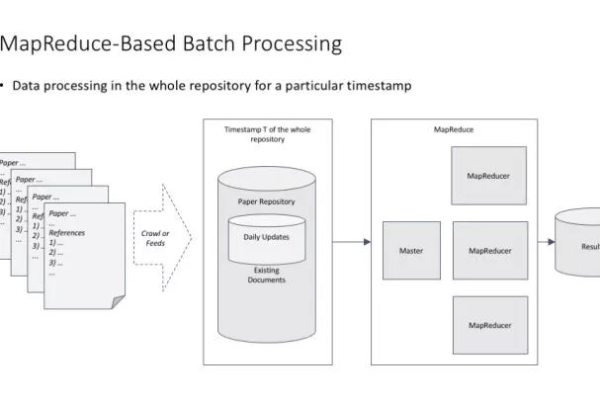
分布式模式:熟悉操作后,可尝试设置分布式模式,模拟集群环境以处理更大数据集。
5、HadoopEclipsePlugin配置
插件安装:在Eclipse中安装HadoopEclipsePlugin,便于编写和管理MapReduce作业。
插件配置:配置插件以连接本地或远程的Hadoop环境,确保插件能够正常调用Hadoop命令。
6、实战演练
Wordcount实例:通过编写Wordcount这种基础实例来加深对MapReduce编程模型的理解。
数据去重实例:实现数据去重,进一步熟练MapReduce的应用场景和编程技巧。

7、常见问题解决与调优
配置文件错误:检查Hadoop的配置文件,确保所有路径与设置正确无误。
权限与所有权:确保数据文件和Hadoop执行的用户具有合适的权限和所有权设置,避免权限错误导致的运行失败。
8、高级应用与扩展
集成其他工具:探索如何将Hadoop与其他大数据工具集成,如Hive, Pig等。
性能优化:根据实际需求调整Hadoop集群配置,提升数据处理效率。
在环境搭建过程中,还有以下注意事项与考虑因素需谨记:
选择合适的Hadoop版本,企业级与社区版功能支持有所不同,应根据实际需求选择。
定期更新软件与系统补丁,保证系统安全与稳定性。

结合上述信息,搭建MapReduce环境的关键在于对相关组件的正确安装与配置,以及通过实践加深对MapReduce编程模型的理解,随着技术的不断进步,持续学习和实践将是驾驭这一强大数据处理工具的不二法门,为您提供一些相关FAQs:
相关问答FAQs
1. 如何验证Hadoop是否安装成功?
可以通过在终端输入jps命令来查看是否有NameNode和DataNode进程运行,使用hadoop version命令可以检查Hadoop的版本信息。
2. 如何解决Hadoop启动时遇到的错误?
首先检查Hadoop的配置文件(如coresite.xml, hdfssite.xml)中的参数是否正确;其次查看日志文件以确定错误原因;确保所有需要的端口未被占用并且可以正常访问。