如何在JavaScript中实现一个确认对话框以选择是或否?
- 行业动态
- 2024-08-02
- 3
confirm()函数实现确认对话框,让用户选择“是”或“否”。,,“
javascript,let userChoice = confirm("请选择是或否");,if(userChoice) {, console.log("用户选择了是");,} else {, console.log("用户选择了否");,},“
在Web开发中,JavaScript的confirm函数是一种用于与用户进行交互的重要手段,该函数允许开发者显示一个包含特定消息的对话框,并要求用户做出选择,通常是“确定”或“取消”,小编将}
{概述}={深入探讨JavaScript中的confirm函数及其相关应用:
1、基本概念
定义:confirm函数是JavaScript中的一个内置函数,用来弹出一个确认框,要求用户确认或取消当前操作。
参数:该函数接受一个参数,即要在确认框中向用户展示的消息文本。
返回值:根据用户的选择,如果用户点击“确定”,则函数返回true;如果用户点击“取消”或关闭弹窗,则返回false。
2、使用场景
用户操作确认:在执行一些关键操作如删除文件、提交表单等之前,使用confirm函数可以有效防止用户意外操作。

数据验证:在进行数据添加、修改等操作时,可以通过confirm函数弹出确认框,确保用户有意进行此操作。
退出提示:当用户试图离开页面或停止某个过程时,通过confirm函数可以再次确认用户的意图。
3、高级应用
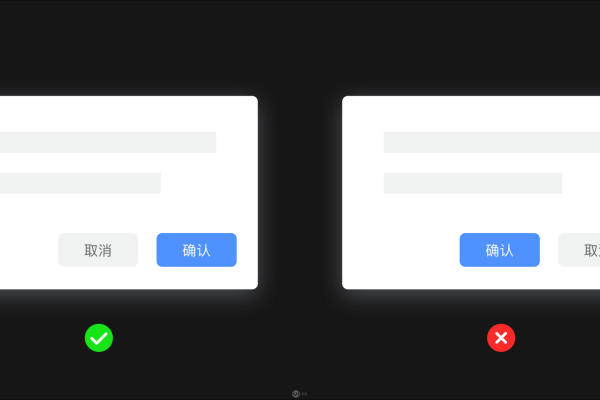
自定义按钮:虽然标准的confirm函数只提供“确定”与“取消”两种选择,但可以通过HTML和JavaScript实现更多选项的确认框,例如增加“是”、“否”及“取消”按钮。
替换原生confirm函数:通过重写window.confirm函数,可以创建更多样式丰富和功能复杂的自定义确认框。
与其他技术栈集成:在前端框架如React, Vue中使用confirm函数时,可能需要对其进行封装以匹配框架的架构和语法。

4、用户体验
减少干扰:合理使用confirm函数,避免在用户操作过程中过多打断用户,这是提升用户体验的关键。
清晰的消息提示:在调用confirm函数时,提供明确且友好的提示消息,可以帮助用户更好地理解即将进行的操作。
适当的使用时机:选择合适的时机使用confirm函数,比如在用户可能后悔的操作前进行确认。
5、技术限制
浏览器依赖:作为JavaScript的一部分,confirm函数依赖于浏览器的解析和支持。

异步处理:由于confirm函数是同步执行的,可能会造成页面的短暂阻塞,这在设计界面交互时需要特别注意。
定制化限制:标准confirm函数在样式和功能上的定制能力有限,对于追求个性化的用户界面可能需要寻求其他解决方案。
随着Web开发技术的不断演进,confirm函数作为一种基础的交互方式,其便捷性和功能性仍然被广泛认可,尽管存在一些局限性,但通过创意和额外的编程努力,开发者可以突破这些限制,为最终用户提供更加丰富和满意的交互体验,在未来,随着技术的发展,可以预见到更多创新的交互方法将不断涌现,但无论如何,为用户提供明确、友好的交互仍将是开发者追求的目标。











