如何在IIS6.0中成功部署MVC网站?
- 行业动态
- 2024-10-07
- 4397
在IIS6.0中部署MVC站点,需要配置通配符映射、安装ASP.NET MVC组件和确保URL重写模块正确设置。
在IIS6.0中部署MVC站点,需要经过一系列详细的配置步骤,以下是一些经验分享:

1、服务器环境要求
安装.NET Framework 4.0:确保服务器上已安装.NET Framework 4.0,如果项目使用的是MVC的早期版本,可能需要安装相应的.NET Framework版本并进行转换或拷贝相关动态库。
安装ASP.NET MVC:根据项目需求安装相应版本的ASP.NET MVC,如MVC2、MVC3等,推荐安装.NET Framework的SP1,以确保兼容性和稳定性。
2、IIS站点配置
添加站点:在IIS管理控制台中,右键单击“网站”节点,选择“新建” > “网站”,按照向导完成站点的创建。
配置主目录:在新建的站点上右键单击,选择“属性”,在“主目录”选项卡中点击“配置”按钮,取消勾选“目录浏览”选项,以避免不必要的目录列表显示。
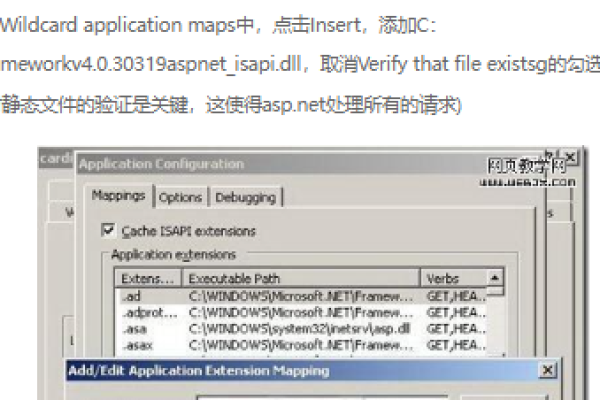
添加MVC扩展:在“映射”选项卡中,检查是否存在扩展名为“.mvc”的条目,如果不存在,则点击“添加”按钮,可执行文件选择C:WindowsMicrosoft.NETFrameworkv4.0.30319aspnet_isapi.dll,扩展名为“.mvc”,并取消勾选“检查文件是否存在”选项。
添加通配符映射:点击“插入”按钮,新增一个通配符映射,可执行文件同样选择C:WindowsMicrosoft.NETFrameworkv4.0.30319aspnet_isapi.dll,并取消勾选“确认文件是否存在”选项。
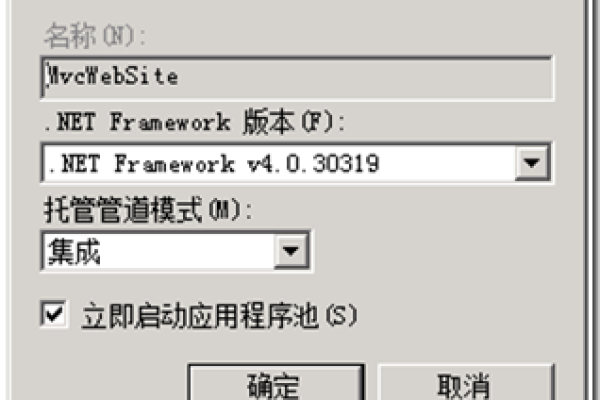
设置应用程序池:在IIS管理控制台中,展开“应用程序池”节点,找到新建站点对应的应用程序池,右键单击选择“属性”,在“Identity”选项卡中,从下拉列表中选中“本地系统”。
启用ASP.NET服务:在IIS管理器中,点击“Web服务扩展”,确保“ASP.NET v4.0.30319”的服务状态为“允许”。
3、常见问题及解决方案
无法访问网站:如果在部署后无法访问网站,请检查是否已正确配置MVC扩展和通配符映射,以及ASP.NET服务是否已启用。
HTTP 500错误:如果出现HTTP 500错误,可能是由于线程池设置不当或应用程序池配置问题导致的,建议检查应用程序池的设置,并根据实际情况进行调整。
以下为两个FAQs相关问题:
1、为什么在IIS6.0中部署MVC站点时需要添加MVC扩展和通配符映射?
回答:在IIS6.0中,默认情况下并不直接支持MVC框架,通过添加MVC扩展和通配符映射,可以让IIS识别并处理MVC应用程序中的URL请求,从而实现MVC站点的正常访问。
2、如何解决在IIS6.0中部署MVC站点后出现的HTTP 500错误?
