如何解决DedeCMS中无法关闭自动关键字提取的问题?
- 行业动态
- 2024-08-04
- 8
在处理DedeCMS自动提取关键字功能无法关闭的问题时,了解其背景及对应的解决方案显得尤为重要,小编将深入探讨如何有效地解决这一技术问题:
1、后台设置方法
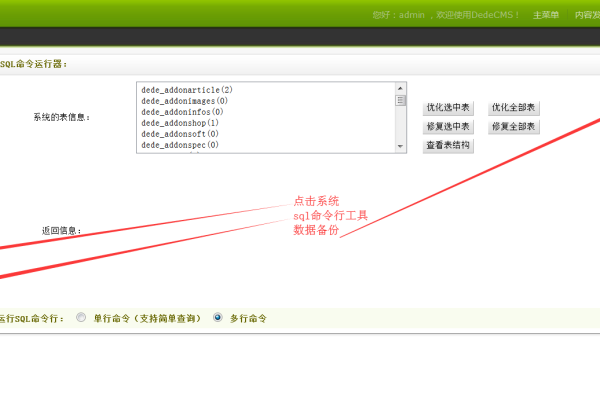
尝试关闭自动提取选项:在DedeCMS的后台管理系统中,可以通过“系统—系统基本参数—其他选项”找到自动提取关键字的功能设置,将其设置为“否”,以尝试关闭此功能,尽管这种方法看似直接且简单,用户常常发现即使关闭了此选项,发布文章时系统仍然会自动提取关键字。
2、修改系统配置文件
编辑config.cache.bak.php文件:通过使用记事本打开系统的配置文件dataconfig.cache.bak.php,将文件中的第60行代码$cfg_arc_autokeyword = 'Y';修改为$cfg_arc_autokeyword = 'N';,这一操作可以阻止系统在文章发布时自动提取关键字。
3、确认修改后的效果

进行文章发布测试:修改配置文件并保存后,用户应通过发布几篇文章来测试是否还会出现自动提取关键字的情况,根据反馈,进行上述修改后,自动提取关键字的问题得到解决,不再出现意外的自动提取情况。
4、如果问题仍存在
检查是否有其他插件影响:有时候第三方插件或自定义的代码可能会干预系统的默认行为,导致即便关闭了自动提取关键字的选项,系统仍旧执行自动提取,检查已安装的插件列表,尝试禁用可能影响内容的插件,以排查是否为插件引起的问题。
5、进一步的技术支持
咨询官方技术支持:如果上述方法均无法解决问题,推荐联系DedeCMS的官方技术支持获取帮助,官方团队可能提供更具体的指导或修复方案,尤其是针对最新版本的系统可能存在的特定问题。

6、考虑系统升级
检查系统更新:运行旧版本的DedeCMS可能会导致一些已知问题的持续存在,这些问题可能在新版本中已被修复,登录后台查看是否有可用的更新,及时更新系统到最新版本,可能有助于解决自动提取关键字的问题。
在解决问题的过程中,还有几个重要的注意事项和因素需要考虑:
在进行任何系统文件修改之前,建议先进行备份,以防不慎操作导致数据丢失或系统故障。
保持定期备份网站数据和数据库的习惯,这对于应对潜在的技术问题至关重要。

对于非技术用户来说,修改系统文件可能看起来有些复杂,因此在进行操作前应确保有充分的理解或寻求专业人士的帮助。
考虑到搜索引擎优化(SEO)的需要,有时保留合理的关键字提取是有益的,在决定完全关闭自动提取功能之前,权衡其利弊。
当遇到DedeCMS中自动提取关键字功能无法通过常规设置关闭时,可以尝试通过修改系统配置文件config.cache.bak.php中的相关参数来解决问题,若问题依旧,则应考虑诸如插件干扰、系统版本更新等其他因素,并必要时寻求官方技术支持,在此过程中,保持系统和数据的适当备份,以确保网站安全与数据完整性。