如何结合MySQL随机查询与随机森林回归算法进行数据分析?
- 行业动态
- 2024-08-16
- 2
RAND()函数和
LIMIT 1子句。从表
mytable中随机选择一条记录:,,“
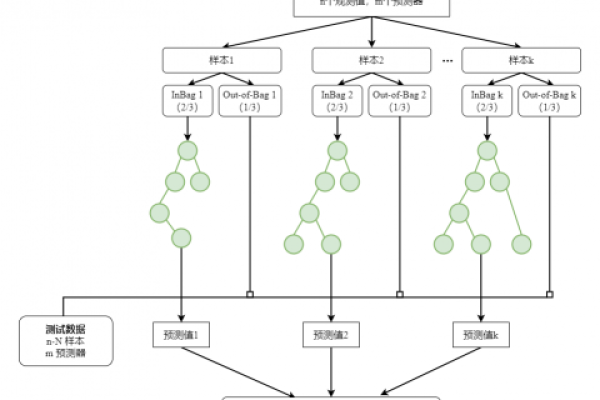
,SELECT * FROM mytable ORDER BY RAND() LIMIT 1;,“,,而在机器学习中,随机森林回归是一种集成学习方法,通过构建多个决策树并取其平均值来提高预测的准确性和避免过拟合。
1、使用 ORDER BY RAND() 方法
基本用法:最常见的方法是使用ORDER BY RAND() 结合LIMIT 1,可以快速实现随机选取一条数据的需求,其标准的SQL语句为:SELECT * FROM table_name ORDER BY RAND() LIMIT 1;,这种方法的优点是实现简单,适用于大多数场景。
性能考虑:尽管这种方法简单易用,但在处理大量数据时存在性能问题,由于RAND() 函数需要对结果集的所有行进行排序,这在数据量大时会导致查询缓慢。
适用场景:此方法适合数据量不是特别大的表,当表中的记录数较少时,使用这种方法可以快速获得随机记录。
2、利用ID范围和RAND()

具体实现:另一种更高效的方法是先确定ID的范围,然后使用RAND() 生成一个随机ID,最后通过这个ID获取记录。SELECT * FROM table_name WHERE id >= RAND() * (SELECT MAX(id) FROM table_name)。
性能优化:通过这种方式,可以显著减少查询涉及的数据量,从而提高查询效率,它避免了全表扫描,而是直接定位到特定ID范围内的数据。
适用场景:适用于已知ID连续或大致连续的场景,特别是当数据分布均匀时,这种方法可以大大提高数据检索的速度和效率。
3、系统变量与RAND()结合使用

实现方式:可以使用MySQL的系统变量来增强随机性,如:SELECT * FROM table_name WHERE id >= (SELECT FLOOR( MAX(id) * (RAND() + 0.00001) )) FROM table_name)。
优化效果:这种方法可以在不完全扫描全表的情况下,有效地从数据库中随机抽取记录,尤其是在数据量极大时仍然保持良好的性能。
适用场景:推荐在处理大数据集时使用,尤其是当数据集有着较为复杂的结构或索引配置时。
每种方法都有其适用场景和特点,在选择时应考虑到实际的数据规模和特定的应用场景,理解每种方法的工作原理和性能影响,有助于更好地利用MySQL数据库,实现高效且稳定的数据操作。