如何优化MongoDB分布式数据库性能,最佳实践汇总是什么?
- 行业动态
- 2024-08-21
- 5
MongoDB分布式数据库的最佳实践主要涉及确保数据的安全性、系统的高性能运行以及有效的资源管理,在部署和管理MongoDB时,合理的配置和策略可以极大提升数据库性能并保障数据安全,以下是汇总的一些关键最佳实践:
1、启用授权和身份验证:从数据库的初始化阶段开始,就应当启用授权和身份验证机制,这可以防止未经授权的访问,保护数据库中的数据不被非规操作。
2、使用推荐版本保持更新:避免在生产环境中使用已不推荐或生命周期结束的MongoDB版本,定期检查并应用最新的软件更新,以利用性能改进和新特性,同时修复已知的安全问题。
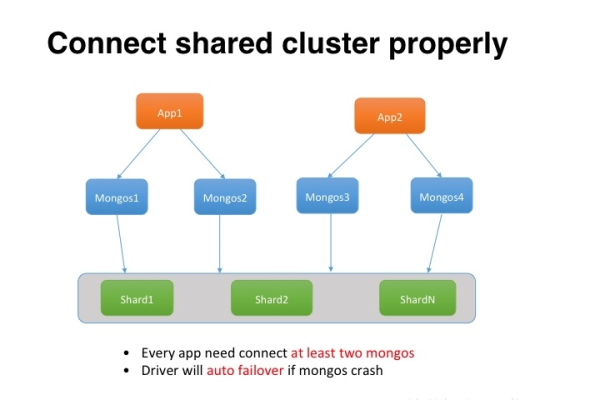
3、配置复制保证高可用性:通过配置MongoDB的复制功能,可以在节点故障时提供数据的冗余和自动故障转移能力,确保数据的高可用性,应定期检查副本集的状态,确保其正常运行。
4、合理使用查询:对于使用正则表达式($regex)的查询,由于其性能开销较大,推荐仅在必要时使用,并尽可能使用文本搜索来提高搜索效率。
5、精确的索引策略:根据应用的查询模式和数据特性设计索引,避免不必要的索引,因为索引虽然能加速查询,但也会拖慢数据的写入速度并占用额外的存储空间。
6、监控查询和索引:定期检查查询性能和索引的使用情况,以便及时发现并优化慢查询,调整或删除不再使用或效用低下的索引。

7、单一实例原则:在同一台服务器上尽量避免运行多个mongod或mongos实例,这样可以减少资源争用,并简化系统管理和维护工作。
8、定期备份:尽管复制提供了高可用性,但仍建议定期进行数据备份,以防不测,如硬件故障或人为错误导致的数据中心级灾难。
除以上基本操作外,还有关于MongoDB分布式数据库的管理与优化的其他重要方面:
网络优化:在分布式数据库中,节点间的通信非常频繁,基于snappy压缩算法的应用能显著减少网络流量,最高可达80%的压缩率,这对于跨地域的MongoDB集群尤为重要。
在MongoDB的使用过程中,还应注意以下几个方面:
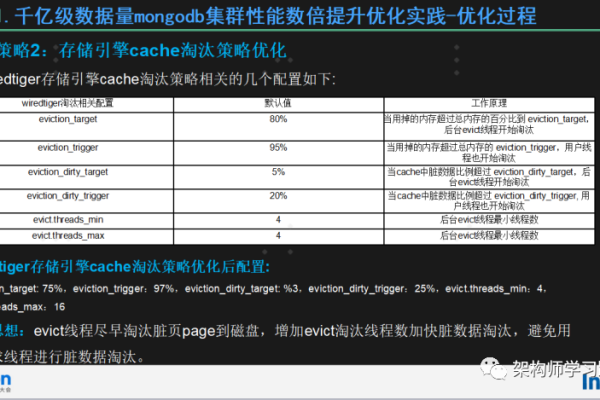
内存和CPU使用率:应监控MongoDB实例的内存和CPU使用情况,高使用率可能指示存在性能瓶颈或配置不当的问题。

IOPS和空间使用率:输入输出操作每秒(IOPS)的高使用率可能影响数据库的响应时间,应优化查询或升级硬件;空间使用率过高则需要清理数据或扩展存储容量。
针对MongoDB分布式数据库的管理和运维,还有以下相关FAQs:
FAQs
Q1: 如何确认我的MongoDB副本集配置是否正确?
A1: 可以通过连接到主节点并运行rs.status()命令来检查副本集的状态,该命令将显示所有节点的信息及其角色和状态,确保所有节点正常且角色分配正确。
Q2: 如果发现某个索引不再需要,如何正确删除它?

A2: 可以使用db.collection.dropIndex(indexName)命令来删除不再需要的索引,其中indexName是你要删除的索引的名称,删除索引可以回收其占用的磁盘空间并停止对写入操作的影响。
MongoDB作为一款强大的分布式文档数据库,在企业中的应用越来越广泛,遵循上述最佳实践,可以有效提高数据库的性能和可靠性,保障数据的安全性及高可用性,通过持续的监控和及时的优化调整,MongoDB能够更好地支持业务的快速增长和变化。