如何使用FTP在帝国CMS中实现批量上传?
- 行业动态
- 2024-07-30
- 8
针对帝国CMS的批量上传,可以概括为以下几个关键步骤:建立FTP连接、上传文件至指定目录、通过特定PHP脚本生成缩略图,在这个基础上,小编将}
{概述}={详细解析每个环节的具体操作和注意事项:
1、建立FTP连接
选择FTP客户端软件:多个FTP客户端软件可供选择,如FileZilla和Cyberduck,选择一个熟悉且功能强大的FTP客户端可以简化后续的操作流程。
连接参数配置:需要准备好帝国CMS站点的FTP服务器地址、用户名和密码,正确输入这些信息是成功连接至服务器的关键。
导航至上传目录:连接后需导航到“/e/data/backupdata/”目录,这是帝国CMS默认的备份文件上传路径,确保路径正确,以便FTP能成功上传文件。
2、上传备份文件
备份文件格式:上传的文件应为帝国CMS备份文件格式(.ebk),在上传前,确保手头有正确的备份文件,避免因格式问题导致上传失败。
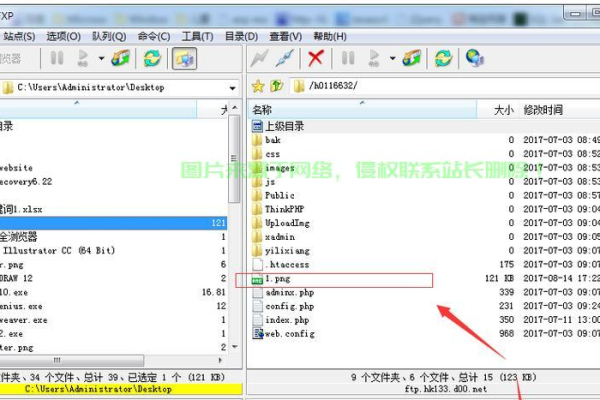
上传操作:使用FTP客户端将备份文件上传到指定的目录,具体操作根据不同FTP软件而有所不同,熟练掌握所使用FTP软件的相关功能,可以提高上传效率。
3、生成缩略图
运行PHP脚本:在FTP服务器上运行“php makethumbnail.php”命令来生成缩略图,这一步是处理图像内容,确保图像在网站中能正确显示。
脚本文件的获取:确认从哪里获取“makethumbnail.php”脚本,并了解如何正确执行它,通常这个脚本应位于FTP服务器上的相应目录下。
4、维护与问题解决
权限校对:确认FTP账户是否有足够的权限访问“/e/data/backupdata/”目录以及执行PHP脚本,权限不足可能导致上传失败或无法生成缩略图。
错误诊断:上传或生成缩略图过程中遇到错误时,要能够查看FTP客户端的错误日志,及时诊断问题所在。
5、更新与升级
检查版本兼容性:正如一些操作可能受帝国CMS版本的影响,需时常检查是否有新版本的CMS或FTP工具面世,以确保兼容性和安全性,关注帝国CMS官方的更新公告,及时进行系统升级和应用更新可以防止潜在的安全风险。
将这些步骤综合起来,可以形成下表以供参考:
| 步骤编号 | 描述 | 关键事项 |
| 1 | 选择并连接FTP客户端 | 输入正确的服务器地址、用户名和密码 |
| 2 | 导航至指定上传目录 | 确保路径正确:“/e/data/backupdata/” |
| 3 | 上传备份文件 | 上传前确认文件格式为.ebk |
| 4 | 运行PHP脚本生成缩略图 | 确保有“makethumbnail.php”脚本并正确执行 |
| 5 | 检查权限和进行错误诊断 | 保证FTP账户权限充足;遇到错误时及时查看日志诊断问题 |
| 6 | 定期检查更新和兼容性 | 关注帝国CMS和FTP客户端更新,测试新版本以确保与当前系统的兼容性 |
在进行FTP批量上传时,还应注意网络稳定性,以避免因连接中断导致文件上传失败,保持操作系统和FTP软件的最新状态,可以减少安全破绽的风险,考虑到帝国CMS的不断更新,掌握官方文档和社区讨论也是解决问题的有效途径。