回答:HTTP 500错误通常表示服务器内部错误,在IIS6.0中部署MVC站点时,如果出现此错误,可能是由于应用程序池配置不当或线程池设置不合理导致的,建议检查应用程序池的设置,并根据实际情况进行调整,也可以查看IIS日志以获取更详细的错误信息,从而进行针对性的解决。
通过以上步骤和注意事项,可以在IIS6.0中成功部署MVC站点,在实际操作过程中可能会遇到各种问题,但只要按照上述步骤逐一排查并解决,通常都能顺利部署成功。
IIS6.0中部署MVC站点的经验分享
准备工作
1、环境检查:
确保服务器已安装IIS6.0。
确保服务器已安装.NET Framework版本,与MVC项目兼容。
确保服务器上已安装Visual Studio或相应的开发工具。
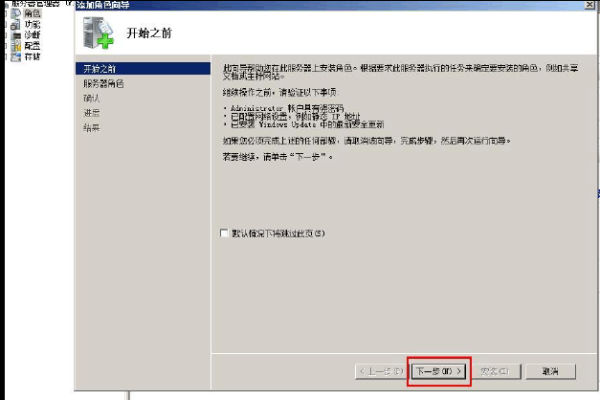
2、角色添加:
在服务器管理器中,添加IIS管理和Web服务器(IIS)角色。
3、组件安装:
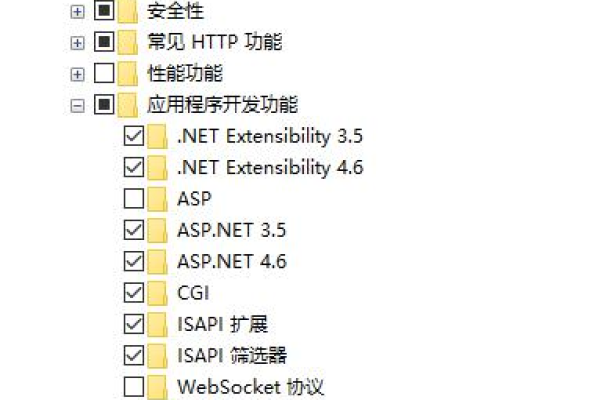
在“添加或删除Windows组件”中,确保已安装IIS和ASP.NET组件。
站点配置
1、创建虚拟目录:
在IIS管理器中,找到你的网站,右键点击“添加虚拟目录”。
输入虚拟目录的名称,选择实际部署MVC项目的目录。
2、绑定设置:
为虚拟目录设置适当的IP地址、端口和主机名。
3、MIME类型:
在虚拟目录的“MIME类型”中,添加.aspx和.asmx类型的关联,确保IIS能够正确处理MVC中的.aspx文件。
MVC项目配置
1、项目设置:
确保MVC项目已正确配置,包括视图引擎、控制器和模型。
2、Web.config配置:
修改Web.config文件,确保以下设置正确:
“`xml
<system.web>
<compilation debug="true" />
<httpRuntime targetFramework="4.0" />
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" />
</requestFiltering>
</security>
</system.webServer>
“`
3、IIS设置:
在IIS中,确保虚拟目录的“处理程序映射”正确指向ASP.NET ISAPI 模块。
性能优化
1、缓存策略:
配置缓存策略,提高页面加载速度。
2、静态文件:
将静态文件(如CSS、JavaScript、图片等)放在IIS目录中,而非应用程序目录。
3、压缩:
启用GZIP压缩,减少网络传输数据量。
安全设置
1、SSL/TLS:
如果需要,为网站启用SSL/TLS。
2、权限:
限制对虚拟目录的访问权限,仅允许必要的用户和组访问。
测试与部署
1、本地测试:
在本地环境中测试MVC网站,确保一切正常。
2、远程部署:
使用FTP或其他传输工具将项目文件上传到服务器。
3、启动网站:
在IIS中启动网站,检查网站是否正常运行。
通过以上步骤,你可以在IIS6.0中成功部署MVC站点,IIS6.0较新版本的.NET Framework可能存在兼容性问题,因此在部署前请确保所有组件都经过充分测试。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/117755.html