如何在dedecms中调用图片集中的图片注释?
- 行业动态
- 2024-08-04
- 3
[field:imgnote]标签来实现。这个标签会输出当前图片集图片的注释信息。你可以在模板文件中添加这个标签来显示图片的注释。
在数字时代,内容管理系统(CMS)如DedeCMS扮演着极其重要的角色,特别是在网页内容的创建和管理方面,用户经常需要展示图片集,并希望在图片下方显示相应的注释,以增强用户体验和提供详细信息,小编将详细探讨如何在DedeCMS中调用图片集中的图片注释,并提供一些相关的技术细节和建议。
1、理解 DedeCMS 结构
系统:DedeCMS是一个开源的内容管理系统,它允许用户轻松地管理和发布内容,它支持多种内容类型,包括图片集,这使得它非常适合需要展示大量图片的网站。
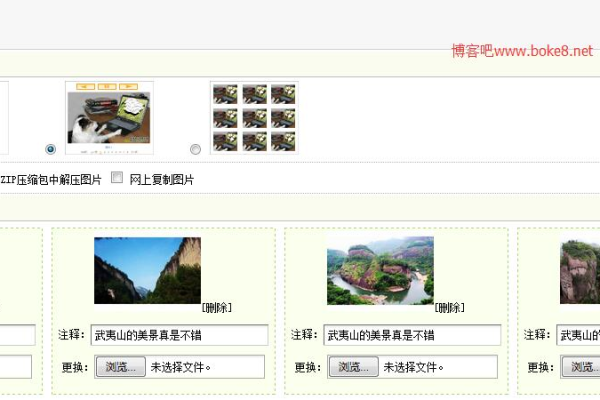
图片集功能:在DedeCMS中,用户可以为特定的文章上传图片集,这不仅可以丰富网站的内容,还能以视觉上更吸引人的方式展示信息,通过设置图片集内容模型,网站栏目文档可以上传图集图片。
2、调用图片集

核心标签使用:DedeCMS 提供了多个标签来调用图片集中的图片。{dede:field name='imgurls' alt='图片输出区'} 是常用的标签,用于在文章页面中调用所有关联的图片,这个标签不能重复使用,这可能在某种程度上限制了布局的灵活性。
Productimagelist 标签:为了解决重复调用的问题并增加调用的灵活性,DedeCMS 引入了productimagelist 标签,这个标签专门用于在内容页中调用所有的图集图片,使得开发者和网站管理员能够更加自由地定制图片展示的方式。
3、调用图片注释
直接调用代码:要在DedeCMS中调用图片集中的图片注释,可以通过简单的代码实现,虽然具体的代码示例没有在搜索结果中直接给出,但通常这涉及对DedeCMS模板文件的修改,以便插入适当的PHP代码来提取和显示图片的注释字段。

定制化输出:通过修改或创建适当的模板文件,可以实现对图片注释的定制化输出,这可能需要一些编程知识,包括PHP和HTML,以确保代码的正确集成和网站的正常运作。
4、优化用户体验
多样式展示:DedeCMS支持多种图片展示样式,包括单页多图样式、幻灯片样式和多缩略图样式,这些展示方式不仅美化了网站,还提供了不同的用户体验,可以根据网站内容和目标受众的需求进行选择。
考虑响应式设计:在调用图片集时,考虑到不同设备的适应性,采用响应式设计可以使网站在不同屏幕尺寸上都能提供良好的浏览体验,这意味着图片集的展示代码应当能够自动调整以适应各种设备。

DedeCMS 中调用图片集中的图片注释虽然需要一定的技术知识,但通过合理利用系统提供的标签和一些基本的PHP编程,可以有效地实现,考虑到网站的美观性和用户体验,选择合适的图片展示样式和采用响应式设计也非常关键。







