存储结果集的对象,如何高效管理与优化数据存储?
- 行业动态
- 2025-01-28
- 2994
在编程和数据处理领域,存储结果集的对象是一个核心概念,它涉及到数据的收集、保存以及后续的访问与处理,这些对象根据不同的编程语言、框架或数据库系统而有所不同,但它们的基本功能都是为了高效地管理和操作数据集合,下面,我们将详细探讨几种常见的存储结果集的对象类型及其特点。
**数组(Array)
定义:数组是最基本的数据结构之一,用于存储固定大小的相同类型元素序列。
特点:
大小固定,一旦创建,其长度不可变。
支持索引访问,允许快速随机访问任意元素。
适用于需要频繁读取但不常修改的场景。
示例语言:几乎所有编程语言都支持数组,如Java中的int[], Python中的list(虽然Python列表更灵活,可以视为动态数组)。
2.列表(List/ArrayList)
定义:列表是数组的一种动态扩展形式,大小可以根据需要增长。
特点:
大小可变,无需预先指定容量。
提供丰富的方法进行元素添加、删除、查找等操作。
通常比静态数组更灵活,但可能牺牲一些性能。
示例语言:Java中的ArrayList, Python内置的list类型。
3.链表(LinkedList)
定义:链表是一种线性数据结构,由一系列节点组成,每个节点包含数据及指向下一个节点的引用。
特点:
动态大小,易于插入和删除操作,尤其是在头部或尾部。
不提供直接的随机访问,访问特定位置的元素需要从头遍历。
适用于实现队列、栈等数据结构。
示例语言:Java中的LinkedList, C++中的std::list。
**集合(Set)
定义:集合是一种不允许重复元素的无序容器。
特点:
自动去除重复项,保证元素唯一性。
不保证元素顺序,适合用于检查元素存在性或进行数学集合运算。
常见操作包括添加、删除、检查是否包含某个元素等。
示例语言:Java中的HashSet, Python中的set。
5.映射(Map/Dictionary)
定义:映射是一种键值对(Key-Value Pairs)的数据结构,其中每个键唯一对应一个值。
特点:
通过键快速查找对应的值,时间复杂度通常为O(1)。
键可以是任何可哈希的类型,值则可以是任意类型。
广泛应用于缓存、配置管理等场景。
示例语言:Java中的HashMap, Python中的dict。
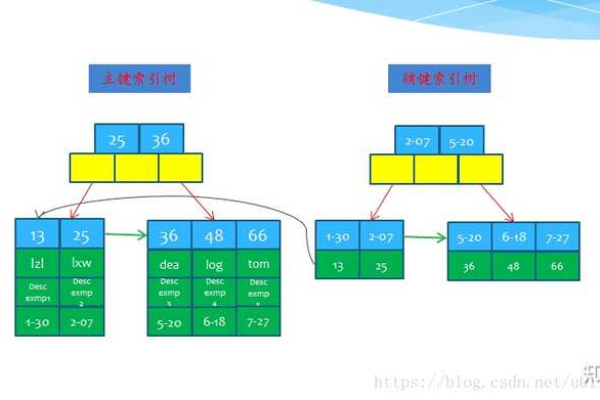
6.数据库结果集(ResultSet)
定义:在数据库查询中,ResultSet是SQL执行后返回的结果集合,包含了查询所得到的所有行数据。
特点:
只能向前遍历,不支持随机访问。
通常与数据库游标一起使用,用于逐行处理数据。
占用内存较少,适合处理大规模数据。
示例技术:JDBC中的ResultSet接口。
FAQs
Q1: 为什么在某些情况下选择链表而不是数组?
A1: 链表相比数组的主要优势在于其动态大小和高效的插入/删除操作,特别是在不需要随机访问元素的情况下,数组在插入或删除时可能需要移动大量元素,导致性能下降,而链表只需调整指针即可完成这些操作。
Q2: 何时应该使用集合(Set)而不是列表(List)?
A2: 当需要确保元素唯一性且不关心元素的顺序时,应选择集合,在进行数学集合运算、去重操作或者快速检查元素是否存在时,集合提供了更直接的支持和更高的效率,相比之下,列表则更适合需要保持元素顺序或频繁进行索引访问的场景。
小编有话说
选择合适的存储结果集对象对于提高程序性能和代码可读性至关重要,理解每种数据结构的特点和适用场景,可以帮助开发者做出更加明智的决策,无论是日常开发还是解决复杂问题,掌握这些基础知识都是不可或缺的,希望本文能为您提供有价值的参考,助您在编程之路上更加得心应手。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/117199.html