如何更改织梦CMS的数据库名称?
- 行业动态
- 2024-08-03
- 6
data/common.inc.php,找到以下代码:,,“
php,$cfg_dbhost = 'localhost';,$cfg_dbname = '你的数据库名';,$cfg_dbuser = '你的数据库用户名';,$cfg_dbpwd = '你的数据库密码';,`
,,将$cfg_dbname`的值修改为您想要的新的
数据库名称,保存文件并上传到服务器。然后登录后台,系统会提示您更新数据库,点击更新即可完成数据库名称的修改。
织梦CMS(DedeCMS)是一款广受欢迎的PHP开源网站管理系统,广泛应用于个人、企业和政府的网站构建,在运营和维护网站时,可能会遇到需要修改数据库名称的情况,比如出于安全考虑或更换网站空间时的数据迁移,小编将详细介绍如何修改织梦CMS的数据库名称,并提供最新的操作指南:
1、准备工作
系统要求和环境:确保操作系统为Windows 10,使用的DedeCMS版本为最新版(例如5.7版),并准备好FTP管理工具以及文本编辑器(如Dreamweaver,不建议使用记事本)。
备份数据:在进行任何数据库相关操作之前,务必备份所有重要数据,以防数据丢失或损坏。
2、修改数据库名称
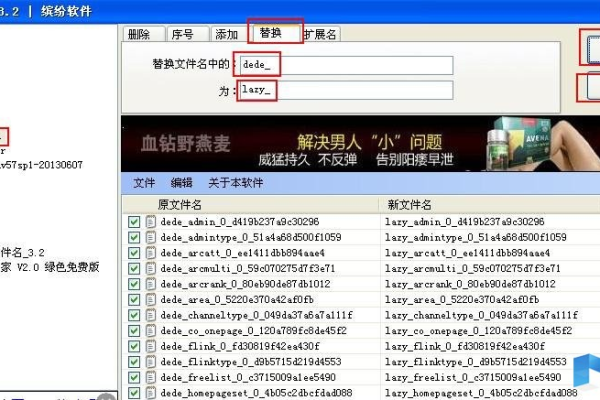
直接在MySQL中修改:需要登录到MySQL数据库管理工具,找到对应的数据库并修改其名称,这是修改数据库名称的直接方法。
3、修改配置文件
定位配置文件:配置文件位于网站根目录下的“data”文件夹中,文件名为“common.inc.php”。
编辑配置文件:

使用FTP管理工具将“common.inc.php”文件下载到本地。
用事先准备的文本编辑器打开该文件,查找“$cfg_dbname”字段,这后面的字符串即为当前的数据库名称。
修改“$cfg_dbname”后面的字符串为新的数据库名称,保存文件。
4、重新上传配置文件
将修改后的“common.inc.php”文件通过FTP重新上传至网站的“data”目录,覆盖原文件。
5、检查和测试
确认修改:上传后,可以通过浏览器访问网站,检查网站是否能正常运行。

功能测试:对网站的各个功能进行测试,确保数据库名称修改后,所有功能均能正常运作。
6、常见问题处理
连接失败:如果修改后出现数据库连接失败的问题,可能是“common.inc.php”文件中的数据库用户名或密码未做相应更改。
权限问题:确保新数据库有适当的用户权限,并且用户名和密码在“common.inc.php”中正确无误。
缓存问题:清理网站缓存,重启网站服务,以确保配置变更生效。
在了解上述内容后,还需注意以下几点:
在整个操作过程中,应保持网站暂时关闭状态,以避免数据冲突。

修改数据库名称可能会影响网站的功能和性能,因此在操作前应评估必要性和风险。
对于非技术用户,建议在专业人士的指导下进行操作,或者委托给有经验的开发者完成。
考虑到版本更新可能带来的变化,应时刻关注DedeCMS官方的最新动态和文档。
修改DedeCMS数据库名称是一个涉及多步骤的过程,包括直接在MySQL中修改数据库名称,编辑配置文件,上传和测试,操作时需注意数据备份、网站关闭、以及后续的测试和问题处理,通过谨慎操作,可以有效地完成数据库名称的修改,从而更好地维护和管理网站。