如何正确配置MyEclipse以支持Maven项目?
- 行业动态
- 2024-08-21
- 6
在MyEclipse中配置Maven涉及到多个步骤,包括Maven的安装、环境变量配置、本地仓库设置等,下面将详细解析如何在MyEclipse环境中配置Maven的全过程。
1、Maven的下载与安装
下载Maven:需要先从官方网站下载Maven的二进制压缩包,可以选择最新版本或适合自己操作系统的版本,使用3.6.3版本的Maven,可以通过官网提供的链接进行下载。
解压文件:下载完成后,将压缩包解压至指定的目录,如D盘的maven文件夹内,确保解压后的文件结构完整,包含了bin、lib等关键文件夹。
2、环境变量的配置
配置MAVEN_HOME:在系统环境变量中新建一个名为MAVEN_HOME的变量,其值设置为Maven解压后的根目录路径,如D:mavenapachemaven3.6.3,这一步告诉系统Maven的安装位置。
配置Path变量:在系统的Path环境变量中添加Maven的bin目录路径,可以通过添加%MAVEN_HOME%bin实现,这使得系统能够识别mvn命令,从而在任何地方都可以运行Maven的命令。

3、验证Maven安装
通过命令行检查:配置完成后,打开命令提示符,输入mvn version来检查Maven是否安装成功,如果看到Maven的版本信息和Java版本信息,说明Maven已正确安装并可以使用了。
4、在MyEclipse中配置Maven
Maven插件的使用:MyEclipse Mars及以上版本通常自带了Maven插件,无需另行安装,如果需要使用自带的插件,可以确认Maven插件已启用,并设置好本地仓库的路径。
指定本地仓库位置:可以通过配置窗口设置Maven的本地仓库路径,这个路径是Maven存储下载的依赖库和其他构件的地方,默认情况下,这一路径位于用户目录下的.m2/repository文件夹。

5、项目设置与依赖管理
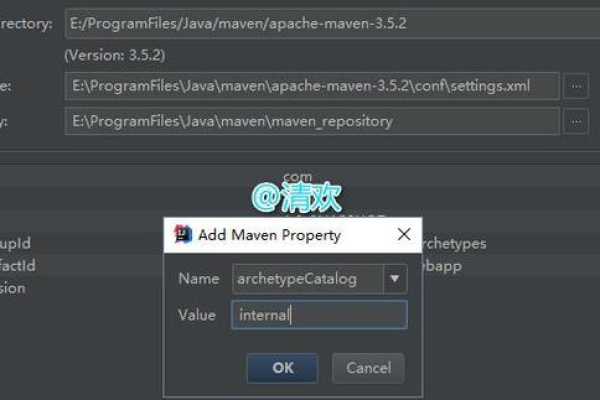
创建Maven项目:在MyEclipse中创建一个新的Maven项目,选择适当的archetype(项目模板),然后输入项目的基本信息,如Group Id、Artifact Id等。
管理项目依赖:在项目的pom.xml文件中添加所需的依赖项,Maven会自动处理这些依赖的下载和管理,确保项目构建时能获取到所有必要的库文件。
配置MyEclipse使用自定义的Maven设置,而非默认插件:
1. 打开MyEclipse,导航至Window > Preferences > Maven。

2. 配置Maven的安装目录及Options,例如勾选"Skip Tests"以在构建时跳过测试。
3. 点击Apply and Close保存设置。
在MyEclipse中配置和使用Maven不仅优化了项目管理的流程,也提高了开发效率,通过上述步骤,可以确保Maven在MyEclipse中的正确配置和使用,使得Java项目的开发更加便捷和高效。